前回の記事では、簡単にSilverlight for WEの概要を説明しました。
今回からは実際にアプリを開発していきます。
Silverlight for WEでは、XAMLベースでのGUI開発ができるという話をしました。
ここでは、XAMLファイルをExpression Blend で作成します。
Expression Blendでソースコード等も生成されますが、
使用するのはXAMLファイル(とXAMLファイルで使用している画像ファイル)のみです。
①Expression Blendを起動。
起動するとこんな感じ。
(クリックすると大きい画像が見れます。)

②新しくプロジェクトを作成します。
[ファイル]メニューから、[新しいプロジェクト]を選択。

③プロジェクトの種類は[Silverlight 2 アプリケーション]を選択。
名前、場所は任意で入力してください。
言語は特に変更する必要はありません。
(クリックすると大きい画像が見れます。)

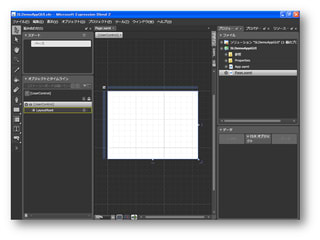
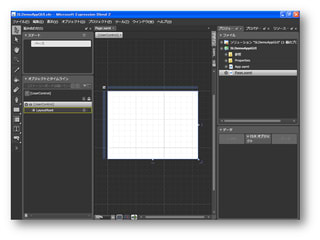
④新規にプロジェクトを作成すると、以下のような状態になります。
右側のペインの[プロジェクト]タブに、生成されたファイルが表示されます。
Page.xamlというファイルが、GUIとなるファイルです。
[プロジェクト]のリスト上でファイルを選択し、
F2キーで名前が変更できるので、お好みで変更してください。
ここでは、「SLDemoAPPGUI.xaml」という名前にしています。
真ん中のペインで、GUIの変更を行います。
初期状態では通常のWindowsアプリのようなバーや枠がありません。
背景は白色です。
[デザイン]タブが選択された状態では、
マウス操作でデザインを変更できます。
[XAML]タブを選択すれば、直接XAMLのタグをテキストで変更できます。
(クリックすると大きい画像が見れます。)

⑤まずはアプリケーションの画面サイズを変更したいと思います。
右側のペインで[プロパティ]タブを選択すると、
真ん中のペインで選択されてるオブジェクトのプロパティが表示されます。
[レイアウト]グループの[Width]、[Height]をお好みで変更してください。

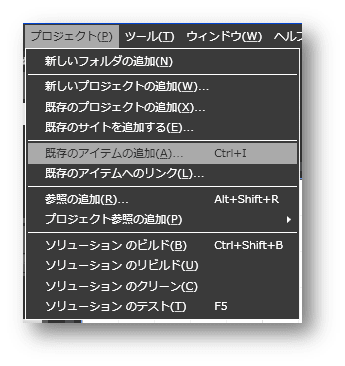
⑥続いて、背景用画像をプロジェクトに追加します。
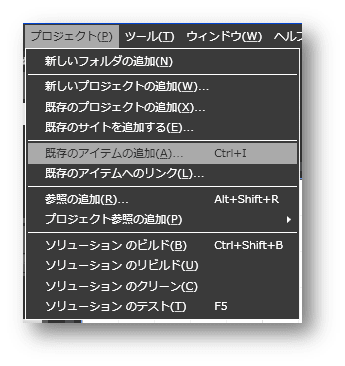
[ファイル]メニューから、[既存のアイテムの追加]を選択し、
用意した画像を選択してください。
※調査しきれていませんが、
Expression Blendではjpegやpngファイルは扱えましたが、
GIFファイルは扱えないようです。

⑦画像ファイルを追加すると、
右側のペインの[プロジェクト]タブのリストに
追加したファイルが表示されます。
これをアプリケーションのGUIで表示したい場合、
このリストでファイルを選択し、
真ん中のペインにドラッグ&ドロップするだけでOKです。

⑧真ん中のペインで画像が選択された状態で、
[プロパティ]タブを表示し、サイズを調整しました。
位置は、真ん中のペインでマウス操作で調整可能です。
Windowに合わせて背景画像を調整してみました。
(クリックすると大きい画像が見れます。)

⑨背景画像だけだとちょっとさみしいので(笑)、
ボタンも追加してみることに。
いちばん左端にあるツールバーから[ボタン]を選択し、
マウスドラッグでボタンを追加します。

