前に書いたiPhone、Android、アプリを共通に動かせるPhone Gapのつづき。
ダウンロードして、プロジェクトを作るところまできたので、今回はhello Worldを出すところ。
ソースファイルの作成です。
なお、修正方法は、
インストール方法(Android/Windows編)
http://phonegap-fan.com/install3.php
の下半分、「Hello World!」にあり、今回はそこからパチってきます。
すみません。
■修正・追加ファイル
次の3つ
・App.java(プロジェクトのsrcの下)の修正
・AndroidManifest.xmlの修正
・index.html(プロジェクトのassets/wwwの下)の新規作成
以下、詳細に説明します。
■App.java(プロジェクトのsrcの下)の修正
eclipseで前回作成したプロジェクトのsrcの下にある、
App.javaを開き、以下のように書き換えます。
書き換え箇所などは、上記サイトで→で示されているので、
それを見たほうが判りやすいです。
これを保存します。
■AndroidManifest.xmlの修正
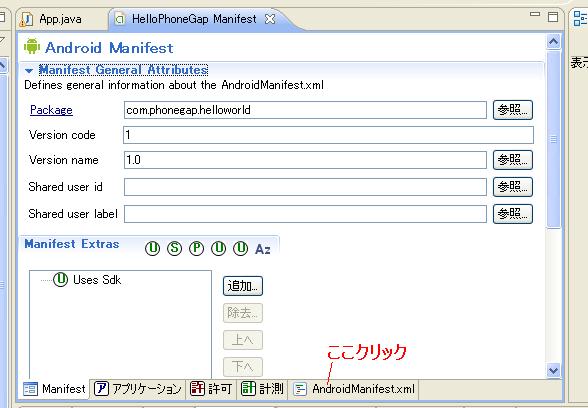
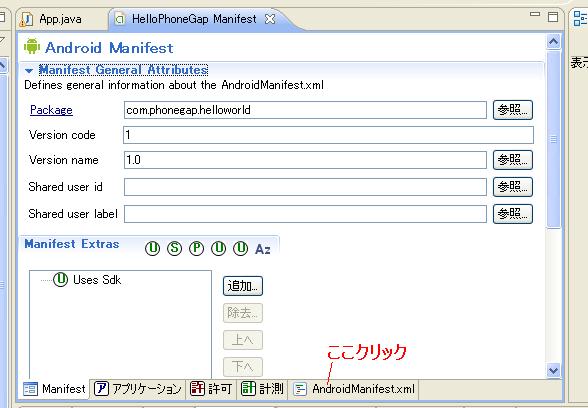
プロジェクトのAndroidManifest.xmlをダブルクリックして開くと

なかんじになっているので、下の「AndroidManifest.xml」タブをクリック
そうすると、ソースが出てきます。

上記サイトにあるように、
android:versionName="1.0"
の下に、そのサイトに書いてある言葉(四角で囲ってあるもの)をはりこみます。
そのサイトにかいてあるようになると思います。
■index.html(プロジェクトのassets/wwwの下)の新規作成
作成したプロジェクトのassets/wwwを右クリックして

新規→ファイルで、index.htmlファイルを追加します
そうしたら、上記サイトに書いてある内容を、index.htmlファイルに
コピー&ペーストして保存します
■実行
プロジェクトを右クリックして、
実行→Androidアプリケーション
を選びます。
そうすると、エミュレーターが立ち上がります

かなり時間がかかります。
下の実行結果をみて、成功!となったら

「Menu」ボタンをクリックすると、実行します。

ダウンロードして、プロジェクトを作るところまできたので、今回はhello Worldを出すところ。
ソースファイルの作成です。
なお、修正方法は、
インストール方法(Android/Windows編)
http://phonegap-fan.com/install3.php
の下半分、「Hello World!」にあり、今回はそこからパチってきます。
すみません。
■修正・追加ファイル
次の3つ
・App.java(プロジェクトのsrcの下)の修正
・AndroidManifest.xmlの修正
・index.html(プロジェクトのassets/wwwの下)の新規作成
以下、詳細に説明します。
■App.java(プロジェクトのsrcの下)の修正
eclipseで前回作成したプロジェクトのsrcの下にある、
App.javaを開き、以下のように書き換えます。
package com.phonegap.helloworld;
import android.app.Activity;
import android.os.Bundle; // 自動的に追加された
import com.phonegap.*; // 追加
public class App extends DroidGap { // 変更
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/www/index.html"); // 変更
}
}
書き換え箇所などは、上記サイトで→で示されているので、
それを見たほうが判りやすいです。
これを保存します。
■AndroidManifest.xmlの修正
プロジェクトのAndroidManifest.xmlをダブルクリックして開くと

なかんじになっているので、下の「AndroidManifest.xml」タブをクリック
そうすると、ソースが出てきます。

上記サイトにあるように、
android:versionName="1.0"
の下に、そのサイトに書いてある言葉(四角で囲ってあるもの)をはりこみます。
そのサイトにかいてあるようになると思います。
■index.html(プロジェクトのassets/wwwの下)の新規作成
作成したプロジェクトのassets/wwwを右クリックして

新規→ファイルで、index.htmlファイルを追加します
そうしたら、上記サイトに書いてある内容を、index.htmlファイルに
コピー&ペーストして保存します
■実行
プロジェクトを右クリックして、
実行→Androidアプリケーション
を選びます。
そうすると、エミュレーターが立ち上がります

かなり時間がかかります。
下の実行結果をみて、成功!となったら

「Menu」ボタンをクリックすると、実行します。



























