ブログレンジャーQAの回答ネタの提供と機能の紹介
ブログレンジャーQA スタッフのブログ
QA.ON/OFFがAndroid端末で利用可能に!
QAサイト「教えてgoo!」の質問回答をボタンをon/offすることで検索する新しい検索システムQA.ON/OFFですが、この程、Galaxy Tab等のAndroid端末でも動作可能になりました。

とはいっても、タブレット向けに何か開発したわけではなく、たまたま、Firefox 4.0.1 for Androidが、4月末に公開され、このバージョンならば動くというだけなのですが。Firefoxは、今回、ブラウザのスクロール機能がタブレット対応したようです。有り難い。
というわけで、Galaxy Tab等をお持ちの方は、是非、FirefoxをインストールしてQA.ON/OFFを体験してください。階層的オートタギング技術によってボタンをクリックするだけで検索できるのはとても便利だと思います。
QA.ON/OFFスタッフ

とはいっても、タブレット向けに何か開発したわけではなく、たまたま、Firefox 4.0.1 for Androidが、4月末に公開され、このバージョンならば動くというだけなのですが。Firefoxは、今回、ブラウザのスクロール機能がタブレット対応したようです。有り難い。
というわけで、Galaxy Tab等をお持ちの方は、是非、FirefoxをインストールしてQA.ON/OFFを体験してください。階層的オートタギング技術によってボタンをクリックするだけで検索できるのはとても便利だと思います。
QA.ON/OFFスタッフ
コメント ( 0 ) | Trackback ( 0 )
質問ブログとして再スタート
こんにちは!お久しぶりです!
これからブログレンジャーQAの使い方をもっと多くの方に知っていただくため、本ブログでは、積極的にいろいろな質問を投稿し、みなさまからの回答を募集したいと思います。
不完全な回答でも、練習として、本ブログのエントリに対して回答していただいても全然構いませんので、ドシドシ回答を寄せてください。よろしくお願いいたします
ブログレンジャーQAスタッフ一同

これからブログレンジャーQAの使い方をもっと多くの方に知っていただくため、本ブログでは、積極的にいろいろな質問を投稿し、みなさまからの回答を募集したいと思います。
不完全な回答でも、練習として、本ブログのエントリに対して回答していただいても全然構いませんので、ドシドシ回答を寄せてください。よろしくお願いいたします

ブログレンジャーQAスタッフ一同

コメント ( 1 ) | Trackback ( 0 )
BLOGRANGER TG 実験終了のお知らせ
BLOGRANGERの利用者の皆様
早いものでBLOGRAGNER TGも2007年12月3日の実験開始から、本日でちょうど1年となりました。本サービスは1年間の期間限定の実験ですので、12月15日をもって終了させていただくことになりました。これまで実験にご協力いただいた皆様、本当にありがとうございました。
今回のサービス終了の対象は、BLOGRANGER TGのタグマップを使ったブログ検索サービスだけではなく、タグマップAPIや、BLOGRANGER 2.0から2年間提供してきましたブログマイニングAPI、パーツを含めて、BLOGRANGERのすべてのサービスとなります。
BLOGRANGERの実験の成果は、お陰様でトピック抽出、ランキング、オートタギングなど一部の機能は、既に形は変えてgoo本サービスで活用されております。
一方、タグマップのインタフェースの方は、今後も研究開発を継続し、さらなるバージョンアップを行い、再度gooラボとして登場すべく、準備を進めております。また、近いうちにお会いできるよう全力で取り組みますので、応援よろしくお願いいたします。

Team blogranger
早いものでBLOGRAGNER TGも2007年12月3日の実験開始から、本日でちょうど1年となりました。本サービスは1年間の期間限定の実験ですので、12月15日をもって終了させていただくことになりました。これまで実験にご協力いただいた皆様、本当にありがとうございました。
今回のサービス終了の対象は、BLOGRANGER TGのタグマップを使ったブログ検索サービスだけではなく、タグマップAPIや、BLOGRANGER 2.0から2年間提供してきましたブログマイニングAPI、パーツを含めて、BLOGRANGERのすべてのサービスとなります。
BLOGRANGERの実験の成果は、お陰様でトピック抽出、ランキング、オートタギングなど一部の機能は、既に形は変えてgoo本サービスで活用されております。
一方、タグマップのインタフェースの方は、今後も研究開発を継続し、さらなるバージョンアップを行い、再度gooラボとして登場すべく、準備を進めております。また、近いうちにお会いできるよう全力で取り組みますので、応援よろしくお願いいたします。