⑩以下の画面は、ボタンを追加した後、プロパティのOpacityを変更して、
ボタンを半透明にしています。
CEでWin32APIを使って半透明ボタンを作成するには
結構大変だと思いますが、
Silverlight for WEだと、XAML上でボタンオブジェクトのプロパティを
変更するだけ。
すごく簡単にできてしまいます。
(クリックすると大きい画像が見れます。)

⑪ボタンに名前を付けます。
C++コードからXAMLのオブジェクトにアクセスするには、
この名前を使ってアクセスするので、
適当な名前を付けてください。
右側のペインの[プロパティ]タブで設定・変更することができます。

⑫以上でGUIの作成は完了です。
ファイルを全て保存してください。
プロジェクトのフォルダを確認してください。
作成したXAMLファイル、追加した背景画像ファイルがあります。
前述の通り、その他のファイルは、Silverlight for WEでは使用しません。

次回は、Silverlight for Windows embedded用のプロジェクトを作成します。
今回からは実際にアプリを開発していきます。
Silverlight for WEでは、XAMLベースでのGUI開発ができるという話をしました。
ここでは、XAMLファイルをExpression Blend で作成します。
Expression Blendでソースコード等も生成されますが、
使用するのはXAMLファイル(とXAMLファイルで使用している画像ファイル)のみです。
①Expression Blendを起動。
起動するとこんな感じ。
(クリックすると大きい画像が見れます。)

②新しくプロジェクトを作成します。
[ファイル]メニューから、[新しいプロジェクト]を選択。

③プロジェクトの種類は[Silverlight 2 アプリケーション]を選択。
名前、場所は任意で入力してください。
言語は特に変更する必要はありません。
(クリックすると大きい画像が見れます。)

④新規にプロジェクトを作成すると、以下のような状態になります。
右側のペインの[プロジェクト]タブに、生成されたファイルが表示されます。
Page.xamlというファイルが、GUIとなるファイルです。
[プロジェクト]のリスト上でファイルを選択し、
F2キーで名前が変更できるので、お好みで変更してください。
ここでは、「SLDemoAPPGUI.xaml」という名前にしています。
真ん中のペインで、GUIの変更を行います。
初期状態では通常のWindowsアプリのようなバーや枠がありません。
背景は白色です。
[デザイン]タブが選択された状態では、
マウス操作でデザインを変更できます。
[XAML]タブを選択すれば、直接XAMLのタグをテキストで変更できます。
(クリックすると大きい画像が見れます。)

⑤まずはアプリケーションの画面サイズを変更したいと思います。
右側のペインで[プロパティ]タブを選択すると、
真ん中のペインで選択されてるオブジェクトのプロパティが表示されます。
[レイアウト]グループの[Width]、[Height]をお好みで変更してください。

⑥続いて、背景用画像をプロジェクトに追加します。
[ファイル]メニューから、[既存のアイテムの追加]を選択し、
用意した画像を選択してください。
※調査しきれていませんが、
Expression Blendではjpegやpngファイルは扱えましたが、
GIFファイルは扱えないようです。

⑦画像ファイルを追加すると、
右側のペインの[プロジェクト]タブのリストに
追加したファイルが表示されます。
これをアプリケーションのGUIで表示したい場合、
このリストでファイルを選択し、
真ん中のペインにドラッグ&ドロップするだけでOKです。

⑧真ん中のペインで画像が選択された状態で、
[プロパティ]タブを表示し、サイズを調整しました。
位置は、真ん中のペインでマウス操作で調整可能です。
Windowに合わせて背景画像を調整してみました。
(クリックすると大きい画像が見れます。)

⑨背景画像だけだとちょっとさみしいので(笑)、
ボタンも追加してみることに。
いちばん左端にあるツールバーから[ボタン]を選択し、
マウスドラッグでボタンを追加します。

⑩以下の画面は、ボタンを追加した後、プロパティのOpacityを変更して、
ボタンを半透明にしています。
CEでWin32APIを使って半透明ボタンを作成するには
結構大変だと思いますが、
Silverlight for WEだと、XAML上でボタンオブジェクトのプロパティを
変更するだけ。
すごく簡単にできてしまいます。
(クリックすると大きい画像が見れます。)

⑪ボタンに名前を付けます。
C++コードからXAMLのオブジェクトにアクセスするには、
この名前を使ってアクセスするので、
適当な名前を付けてください。
右側のペインの[プロパティ]タブで設定・変更することができます。

⑫以上でGUIの作成は完了です。
ファイルを全て保存してください。
プロジェクトのフォルダを確認してください。
作成したXAMLファイル、追加した背景画像ファイルがあります。
前述の通り、その他のファイルは、Silverlight for WEでは使用しません。

次回は、Silverlight for Windows embedded用のプロジェクトを作成します。









