新規コンポジションを作成し
境界線が目立つ色の背景を用意
境界線が目立つ色の背景を用意
イラストを準備しコンポジションに配置
※フォトショップやイラストレーター素材
pngやjpgは試していないので今のところ不明
使用するEffect
①塗り(境界線にしたい色を指定)
②最大最小(「半径」の数値を大小することで、境界線の太さを指定)
チャンネルは「アルファとカラー」
③CC Compositeシーシーコンポジット
(元の画像を上に乗せられる 再合成?)
(元の画像を上に乗せられる 再合成?)
RGB Only のチェックは外す
最大最小ってホントは何に使うエフェクトなんだろう?
最大最小ってホントは何に使うエフェクトなんだろう?
境界線を大小してるんじゃなくて、
塗りで単色に変えたイラストを拡大して上に同じ画像を乗せてる
塗りで単色に変えたイラストを拡大して上に同じ画像を乗せてる
同じ画像を乗せる時別のレイヤーにするんじゃなくてCC Compositeを使うとスマートで煩雑にならなそう
シンプルなイラストで
インフォグラフィックスInfographicsアニメーションAnimationなどを
作るときに使えそう
応用左右と上下で太さを変えたいとき最大最小2つ適用し、
作るときに使えそう
応用左右と上下で太さを変えたいとき最大最小2つ適用し、
「水平&垂直」を「水平だけ」と「垂直だけ」にそれぞれ変更して数値を指定
CCコンポジットの上にブラインドを置き縞模様の境界線も作れる
CCコンポジットの上にブラインドを置き縞模様の境界線も作れる
参考にさせていただいた動画はこちら ↓ ↓
https://youtu.be/4Wiyo8Qbm4I?si=8RE4RxWFLoQo41ZY
https://youtu.be/4Wiyo8Qbm4I?si=8RE4RxWFLoQo41ZY
kao Films 【AfterEffects / 映像制作】さん、ありがとうございます。
更に応用AfterEffectでシンプルアニメーション
シャチと水と空をモチーフに1秒半のアニメーションを5分で作ってみた
シャチ素材はダウンロード
①上記の要領で縁取り
①上記の要領で縁取り
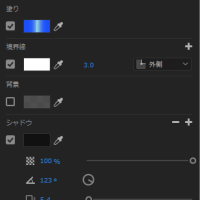
②背景は4色グラデーションを使用し色を変更
上部の2か所はグリーンぽいブルー#218692
下部の2か所は暗くて淡いブルー#214E92
ポイントを画面の上下の外に出すといい感じに
上下にグラデーションして染まる
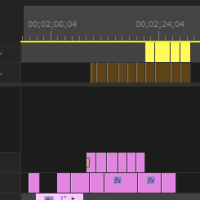
③位置と回転を使用してアニメーション
位置:0フレームで右下画面外、21fで中央、39fで左下画面外
回転:8fで41度、21fで0度、32fで41度
④このままだと直線的なのでペンツールに持ち替え
軌道を表す線が21フレームで折れ曲がっているので
その上ををクリック → 曲線に変わる
あとはF9で「イージーイーズ」
グラフを使って速度の微調整をしたら出来上がり
あとはF9で「イージーイーズ」
グラフを使って速度の微調整をしたら出来上がり
アフターエフェクト始めたころは
単純に絵が動くだけのこういうアニメーションが
作れただけでうれしかったな(笑)
④は難しくても
3までならだれでもできる
②の背景も単色でOKだしね
④は難しくても
3までならだれでもできる
②の背景も単色でOKだしね