Team blogranger
コメント ( 0 ) | Trackback ( 0 )
BLOGRANGER TG Wall大阪で再び登場
これまでほぼ毎週更新してきたタグマップですが、今週はお休みさせていただいております。と言いますのは、NTT Group Collection 2008(Nコレ)というイベントで、Interop Tokyo 2008で登場したBLOGRANGER TG Wallが再び出動することになり、下のように先週の地図を壁に印刷しましたので、それと連動するようにするためです。

今回はInteropのときよりも若干小さく印刷しましたが、壁に印刷されたタグを電子ペンでタッチしたときの座標を取得する精度は、むしろ、Interopよりも良いぐらいでした。タグマップを小さく印刷した場合には、タグ同士が近くなるので、誤差により、タッチしたタグと異なるタグが選ばれる確率が高いはずですが、印刷した素材が良く、タグマップの印刷の歪が少ないことがその理由かもしれません。
本日は、沢山の方々にご来場いただき、ありがとうございます。明日もよろしくお願いいたします。
Ko the event handler

今回はInteropのときよりも若干小さく印刷しましたが、壁に印刷されたタグを電子ペンでタッチしたときの座標を取得する精度は、むしろ、Interopよりも良いぐらいでした。タグマップを小さく印刷した場合には、タグ同士が近くなるので、誤差により、タッチしたタグと異なるタグが選ばれる確率が高いはずですが、印刷した素材が良く、タグマップの印刷の歪が少ないことがその理由かもしれません。
本日は、沢山の方々にご来場いただき、ありがとうございます。明日もよろしくお願いいたします。
Ko the event handler
コメント ( 0 ) | Trackback ( 0 )
直近の6週間のブログ記事でタグマップを生成するようにしました
今まで直近5週間の約1500万件のブログ記事を基にタグマップを作成してきましたが、毎週のタグマップの形状が変化が大きすぎるため、今週から直近6週間の約1800万記事で作成するようにしてみました。より長い期間の大量のデータを使うことで、安定性が増すと考えたからです。来週以降さらに増やすかもしれません。
また、既に以前のエントリで述べたましたように、山の高さは概念的な抽象性の高さと記事数の両方が反映されていますが、この山の高さの計算に用いる記事数は直近の1週間のみをカウントするようにしましたので、最近の話題の盛り上がりに対しても敏感に反応するようになっています。
尚、タグをクリックした結果検索される対象のブログは今まで通り5週間です。
Ko the topigrapher
また、既に以前のエントリで述べたましたように、山の高さは概念的な抽象性の高さと記事数の両方が反映されていますが、この山の高さの計算に用いる記事数は直近の1週間のみをカウントするようにしましたので、最近の話題の盛り上がりに対しても敏感に反応するようになっています。
尚、タグをクリックした結果検索される対象のブログは今まで通り5週間です。
Ko the topigrapher
コメント ( 0 ) | Trackback ( 0 )
Interop 2008でBest of Show Awardグランプリ受賞
嬉しいお知らせです!
2008年6月11日から13日まで幕張メッセで開催されましたInterop Tokyo 2008でBLOGRANGER TGは、Best of Show Awardのアプリケーション部門でグランプリを受賞しました。

我々開発チーム一同にはたいへんな励みになります。ありがとうございました。
今回の展示内容については、「Interop2008でBLOGRANGER TG "Wall" 新登場」をご覧ください。
今後も、TGのような仮想空間を用いた情報ナビゲーションが「あたりまえ」になることを目指して、改良や新しい試みを行っていく予定ですので、今後のTGの進化にもご期待下さい。
Ko the grand prix driver
2008年6月11日から13日まで幕張メッセで開催されましたInterop Tokyo 2008でBLOGRANGER TGは、Best of Show Awardのアプリケーション部門でグランプリを受賞しました。

