ブログ人の編集画面は非常にiPhoneでは使いにくいです。モバイル版では画像のUPができず、PC版では文字やリンクが小さすぎます。そこで他のアプリで下書きしたのち、編集画面へペーストするブックマークレットを作成しました。
ブログ人の編集画面のタイトルと本文を入力する欄にはそれぞれ「title」「text」というidがふってあるようです。ですのでそこへJavaScriptでペーストします。
他のアプリから下書きを渡す際にクリップボードを使用しますので
クリップボードへのアクセスができて
ブラウザ機能があって
JavaScriptが動くアプリ・・・ヽ( ´ー`)ノ
今回はiWorkspaceにしてみました。

▲アドレス欄にブックマークレットを記載
後はブログ人の編集ページも登録しておくと便利でしょうか?
まずはお好きなアプリで下書きします。
1行目にタイトルを、2行目以降に本文を入力していきます。
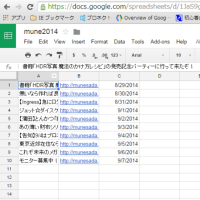
記事が完成しましたら、全文をコピーしてiWorkspaceでブログ人の編集画面を開きます。


▲コピー後、iWorkspaceの内部ブラウザで「ブログ人」へアクセス。
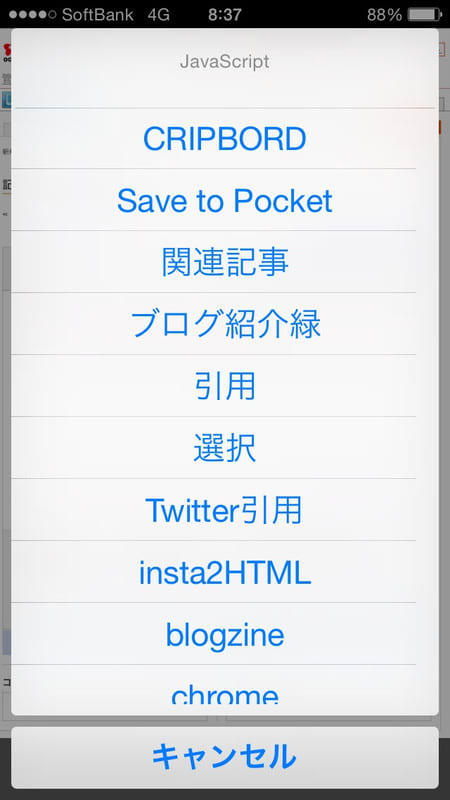
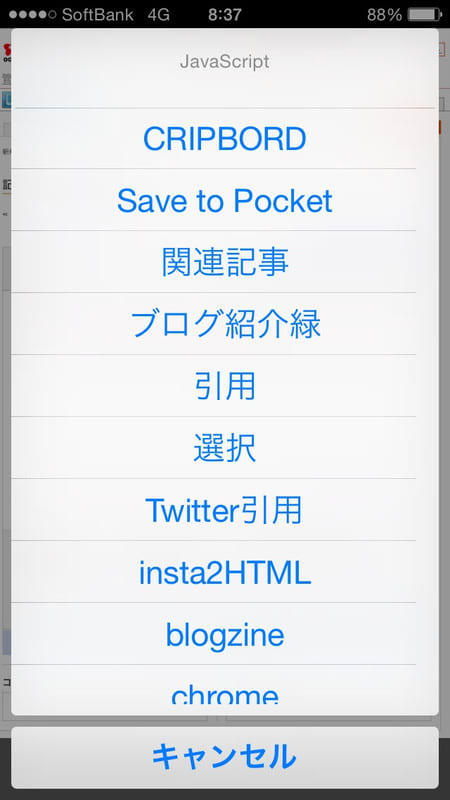
後は右下の「js」マークからブックマークレットを起動して貼り付け。


▲ペースト完了!
その後は忘れずに保存や記事公開を行いましょう!

