iOS版Chromeのx-callback-urlの使い方
おなじみのブラウザChromeにはx-callback-urlというURLスキームがあります。
これを使えば、Chromeの後に起動するアプリやサイトを指定する事ができます。
残念な事に、JavaScriptを直接記述する事や、コールバックをコールバックに指定する事はできませんでした。
ただ、一般的なURLスキームは使えそうです。工夫次第では中々楽しい事ができるのではないでしょうか?
 GoogleChrome/OpenInChrome ? GitHub
GoogleChrome/OpenInChrome ? GitHub
Open in Chrome ? Read moreSorry, but there was a problem saving your changes.Read-Only access 6 comm...
基本形はこんな感じ。
指定する内容ですが
[x-source]→コールバック用のボタンに表示する文字
[x-success]→Chromeの後に起動するURL
[url]→最初にChromeで開くサイト
となります。
私も色々考えてみました・・・あんまりいいアイディア浮かびませんでしたが(´Д` )
他のサイトから引用する時などに便利なのがDraftpadの「paste」メソッドです。これはクリップボード内の文字をDraftpadに貼り付ける事ができます。さらに、「prefix」と「suffix」の値を設定して置けば、クリップボードの前後に文字列を追加する事ができます。
例えば、他のサイトからコピペしてblockquoteタグで囲いたい、としましょう。するとこんな感じ。
注意点としては、DraftpadのURLスキームはエンコードが必要でした。
例えば、Feelingplaceさんから引用したいとしましょう。
サイトのURLを仕込んだアシストをDraftpadに入れておきます。
おもむろに、アシストから

▲アシストカモン!
コールバックを仕込んだ先程のアシストを選びます。

▲Chromeのコールバックを選びます。
無事WebページにChromeでアクセスできます。
よく見るとアドレスバーの横にボタンが!!

▲・・・何かある!
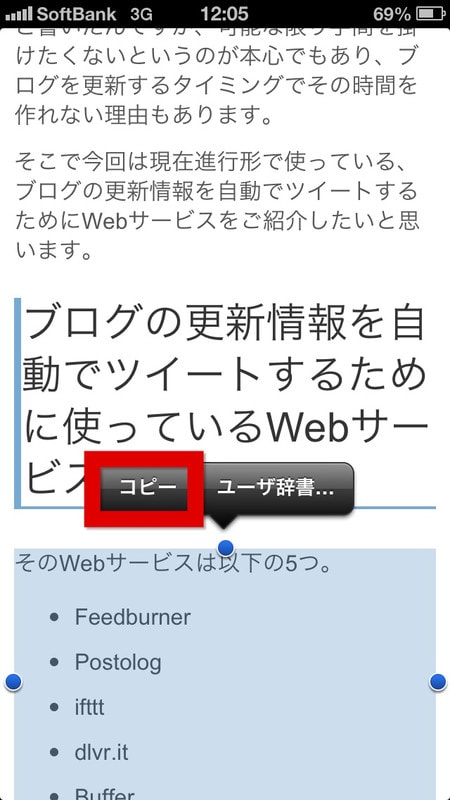
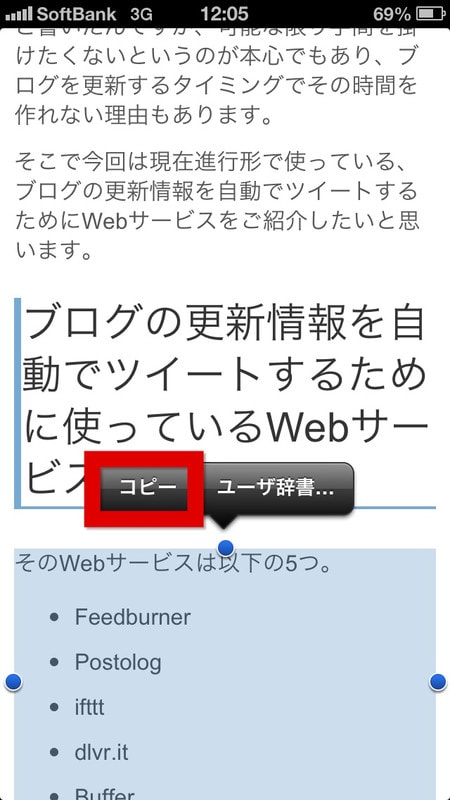
引用したい所をコピーしておきます。
残念ながら、コールバックボタンは最初にアクセスしたページにしかありませんので、戻るボタンを活用して戻ります。