我々開発チーム一同にはたいへんな励みになります。ありがとうございました。
今回の展示内容については、「Interop2008でBLOGRANGER TG "Wall" 新登場」をご覧ください。
今後も、TGのような仮想空間を用いた情報ナビゲーションが「あたりまえ」になることを目指して、改良や新しい試みを行っていく予定ですので、今後のTGの進化にもご期待下さい。
Ko the grand prix driver
コメント ( 0 ) | Trackback ( 0 )
Interop2008でBLOGRANGER TG "Wall" (壁) 新登場
お知らせです。
明日6月11日(水曜日)から13日(金曜日)まで、幕張メッセで開催されるネットワークコンピューティング関連の展示会Interop2008でBLOGRANGER TG "Wall"(仮称)を出展します。
今回はInterop向けに、壁コンピューティング(Wall Computing)的な体験型の新しいインタフェースを開発しました。
本日(6月10日)、無事セットアップが完了しましたので、早速このエントリでご紹介致します。
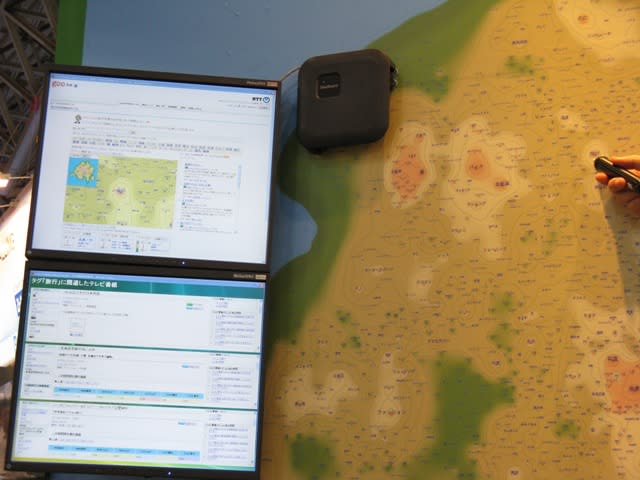
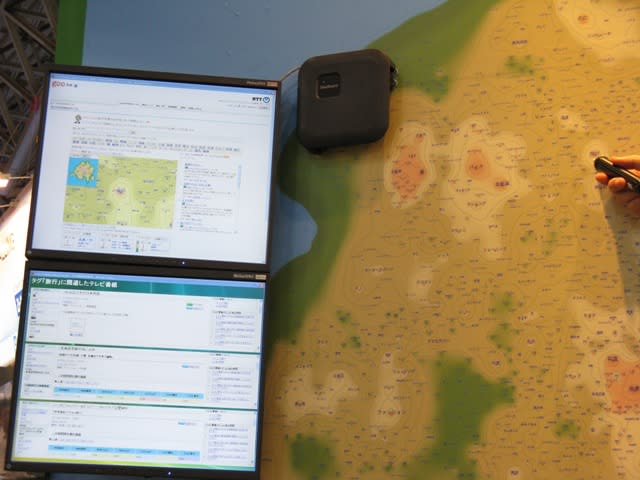
まずは、ブースの全体像をご覧ください。

スクローラブルマップで提供しているBLOGRANGER TGのマップ画像を、PC画面と全く同じ縮尺で、スクロールしなくても全体が見えるように、壁一面に印刷してみました。
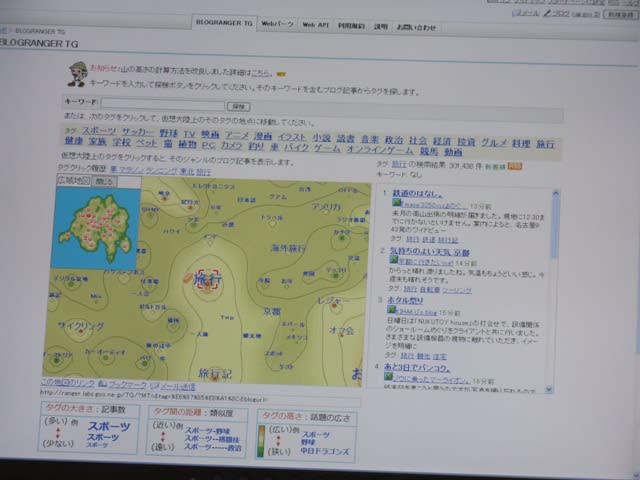
そして、壁に印刷しているタグを電子ペンでタッチすると、タッチしたタグを中心とするBLOGRANGER TGの画面と、そのタグに関連づけられたTV番組を左側に設置した上下2台のディスプレイに表示するようにしました。この例では、「旅行」タグをタッチしています。壁に印刷されている「旅行」の山とディスプレイに表示されている「旅行」の山が同じ縮尺であることがお分かりいただけると思います。

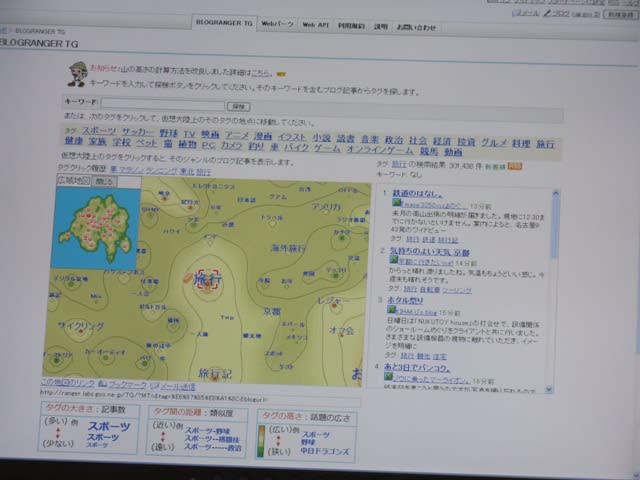
上のディスプレイに表示されるブログレンジャーの画面:

