166 Ae 吸着表現でトロリとしたたる水あめ状態を作る方法
この動画は、Dr. BUの動画LABさんの下記チュートリアルをもとに、作成しました。
【Ae】シェイプを水あめ状に変化させる方法
https://www.youtube.com/watch?v=83ly3s5JL74
Dr. BUの動画LABさん❣️とても丁寧なチュートリアルをありがとうございます👏
とてもわかりやすいチュートリアルですので、ぜひ、皆さんも挑戦してみてください。
----------ポイント💡----------
物体をくっついたように見せる吸着表現は、
ブラー(ガウス)と、レベル補正で作ります。
盛り上がった立体表現は、ベベルアルファでつけます。
したたる表現は、
長方形の伸びるアニメーションでしますが、
伸びる表現は、鍵を外してYを伸ばしてキーを撃ちますが、
アンカーポイントを上に移動していおくのがポイントです。
吸着表現のチュートリアルは下記でも紹介しています!
----------吸着&ドロドロ表現の関連動画🎞----------
26Ae液体っぽいシェイプの動き(チョークとガウス)イージーイーズhttps://www.youtube.com/watch?v=At-mPWg8SSs
27_Aeリキッドグラデーションとシェイプの 吸着表現
https://www.youtube.com/watch?v=6ok3MO4RGI0
62Ae アフターエフェクトで作ったドロドロととろける文字https://www.youtube.com/watch?v=S8fz1xFVZP4
●シェイプの再生リスト
https://www.youtube.com/watch?v=rnZrHvtNPpg&list=PLYXusuLNwvZzq1xKJLHvPA-sHhS7GEFuj
●チャンネル登録はこちら
https://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
----------備忘録🗒----------
【シェイプを液体状にする方法】
吸着表現と同様
ブラー(ガウス)と、レベル補正を適用する
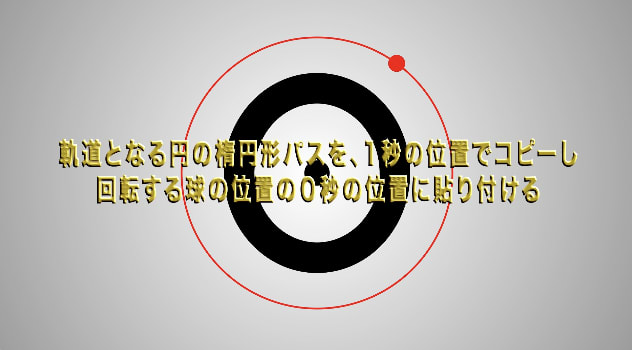
【輪っかとしたたり落ちる部分を作る】
テキスト[源の角ゴシック]の0から
シェイプを作成「外側」
(アンカーポイントを中央にしておく)
複製して溶け落ちる円「内側」を作り
外側のOを削除し、したたる部分の円を作る
(少し隙間があくので101%に拡大しておく)
【中身が落ちるアニメーション】
「外側」と「内側」を選択し、
1秒で中央まで落ちてきて
10フレームで少し上に弾んで
1秒20フレで内側は下に落ちてゆくようにする
【シェイプに粘りを作る】
調整レイヤーに
ブラー(ガウス):40
レベル補正: アルファチャンネルで
ヒストグラム両側の△を内側に寄せる
ベベルアルファ :太さ10にして立体感を出す
【したたりを長方形シェイプで作る】
長方形のアンカーポイントを上に移動
輪っか下において
下に伸びる”したたり”のアニメーションをつける
【輪っかの左上にもしたたりを作る】
「したたり」シェイプを複製し、輪っか左上に配置
【輪っかの右上にもしたたりを作る】
複製して右側にも作り
Yを大きく
後半のキーフレームを移動して
アニメーションの長さを作る
----------キーワード♯----------
#Ae逆引きエフェクト動画
#UCI_whNvaWAo8jhpAS34js4w
#アフターエフェクト
#動画編集
#動画素材
#エフェクト
#吸着表現
#ドロドロ
#トロリ
#水あめ
#したたる
【Ae】シェイプを水あめ状に変化させる方法
https://www.youtube.com/watch?v=83ly3s5JL74
Dr. BUの動画LABさん❣️とても丁寧なチュートリアルをありがとうございます👏
とてもわかりやすいチュートリアルですので、ぜひ、皆さんも挑戦してみてください。
----------ポイント💡----------
物体をくっついたように見せる吸着表現は、
ブラー(ガウス)と、レベル補正で作ります。
盛り上がった立体表現は、ベベルアルファでつけます。
したたる表現は、
長方形の伸びるアニメーションでしますが、
伸びる表現は、鍵を外してYを伸ばしてキーを撃ちますが、
アンカーポイントを上に移動していおくのがポイントです。
吸着表現のチュートリアルは下記でも紹介しています!
----------吸着&ドロドロ表現の関連動画🎞----------
26Ae液体っぽいシェイプの動き(チョークとガウス)イージーイーズhttps://www.youtube.com/watch?v=At-mPWg8SSs
27_Aeリキッドグラデーションとシェイプの 吸着表現
https://www.youtube.com/watch?v=6ok3MO4RGI0
62Ae アフターエフェクトで作ったドロドロととろける文字https://www.youtube.com/watch?v=S8fz1xFVZP4
●シェイプの再生リスト
https://www.youtube.com/watch?v=rnZrHvtNPpg&list=PLYXusuLNwvZzq1xKJLHvPA-sHhS7GEFuj
●チャンネル登録はこちら
https://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
----------備忘録🗒----------
【シェイプを液体状にする方法】
吸着表現と同様
ブラー(ガウス)と、レベル補正を適用する
【輪っかとしたたり落ちる部分を作る】
テキスト[源の角ゴシック]の0から
シェイプを作成「外側」
(アンカーポイントを中央にしておく)
複製して溶け落ちる円「内側」を作り
外側のOを削除し、したたる部分の円を作る
(少し隙間があくので101%に拡大しておく)
【中身が落ちるアニメーション】
「外側」と「内側」を選択し、
1秒で中央まで落ちてきて
10フレームで少し上に弾んで
1秒20フレで内側は下に落ちてゆくようにする
【シェイプに粘りを作る】
調整レイヤーに
ブラー(ガウス):40
レベル補正: アルファチャンネルで
ヒストグラム両側の△を内側に寄せる
ベベルアルファ :太さ10にして立体感を出す
【したたりを長方形シェイプで作る】
長方形のアンカーポイントを上に移動
輪っか下において
下に伸びる”したたり”のアニメーションをつける
【輪っかの左上にもしたたりを作る】
「したたり」シェイプを複製し、輪っか左上に配置
【輪っかの右上にもしたたりを作る】
複製して右側にも作り
Yを大きく
後半のキーフレームを移動して
アニメーションの長さを作る
----------キーワード♯----------
#Ae逆引きエフェクト動画
#UCI_whNvaWAo8jhpAS34js4w
#アフターエフェクト
#動画編集
#動画素材
#エフェクト
#吸着表現
#ドロドロ
#トロリ
#水あめ
#したたる