前回の記事では、Androidエミュレータの設定まで行いました。
今回は、ビルドしたアプリをエミュレータ上で実行させます。
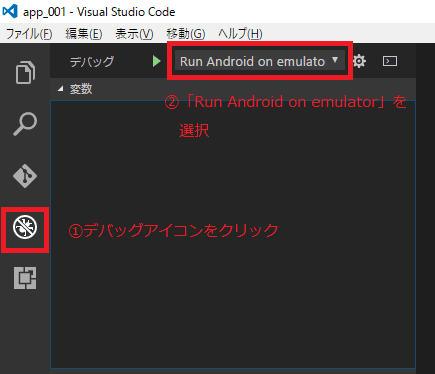
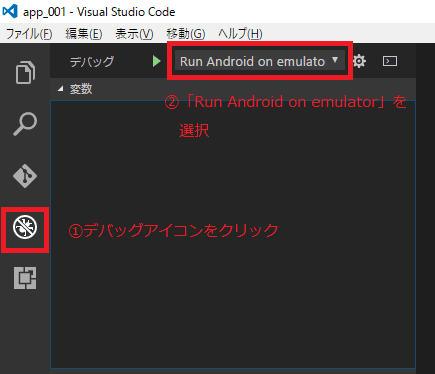
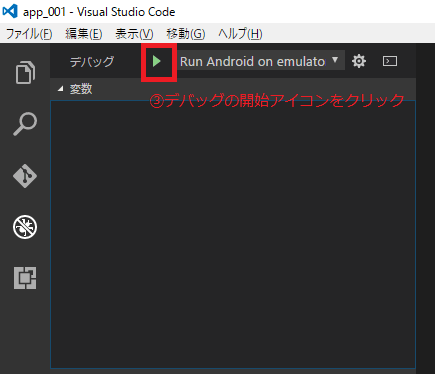
VSCodeの左側にあるデバッグアイコンをクリックします。
上部に表示されたリストボックスで、「Run Android on emulator」を選択します。

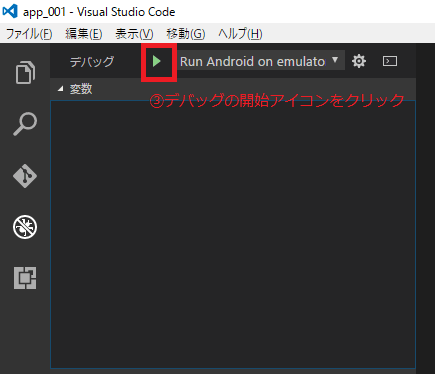
続いて、上部にあるデバッグ実行のアイコンをクリックします。
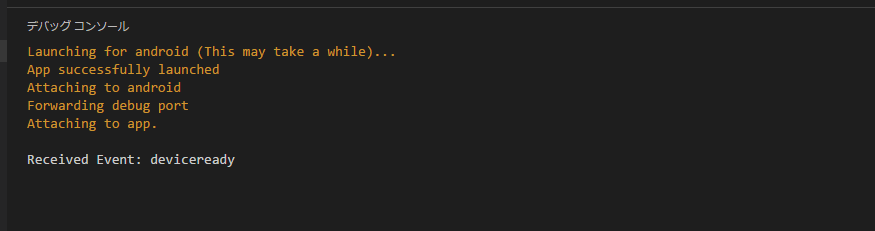
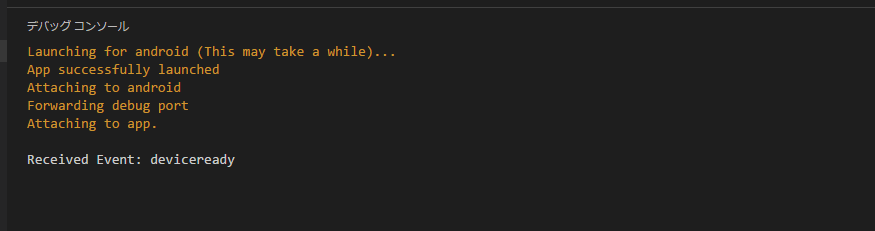
そうすると、デバッグコンソールにメッセージが表示され始めます。