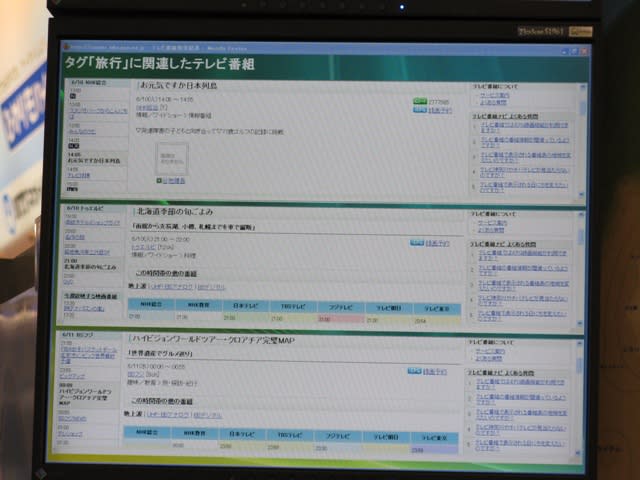
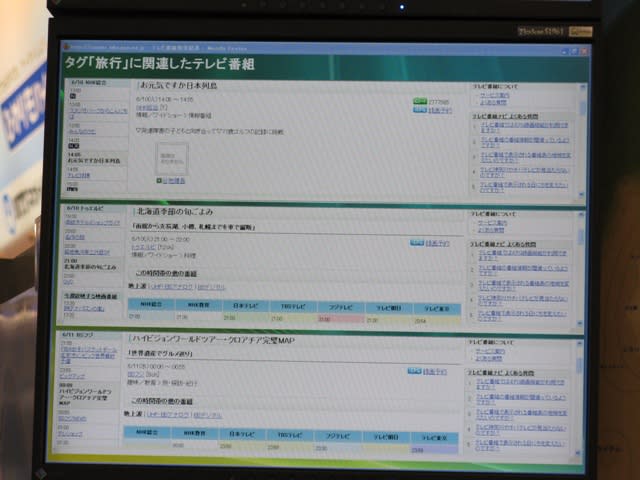
下のディスプレイに表示される関連したTV番組の画面:

ちなみに、BLOGRANGER TGが提供するオートタギング技術によって、クローラが収集したTV番組情報にタグを付与することで、関連するTV番組をタグマップ上に配置しております。
展示内容は、これだけなのですが、リアル空間の紙媒体と、バーチャル空間のブログやTV番組情報を組み合わせたリアル・バーチャル・マッシュアップをひとつのコンセプトとしています。
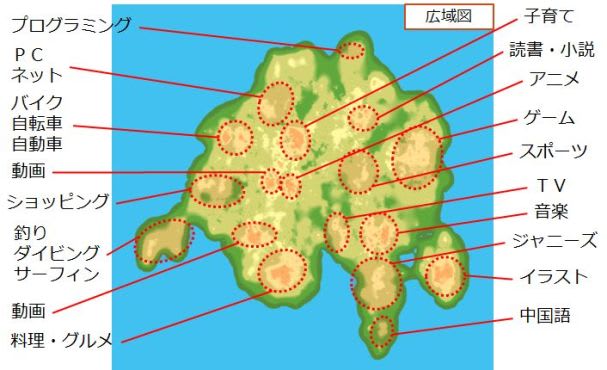
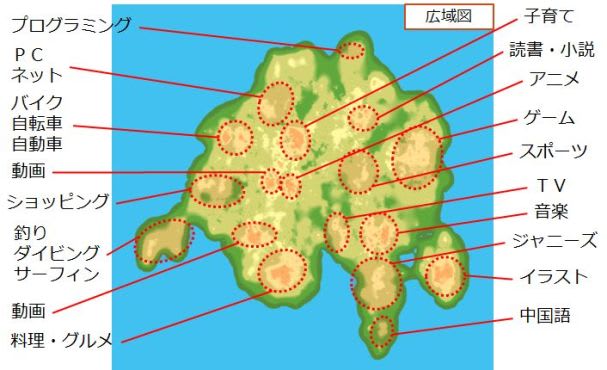
それから、このように全体を印刷してみると、これまでスクローラブルマップで部分的にしか見えていなかったものが見えてきます。例えば、本当にゲームやオンラインゲームの占める割合が大きいことに驚かされます。また、ジャニーズ関連の話題はテレビや音楽といった話題全体よりも大きい山を形成しています。本当にすごい影響力ですね。
主要な話題が全体の中でどの程度の領土を占めるかを大まかに調べてみました。こんな感じです:

というわけで、皆様、是非、interop2008 NTTブースにご来訪下さい。。。
そうは言っても地方の人は簡単には来れませんよね。そこで、今回は特別企画としまして、このブース制作に利用したタグが埋め込まれたタグマップのjpeg画像を特別に配布することにしました。もし、ポスターサイズの印刷が可能なプリンタをお持ちの方は、印刷してみてはいかがでしょうか(A1サイズ以上推奨)。ご自宅で本ブースが体験できます:-)
ただし、本画像は10000x10000ピクセルの極めて巨大なjpeg画像で、5.2Mバイトもありますので、お使いのPCのメモリ容量が小さい場合などで表示に時間がかかるケースや、最悪のケースではPCが反応しなくなる可能性もございますので、自己責任でお願いいたします。
ダウンロードはこちら。注意:5.2Mバイトのjpeg画像
BLOGRANGER TGは、ほぼ毎週火曜日に最新の過去5週間分の1500万ブログ記事を解析して地図を更新していますが、この画像は、ブースの制作のため先週の6月2日の地図を利用しています。尚、interopのブースとオンラインの画像と同期させる為、今週の地図更新はお休みさせていただきます。
以上、interop2008リポートでした。
Ko the event reporter
明日6月11日(水曜日)から13日(金曜日)まで、幕張メッセで開催されるネットワークコンピューティング関連の展示会Interop2008でBLOGRANGER TG "Wall"(仮称)を出展します。
今回はInterop向けに、壁コンピューティング(Wall Computing)的な体験型の新しいインタフェースを開発しました。
本日(6月10日)、無事セットアップが完了しましたので、早速このエントリでご紹介致します。
まずは、ブースの全体像をご覧ください。

スクローラブルマップで提供しているBLOGRANGER TGのマップ画像を、PC画面と全く同じ縮尺で、スクロールしなくても全体が見えるように、壁一面に印刷してみました。
そして、壁に印刷しているタグを電子ペンでタッチすると、タッチしたタグを中心とするBLOGRANGER TGの画面と、そのタグに関連づけられたTV番組を左側に設置した上下2台のディスプレイに表示するようにしました。この例では、「旅行」タグをタッチしています。壁に印刷されている「旅行」の山とディスプレイに表示されている「旅行」の山が同じ縮尺であることがお分かりいただけると思います。

上のディスプレイに表示されるブログレンジャーの画面:

下のディスプレイに表示される関連したTV番組の画面:

ちなみに、BLOGRANGER TGが提供するオートタギング技術によって、クローラが収集したTV番組情報にタグを付与することで、関連するTV番組をタグマップ上に配置しております。
展示内容は、これだけなのですが、リアル空間の紙媒体と、バーチャル空間のブログやTV番組情報を組み合わせたリアル・バーチャル・マッシュアップをひとつのコンセプトとしています。
それから、このように全体を印刷してみると、これまでスクローラブルマップで部分的にしか見えていなかったものが見えてきます。例えば、本当にゲームやオンラインゲームの占める割合が大きいことに驚かされます。また、ジャニーズ関連の話題はテレビや音楽といった話題全体よりも大きい山を形成しています。本当にすごい影響力ですね。
主要な話題が全体の中でどの程度の領土を占めるかを大まかに調べてみました。こんな感じです:

というわけで、皆様、是非、interop2008 NTTブースにご来訪下さい。。。
そうは言っても地方の人は簡単には来れませんよね。そこで、今回は特別企画としまして、このブース制作に利用したタグが埋め込まれたタグマップのjpeg画像を特別に配布することにしました。もし、ポスターサイズの印刷が可能なプリンタをお持ちの方は、印刷してみてはいかがでしょうか(A1サイズ以上推奨)。ご自宅で本ブースが体験できます:-)
ただし、本画像は10000x10000ピクセルの極めて巨大なjpeg画像で、5.2Mバイトもありますので、お使いのPCのメモリ容量が小さい場合などで表示に時間がかかるケースや、最悪のケースではPCが反応しなくなる可能性もございますので、自己責任でお願いいたします。
ダウンロードはこちら。注意:5.2Mバイトのjpeg画像
BLOGRANGER TGは、ほぼ毎週火曜日に最新の過去5週間分の1500万ブログ記事を解析して地図を更新していますが、この画像は、ブースの制作のため先週の6月2日の地図を利用しています。尚、interopのブースとオンラインの画像と同期させる為、今週の地図更新はお休みさせていただきます。
以上、interop2008リポートでした。
Ko the event reporter
コメント ( 0 ) | Trackback ( 0 )
クッキリとした沿岸線にしました
前回のエントリで書きましたように、高度座標の計算アルゴリズムを改良したばかりですが、今週の更新したタグマップでは、さらに沿岸をクッキリと表現するようにさらなる改良を行いしました。
先週の広域図(5月26日データ生成)

今週の広域図(6月3日データ生成)