▲普通にブログ人の編集画面で保存します。
まぁ、長押しして「貼り付け」でもいいんですけどね。限りなく自分用です。ヽ( ´ー`)ノ
白状すると今回のスクリプトは偶然の産物です。
「.split("\n")」でぶった切って行ごとにして「.join」でくっつけるまではなんとか理解できたのですが(以前たるのん氏に習ったテク)、
1行目とそれ以降に分けるのに苦戦しました。
配列の1番目を削除、とかで検索して「.splice」にたどり着いたのですがどうも自分の予想とは違う動きをしました。まぁ、結果オーライです。
(当初は\nで切った[0]番をタイトル、その[0]番を削除した新たな配列を.joinして本文、と考えてましたが、なぜかCLIPBOARD独自変数を変数に入れたらそのまま本文を取得できちゃいました。
「配列.splice(0,1)」で1番目だけ削除、のつもりが、逆に1番目だけ取得できちゃいました・・・あれ?何か勘違いしてますかね?)
当初はTextwellの「T("done")」を使用しようと試みたのですがブログ人の記事保存関数をTextwell側から叩くのができなくて断念・・・(T_T)
・・・むむむ。
次はLibingで出来るか挑戦してみます。
この辺とか・・・。
これにより
という流れになりました。
まぁ、ホームボタン押して切替えて長押し→ペーストで全く問題ないんですが。
先にUPした画像のHTMLは「text」欄だけSafariでぶっこ抜いてます。
ブログ人の編集画面から記事の内容を取得するブックマークレット
参考になったサイト
JavaScriptの配列の要素を削除する(delete演算子とspliceメソッド) | 山本隆の開発日誌
ブログ人の編集画面のタイトルと本文を入力する欄にはそれぞれ「title」「text」というidがふってあるようです。ですのでそこへJavaScriptでペーストします。
他のアプリから下書きを渡す際にクリップボードを使用しますので
クリップボードへのアクセスができて
ブラウザ機能があって
JavaScriptが動くアプリ・・・ヽ( ´ー`)ノ
今回はiWorkspaceにしてみました。
iWorkspace 1.9
分類: ユーティリティ,仕事効率化
価格: ¥300 (Takeyoshi Nakayama)
javascript:(function(){cb=CLIPBOARD.split("\n");document.getElementById("title").value=cb.splice(0, 1);document.getElementById("text").value=cb.join("\n");})()
▲アドレス欄にブックマークレットを記載
後はブログ人の編集ページも登録しておくと便利でしょうか?
https://app.blog.ocn.ne.jp/t/app-iphone
まずはお好きなアプリで下書きします。
1行目にタイトルを、2行目以降に本文を入力していきます。
記事が完成しましたら、全文をコピーしてiWorkspaceでブログ人の編集画面を開きます。


▲コピー後、iWorkspaceの内部ブラウザで「ブログ人」へアクセス。
後は右下の「js」マークからブックマークレットを起動して貼り付け。


▲ペースト完了!
その後は忘れずに保存や記事公開を行いましょう!

▲普通にブログ人の編集画面で保存します。
まぁ、長押しして「貼り付け」でもいいんですけどね。限りなく自分用です。ヽ( ´ー`)ノ
こいつ・・・動くぞ?!
白状すると今回のスクリプトは偶然の産物です。
「.split("\n")」でぶった切って行ごとにして「.join」でくっつけるまではなんとか理解できたのですが(以前たるのん氏に習ったテク)、
1行目とそれ以降に分けるのに苦戦しました。
配列の1番目を削除、とかで検索して「.splice」にたどり着いたのですがどうも自分の予想とは違う動きをしました。まぁ、結果オーライです。
(当初は\nで切った[0]番をタイトル、その[0]番を削除した新たな配列を.joinして本文、と考えてましたが、なぜかCLIPBOARD独自変数を変数に入れたらそのまま本文を取得できちゃいました。
「配列.splice(0,1)」で1番目だけ削除、のつもりが、逆に1番目だけ取得できちゃいました・・・あれ?何か勘違いしてますかね?)
当初はTextwellの「T("done")」を使用しようと試みたのですがブログ人の記事保存関数をTextwell側から叩くのができなくて断念・・・(T_T)
・・・むむむ。
次はLibingで出来るか挑戦してみます。
備忘録:LibingのブックマークレットではLibing.UIWebView('[[[self delegate] pasteboard] string]')がクリップボードの文字列を表す変数として使える
— あいたったー (@a_i_t_a) 2012年10月11日 - 8:58pm
この辺とか・・・。
これにより
- 下書きアプリで書く
- Safariで画像UP
- 清書してiWorkspaceで記事公開
という流れになりました。
まぁ、ホームボタン押して切替えて長押し→ペーストで全く問題ないんですが。
先にUPした画像のHTMLは「text」欄だけSafariでぶっこ抜いてます。
ブログ人の編集画面から記事の内容を取得するブックマークレット

参考になったサイト
JavaScriptの配列の要素を削除する(delete演算子とspliceメソッド) | 山本隆の開発日誌