▲コピー!
無事ボタンまで戻りましたら
コールバックボタンをタップ!

▲コールバックカモン!
無事blockquoteで囲う事ができました。

▲ペースト!
そうして持ってきたのがこんな感じ。
「アプリへ連携」という事ですので、アプリのURLスキームに登録されている機能であれば何とか使えそうです。
例えば、ランチャーアプリにお気に入りのサイトを複数登録していて、順番に巡廻しているとしましょう。
そんな時、サイトをみた後にランチャーアプリへ戻りたい、という様な時。
・・・え?苦しい?(^_^;)
例えば!ランチャーアプリのswipmintでサイトをみた後にまたswipmintに戻りたい場合。
[x-success]→swipemint://
[url]→よく見るサイト
となります。
またもや、Feelingplaceさんをみた後にswipmintへ戻るとすると・・・
ランチャーからコールバックを仕込んだURLスキームを起動します。

▲スワイプはミントの香り!( ・∀・)=3
無事Webページが開き、
先程と同様にボタンが表示されます。

▲何かある!
ページを移動して記事を読むと、ボタンはなくなります。戻るボタンを使います。

▲戻る戻る!
コールバックボタンをタップして
ランチャーへ戻ります。

▲コールバックカモン!

▲ごひゃあぁ!!
はい、戻りました。

▲コールバック完了!
URLスキームに興味がある、という方ならば、そんなに苦労せずに使いこなす事ができるのでは無いでしょうか?
とにかく、登録が比較的簡単なのがイイですね!
コールバックはあなた自身を写す鏡です。
「どうやっているか」
「何をやりたいか」
をもう一度考え直す。
iPhoneとどう向き合うか考えるきっかけになると、信じます。
関連記事
Libingで見ていたWebページをTwitterでつぶやいた後、Libingへautocallbackurlで戻る

Libingのx-callback-urlとMyShortcuts+Viewerのautocallbackurlを組み合わせてTwitterのつぶやきをさらに快適にHTML化する

Libingのx-callback-urlで関連記事リンクを作成する

Libingのx-callback-urlでBlasterの外部ブラウザ化する

おなじみのブラウザChromeにはx-callback-urlというURLスキームがあります。
これを使えば、Chromeの後に起動するアプリやサイトを指定する事ができます。
残念な事に、JavaScriptを直接記述する事や、コールバックをコールバックに指定する事はできませんでした。
ただ、一般的なURLスキームは使えそうです。工夫次第では中々楽しい事ができるのではないでしょうか?