雰囲気が全然違いますよね。従来から海抜0mの座標をランダム配置することで、海を形成させていたのですが、このランダム座標をタグが周辺にないという条件の下で、高密度で配置した結果、このようになりました。よりリアルな地図に近くなったのではないでしょうか。
今後もタグマップのリアリズムを追求していく予定です。
Ko in the virtual realism
先週の広域図(5月26日データ生成)

今週の広域図(6月3日データ生成)

雰囲気が全然違いますよね。従来から海抜0mの座標をランダム配置することで、海を形成させていたのですが、このランダム座標をタグが周辺にないという条件の下で、高密度で配置した結果、このようになりました。よりリアルな地図に近くなったのではないでしょうか。
今後もタグマップのリアリズムを追求していく予定です。
Ko in the virtual realism
コメント ( 0 ) | Trackback ( 0 )
山の高さの計算方法を改良しました
お知らせです。本日、タグマップの高度座標の計算方法を更改しました。
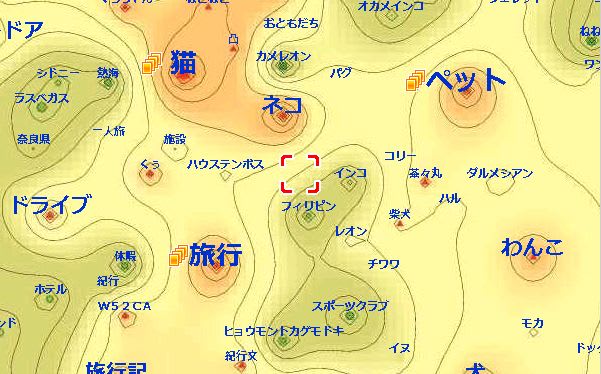
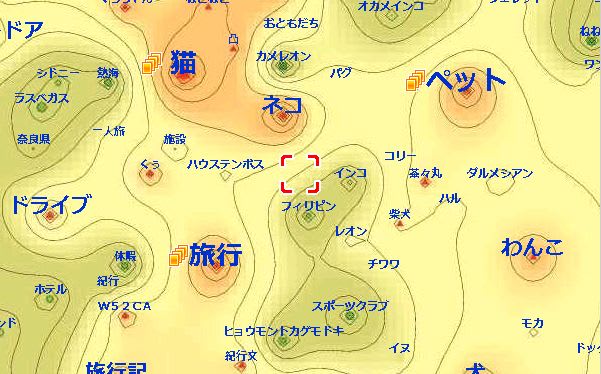
例えば、ペット周辺の様子を、昨日までのマップと比較してみましょう。
昨日までのマップでは、以下のようになっていました:

これが、本日更新した地図では、以下のようになりました:

以前の地図と比較すると、「猫」「ペット」「旅行」のそれぞれが個別の3つの山を形成し、それぞれのグループが区別できるようになっていると思いますが、いかがでしょうか?
(x,y)座標は全く同じなのに、高度座標の計算方法を変えるだけで随分印象が違います。
これまでの計算方法では、タグ間の類似度ネットワークのトポロジ(具体的にはネットワークの密度)のみから高さを計算していましたが、それだと例えば、「オリックス」のように「野球」と「金融」の両方の意味を持つような、多義語のタグの場合、遠方に配置されたタグの影響を受けて、不自然に高い山ができてしまうという問題がありました。また、タグマップ全体で特に多くのタグと類似するタグの集団が、極端に高い高度を持つエアーズロックのような台地を形成してしまう一方、この例の「猫」「ペット」「旅行」などの山はいずれも全体に低い(ダイナミックレンジの狭い)高度で表現されてしまう問題がありました。
そこで、今回は(x,y)座標からタグ間の物理的な距離を求め、遠方のタグの影響を減衰するようにしました。これにより、ローカルな地域毎に適切な高さの山を作ることに成功したわけです。
さらに、これまでは、タグ自身の重要性(例えば記事数など)はフォントサイズに反映されているため、あえて高度には反映していませんでしたが、これが人間の直観に合わないとの指摘が多かったため、今回は、ノード自身の重要性もある程度反映するようにしています。
今後もバージョンアップしていきますので、よろしくお願いいたします。
Ko the topigrapher
例えば、ペット周辺の様子を、昨日までのマップと比較してみましょう。
昨日までのマップでは、以下のようになっていました:

これが、本日更新した地図では、以下のようになりました:

