いつもgooブログをご利用いただき誠にありがとうございます。
本日、ブログアドバンスユーザー向けに、「カスタムブルー」「カスタムメタル」「カスタムフリー」「クリアホワイト」など、HTMLを編集可能なテンプレートを対象とした「記事一覧」モジュールと「フォトチャンネル一覧」モジュールをリリースしました。
各モジュールを設置することで、記事一覧ページ(例はこちら)、フォトチャンネル一覧ページ(例はこちら)をブログに追加することができます。
以下、「カスタムブルー」テンプレートを例に設置手順をご紹介します。
■1:「カスタムブルー」テンプレートを選択します。

■2:「テンプレート編集」をクリックします。

■3:「HTMLデータ」内<{$entry}>の上に、<{$archive_module}>および<{$pch_module}>の文字列を追加します。
<{$archive_module}>=記事一覧を表示するためのモジュール
<{$pch_module}>=フォトチャンネル一覧を表示するためのモジュール

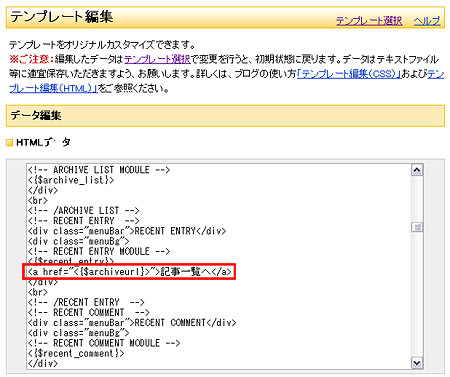
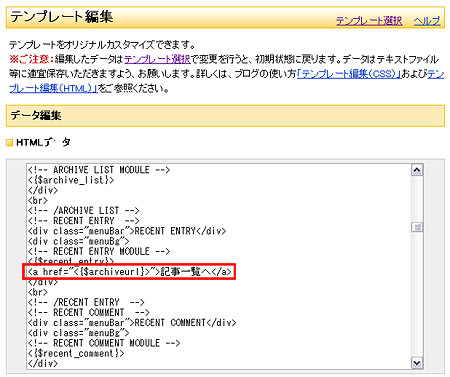
■4:次に、記事一覧ページへのリンクを設置します。記事一覧ページのURLは<{$archiveurl}>で設置できますので、「HTMLデータ」内のお好きな箇所(ここではサイドバー最新記事リストの下)に、リンクタグとして記述を追加します。

■5:「変更を保存する」をクリックしてブログを表示すると、リンクが追加されています。

■6:リンクをクリックすると記事一覧ページを表示します。細かなレイアウトや行間などは「CSSデータ」を修正して行うことができます。

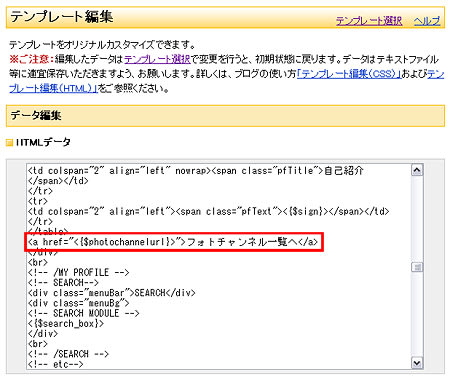
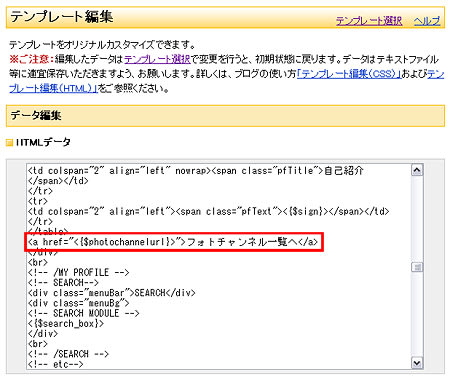
■7:フォトチャンネル一覧ページのURLは<{$photochannelurl}>で設置できますので、「HTMLデータ」内のお好きな箇所(ここではサイドバープロフィールの下)に、リンクタグとして記述を追加します。