Open in Chrome ? Read moreSorry, but there was a problem saving your changes.Read-Only access 6 comm...
基本形はこんな感じ。
googlechrome-x-callback://x-callback-url/open/?x-source=[ボタンの文字]&x-success=[次のアプリ]&url=[Chromeで開くサイト]
指定する内容ですが
[x-source]→コールバック用のボタンに表示する文字
[x-success]→Chromeの後に起動するURL
[url]→最初にChromeで開くサイト
となります。
私も色々考えてみました・・・あんまりいいアイディア浮かびませんでしたが(´Д` )
Draftpadへペースト
他のサイトから引用する時などに便利なのがDraftpadの「paste」メソッドです。これはクリップボード内の文字をDraftpadに貼り付ける事ができます。さらに、「prefix」と「suffix」の値を設定して置けば、クリップボードの前後に文字列を追加する事ができます。
例えば、他のサイトからコピペしてblockquoteタグで囲いたい、としましょう。するとこんな感じ。
googlechrome-x-callback://x-callback-url/open/?x-source=draftpad&x-success=draftpad%3A%2F%2F%2Fpaste%3Flocation%3D2%26prefix%3D%253Cblockquote%253E%26suffix%3D%253C%252Fblockquote%253E&url=http://www.feelingplace.com/
注意点としては、DraftpadのURLスキームはエンコードが必要でした。
[x-success]→draftpad%3A%2F%2F%2Fpaste%3Flocation%3D2%26prefix%3D%253Cblockquote%253E%26suffix%3D%253C%252Fblockquote%253E
[url]→引用したいサイト
例えば、Feelingplaceさんから引用したいとしましょう。
サイトのURLを仕込んだアシストをDraftpadに入れておきます。
おもむろに、アシストから

▲アシストカモン!
コールバックを仕込んだ先程のアシストを選びます。

▲Chromeのコールバックを選びます。
無事WebページにChromeでアクセスできます。
よく見るとアドレスバーの横にボタンが!!

▲・・・何かある!
引用したい所をコピーしておきます。
残念ながら、コールバックボタンは最初にアクセスしたページにしかありませんので、戻るボタンを活用して戻ります。

▲コピー!
無事ボタンまで戻りましたら
コールバックボタンをタップ!

▲コールバックカモン!
無事blockquoteで囲う事ができました。

▲ペースト!
そうして持ってきたのがこんな感じ。
そのWebサービスは以下の5つ。
Feedburner
Postolog
ifttt
dlvr.it
Buffer
「アプリへ連携」という事ですので、アプリのURLスキームに登録されている機能であれば何とか使えそうです。
内蔵ブラウザが無いランチャーの外部ブラウザ化する。
例えば、ランチャーアプリにお気に入りのサイトを複数登録していて、順番に巡廻しているとしましょう。
そんな時、サイトをみた後にランチャーアプリへ戻りたい、という様な時。
・・・え?苦しい?(^_^;)
例えば!ランチャーアプリのswipmintでサイトをみた後にまたswipmintに戻りたい場合。
[x-success]→swipemint://
[url]→よく見るサイト
となります。
googlechrome-x-callback://x-callback-url/open/?x-source=swipmint&x-success=swipemint://&url=http://www.feelingplace.com/
またもや、Feelingplaceさんをみた後にswipmintへ戻るとすると・・・
ランチャーからコールバックを仕込んだURLスキームを起動します。

▲スワイプはミントの香り!( ・∀・)=3
無事Webページが開き、
先程と同様にボタンが表示されます。

▲何かある!
ページを移動して記事を読むと、ボタンはなくなります。戻るボタンを使います。

▲戻る戻る!
コールバックボタンをタップして
ランチャーへ戻ります。

▲コールバックカモン!

▲ごひゃあぁ!!
はい、戻りました。

▲コールバック完了!
URLスキームに興味がある、という方ならば、そんなに苦労せずに使いこなす事ができるのでは無いでしょうか?
とにかく、登録が比較的簡単なのがイイですね!
コールバックはあなた自身を写す鏡です。
「どうやっているか」
「何をやりたいか」
をもう一度考え直す。
iPhoneとどう向き合うか考えるきっかけになると、信じます。
関連記事
Libingで見ていたWebページをTwitterでつぶやいた後、Libingへautocallbackurlで戻る

Libingのx-callback-urlとMyShortcuts+Viewerのautocallbackurlを組み合わせてTwitterのつぶやきをさらに快適にHTML化する

Libingのx-callback-urlで関連記事リンクを作成する

Libingのx-callback-urlでBlasterの外部ブラウザ化する











 Chrome 26.0.1410.53
Chrome 26.0.1410.53