面白い質問を見つけたので、自分で解決策を作ってみました。
JavaScriptでデータベースは作れるのかどうか。
基本的にJavaScriptというのは、ファイルの入出力が出来ません。しかし、Ajaxの通信機能を使えばファイルやデータを入力することができるはず。
Ajaxの最も代表的な使用例がGoogleMapです。地図を動かすと画面が遅れて表示されるのは、通信をしているからなのです。
データベースの基本構造は、データと、それを検索し出力するプログラムです。
データをリアルタイムに追加編集することはできませんが、データの検索や並び替えをして表示する辞書的用途には十分使えるものができるでしょう。
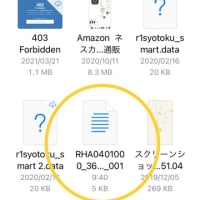
準備したデータはCSV形式のテキストファイルです。エクセルの表を保存するときにCSV形式を選ぶことで簡単にできあがります。表示の状態がそのまま出力されます。もちろん、データベースソフトでも出力できます。
CSVファイルの大きな注意点として、そのままではShift-JISで保存されるため、Ajaxでは日本語が含まれていると正しく処理することができません。そこで、テキストエディタを使い、UTF-8に変換し保存し直す必要があります。
データベースのHTMLもUTF-8で保存したテキストファイルにします。
Ajaxのファイル読み込みには、古旗氏の作成した外部スクリプトを利用させていただきます。
そして、学習の過程を紹介しながら、段階的に改良を加えていきます。
行程は次のようになっています。
①テキスト受信テスト
②Excelで作ったCSVファイルを読み込む
③CSVファイルを配列変数へ読み込む
④簡易検索機能の組み込み
⑤テキスト検索機能の組み込み
⑥数値の範囲検索の組み込み
⑦検索結果の並び替え
⑧検索対象の選択
⑨並び替えの順序を切替




















※コメント投稿者のブログIDはブログ作成者のみに通知されます