■8:「変更を保存する」をクリックしてブログを表示すると、リンクが追加されています。

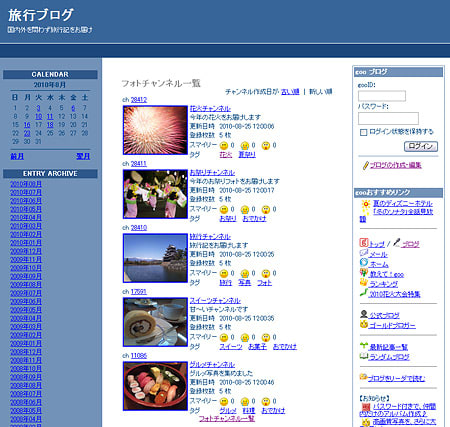
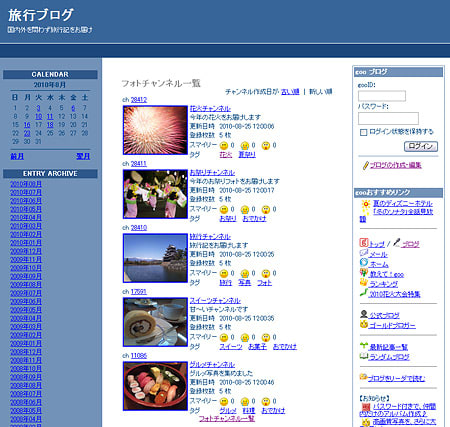
■9:リンクをクリックするとフォトチャンネル一覧ページを表示します。細かなレイアウトや行間などは「CSSデータ」を修正して行うことができます。

※本機能は「goo ブログアドバンス」または「goo アドバンスパッケージ」をご利用いただいているユーザーが利用可能です。
※登録日に関わらず、お申し込みいただいた月の月末までが無料期間となります。
※月の途中で解約される場合も、解約を行った月のお支払い(200円・税込)が発生します。
本日、ブログアドバンスユーザー向けに、「カスタムブルー」「カスタムメタル」「カスタムフリー」「クリアホワイト」など、HTMLを編集可能なテンプレートを対象とした「記事一覧」モジュールと「フォトチャンネル一覧」モジュールをリリースしました。
各モジュールを設置することで、記事一覧ページ(例はこちら)、フォトチャンネル一覧ページ(例はこちら)をブログに追加することができます。
以下、「カスタムブルー」テンプレートを例に設置手順をご紹介します。
■1:「カスタムブルー」テンプレートを選択します。

■2:「テンプレート編集」をクリックします。

■3:「HTMLデータ」内<{$entry}>の上に、<{$archive_module}>および<{$pch_module}>の文字列を追加します。
<{$archive_module}>=記事一覧を表示するためのモジュール
<{$pch_module}>=フォトチャンネル一覧を表示するためのモジュール

■4:次に、記事一覧ページへのリンクを設置します。記事一覧ページのURLは<{$archiveurl}>で設置できますので、「HTMLデータ」内のお好きな箇所(ここではサイドバー最新記事リストの下)に、リンクタグとして記述を追加します。

■5:「変更を保存する」をクリックしてブログを表示すると、リンクが追加されています。

■6:リンクをクリックすると記事一覧ページを表示します。細かなレイアウトや行間などは「CSSデータ」を修正して行うことができます。

■7:フォトチャンネル一覧ページのURLは<{$photochannelurl}>で設置できますので、「HTMLデータ」内のお好きな箇所(ここではサイドバープロフィールの下)に、リンクタグとして記述を追加します。

■8:「変更を保存する」をクリックしてブログを表示すると、リンクが追加されています。

■9:リンクをクリックするとフォトチャンネル一覧ページを表示します。細かなレイアウトや行間などは「CSSデータ」を修正して行うことができます。

※本機能は「goo ブログアドバンス」または「goo アドバンスパッケージ」をご利用いただいているユーザーが利用可能です。
※登録日に関わらず、お申し込みいただいた月の月末までが無料期間となります。
※月の途中で解約される場合も、解約を行った月のお支払い(200円・税込)が発生します。











 初月無料キャンペーン実施中!
初月無料キャンペーン実施中!