以前の地図と比較すると、「猫」「ペット」「旅行」のそれぞれが個別の3つの山を形成し、それぞれのグループが区別できるようになっていると思いますが、いかがでしょうか?
(x,y)座標は全く同じなのに、高度座標の計算方法を変えるだけで随分印象が違います。
これまでの計算方法では、タグ間の類似度ネットワークのトポロジ(具体的にはネットワークの密度)のみから高さを計算していましたが、それだと例えば、「オリックス」のように「野球」と「金融」の両方の意味を持つような、多義語のタグの場合、遠方に配置されたタグの影響を受けて、不自然に高い山ができてしまうという問題がありました。また、タグマップ全体で特に多くのタグと類似するタグの集団が、極端に高い高度を持つエアーズロックのような台地を形成してしまう一方、この例の「猫」「ペット」「旅行」などの山はいずれも全体に低い(ダイナミックレンジの狭い)高度で表現されてしまう問題がありました。
そこで、今回は(x,y)座標からタグ間の物理的な距離を求め、遠方のタグの影響を減衰するようにしました。これにより、ローカルな地域毎に適切な高さの山を作ることに成功したわけです。
さらに、これまでは、タグ自身の重要性(例えば記事数など)はフォントサイズに反映されているため、あえて高度には反映していませんでしたが、これが人間の直観に合わないとの指摘が多かったため、今回は、ノード自身の重要性もある程度反映するようにしています。
今後もバージョンアップしていきますので、よろしくお願いいたします。
Ko the topigrapher
コメント ( 0 ) | Trackback ( 0 )
BLOGRANGER TGの新機能
本日、BLOGRANGER TGの2つの新機能、BLOGRANGER TGパーツと、タグ単位での記事配信RSSの提供をリリースしました。
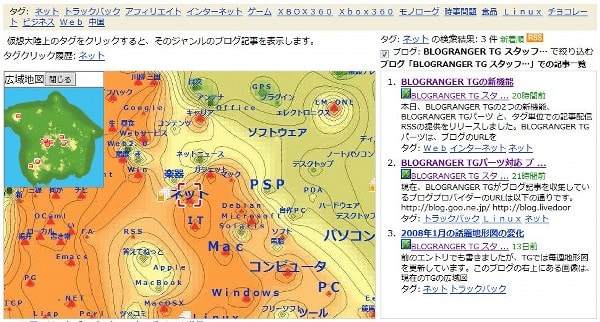
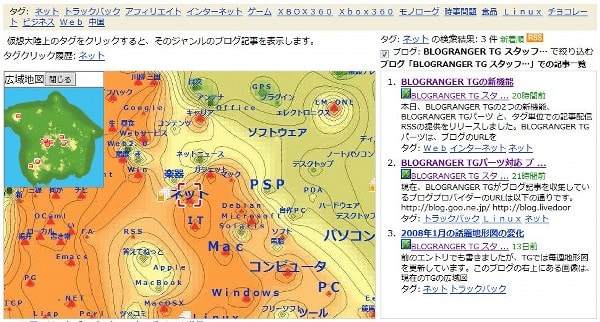
BLOGRANGER TGパーツは、ブログのURLを入力すると、そのブログの過去約一か月の記事を分析して主なタグ(ジャンルを示すキーワード)3種類とその割合を提示します。例えば、本ブログ(BLOGRANGER TGスタッフブログ)のURLをTGパーツの生成画面にあるフォームに入力し、「プレビュー」ボタンを押すと、次のようなパーツが表示されます。
尚、入力するURLはブログ記事のURLではなくブログのURLです。ブログ記事のURLを入力しても解析されませんので、ご注意ください。

そして、パーツに提示されたタグの一つをクリックすると、BLOGRANGER TGが別ウインドウに表示され、このブログの記事がブログ界全体の中で、どのあたりの記事を多く含むかを知ることができます。

上部のタグクラウドには、そのブログの記事に自動的に付与されたタグの一覧が表示され、また、それらのタグの位置が広域図上に表示されます。また、拡大図上にも アイコンが表示されます。このアイコンがあるタグをクリックすると、そのタグに絞った、そのブログの記事を表示することができます。この機能は一か月に多くの記事を投稿するブログの場合特に有効です。なぜなら、大量の記事をタグ毎に分類して関心のある記事のみを読むことができるからです。
アイコンが表示されます。このアイコンがあるタグをクリックすると、そのタグに絞った、そのブログの記事を表示することができます。この機能は一か月に多くの記事を投稿するブログの場合特に有効です。なぜなら、大量の記事をタグ毎に分類して関心のある記事のみを読むことができるからです。
入力するブログURLは、ご自分のURLだけでなく、どなたのブログのものでも構いません。有名ブログのURLを入力して、そのブログの記事を読むツールとしてご利用いただくこともできます。
パーツの貼り付け方
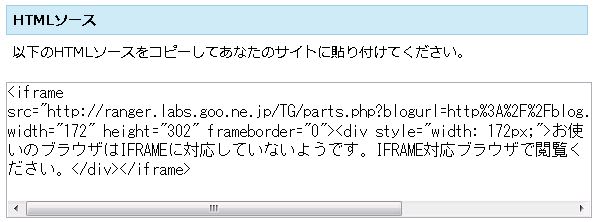
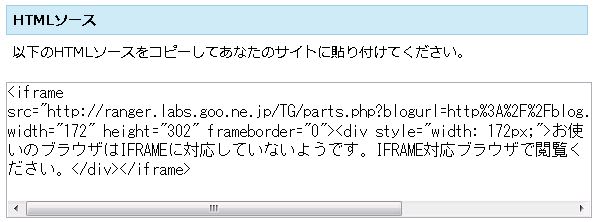
パーツを自分のブログに張り付けるには、同じページにある「パーツを生成」のボタンを押します。そうすると、次のようにパーツを貼りつけるためのHTMLソースが生成されます。