こんな画面やコンソールが起動します。

しばらく待つと、Androidエミュレータが起動してきます。

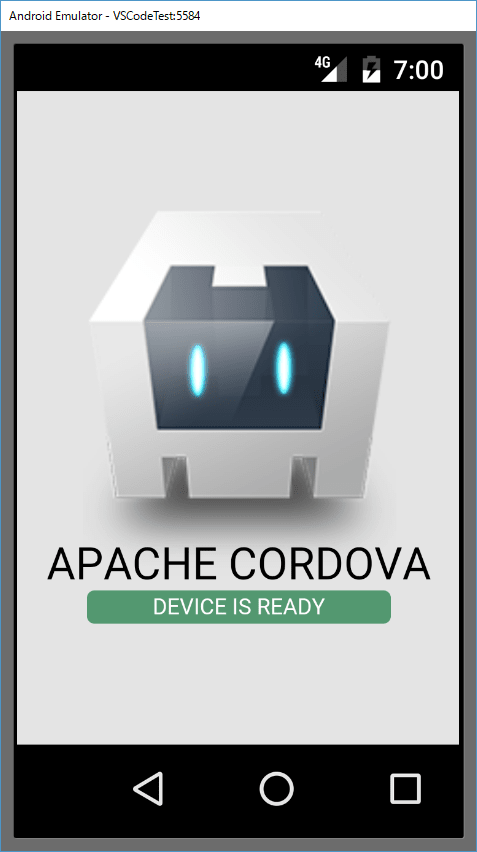
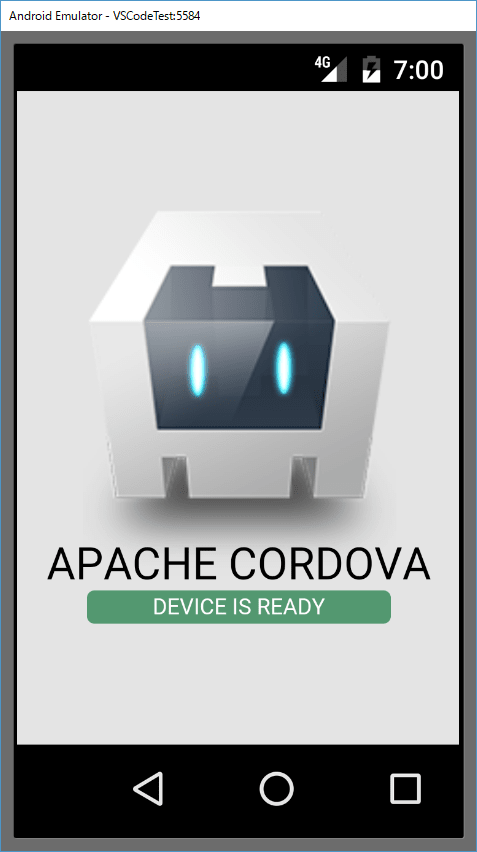
さらにしばらく待つと、エミュレータにアプリがデプロイされ、起動します。
⇒何も改造していないので、テンプレートのアプリのままですが・・・。

※Androidエミュレータが起動してこない場合。
VSCodeが管理者権限で起動しているか確認してください。
VSCode側のデバッグ出力には、以下のように表示されていると思います。

今回は、ビルドしたアプリをエミュレータ上で実行させます。
VSCodeの左側にあるデバッグアイコンをクリックします。
上部に表示されたリストボックスで、「Run Android on emulator」を選択します。

続いて、上部にあるデバッグ実行のアイコンをクリックします。
そうすると、デバッグコンソールにメッセージが表示され始めます。

こんな画面やコンソールが起動します。

しばらく待つと、Androidエミュレータが起動してきます。

さらにしばらく待つと、エミュレータにアプリがデプロイされ、起動します。
⇒何も改造していないので、テンプレートのアプリのままですが・・・。

※Androidエミュレータが起動してこない場合。
VSCodeが管理者権限で起動しているか確認してください。
VSCode側のデバッグ出力には、以下のように表示されていると思います。