そのHTMLソースを、そのまま選択して、ブログ記事やサイドバー等に張り付けることでOKです。ただし、ブログプロバイダーによっては、HTMLタグとしてiframeを許していない場合もございます(gooブログもそうですが)。この場合、パーツを貼りつけることはできませんが、リンクURLが生成されますので、これをブックマークする等により参照してご利用いただければ幸いです。

そして、今回リリースしましたもう一つの機能は、BLOGRANGER TGの検索結果をRSSで配信するものです。TGの右側には、タグをクリックしたときの検索結果が表示されておりますが、その上部に、 があるのがご確認できると思います。これをクリックしてみてください。BLOGRANGER TGの検索結果をRSSリーダを使って購読することが可能になります。この機能の詳細は、また詳しくレポートします。
があるのがご確認できると思います。これをクリックしてみてください。BLOGRANGER TGの検索結果をRSSリーダを使って購読することが可能になります。この機能の詳細は、また詳しくレポートします。
Ko
BLOGRANGER TGパーツは、ブログのURLを入力すると、そのブログの過去約一か月の記事を分析して主なタグ(ジャンルを示すキーワード)3種類とその割合を提示します。例えば、本ブログ(BLOGRANGER TGスタッフブログ)のURLをTGパーツの生成画面にあるフォームに入力し、「プレビュー」ボタンを押すと、次のようなパーツが表示されます。
尚、入力するURLはブログ記事のURLではなくブログのURLです。ブログ記事のURLを入力しても解析されませんので、ご注意ください。

そして、パーツに提示されたタグの一つをクリックすると、BLOGRANGER TGが別ウインドウに表示され、このブログの記事がブログ界全体の中で、どのあたりの記事を多く含むかを知ることができます。

上部のタグクラウドには、そのブログの記事に自動的に付与されたタグの一覧が表示され、また、それらのタグの位置が広域図上に表示されます。また、拡大図上にも
 アイコンが表示されます。このアイコンがあるタグをクリックすると、そのタグに絞った、そのブログの記事を表示することができます。この機能は一か月に多くの記事を投稿するブログの場合特に有効です。なぜなら、大量の記事をタグ毎に分類して関心のある記事のみを読むことができるからです。
アイコンが表示されます。このアイコンがあるタグをクリックすると、そのタグに絞った、そのブログの記事を表示することができます。この機能は一か月に多くの記事を投稿するブログの場合特に有効です。なぜなら、大量の記事をタグ毎に分類して関心のある記事のみを読むことができるからです。入力するブログURLは、ご自分のURLだけでなく、どなたのブログのものでも構いません。有名ブログのURLを入力して、そのブログの記事を読むツールとしてご利用いただくこともできます。
パーツの貼り付け方
パーツを自分のブログに張り付けるには、同じページにある「パーツを生成」のボタンを押します。そうすると、次のようにパーツを貼りつけるためのHTMLソースが生成されます。

そのHTMLソースを、そのまま選択して、ブログ記事やサイドバー等に張り付けることでOKです。ただし、ブログプロバイダーによっては、HTMLタグとしてiframeを許していない場合もございます(gooブログもそうですが)。この場合、パーツを貼りつけることはできませんが、リンクURLが生成されますので、これをブックマークする等により参照してご利用いただければ幸いです。

そして、今回リリースしましたもう一つの機能は、BLOGRANGER TGの検索結果をRSSで配信するものです。TGの右側には、タグをクリックしたときの検索結果が表示されておりますが、その上部に、
 があるのがご確認できると思います。これをクリックしてみてください。BLOGRANGER TGの検索結果をRSSリーダを使って購読することが可能になります。この機能の詳細は、また詳しくレポートします。
があるのがご確認できると思います。これをクリックしてみてください。BLOGRANGER TGの検索結果をRSSリーダを使って購読することが可能になります。この機能の詳細は、また詳しくレポートします。Ko
コメント ( 0 ) | Trackback ( 0 )
| « 前ページ |




