137 Ae_saberのタイトル・ロゴやローワーサードの作り方!ミラーとMaskCoreまで!
この動画は、DENPO-ZI、TORAERAさんの下記チュートリアルをもとに、作成しました。
DENPO-ZI
After Effects実践講座(saberを使った看板制作①)saber
https://www.youtube.com/watch?v=biF2Fmd44A8
https://www.youtube.com/watch?v=qCVDUzk3umg
TORAERA DOUGA
【アフターエフェクト】SABERを使った燃えながら出現する文字の作り方
https://www.youtube.com/watch?v=xwZqHxFeXPI
DENPO-ZI、TORAERAさん❣️Saberのカッコいいタイトルアニメーションをどうもありがとうございます👏
ポイント💡
今まで、基本的なSaberの適用の仕方を見てみましたが、今回は
格好いいロゴアニメーションの作り方です。
シェイプには、直接Saberを適用することができず
ベジェに変換する作業が必要でしたが
ペンツールで土台を描いて、簡単にSaberのフレーム枠が作れます。
セイバーは、メロメロ燃え感が良いので
ミラーエフェクトを使って、左右に広がるロゴにするのもいいですね。
溶け感を出すには、CC Glass Wipe
燃か感をオシャレにするには CC Light Sweep
を合わせて使うと👍
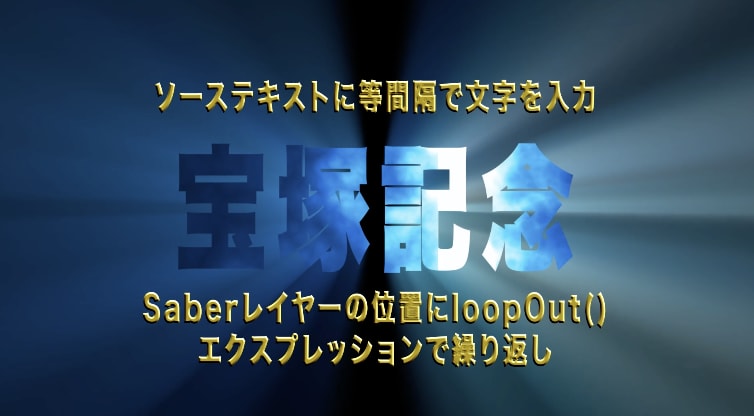
テキストをSaberレイヤーで指定できるほか
マスクも同じレイヤーで指定でき
マスク(Mask Core)はRendering SettingのAlpha Modeで
指定するのが、ちょっと忘れそうです😂
皆さんも、一つ作っておいて
置き換えてロゴ作品に利用してくださいね!
----------備忘録----------
【バーンと開くかっこいいオープニングをミラーで!】
平面にペンツールでマスクを描き
Saberを適用して
Customize Core;Core Type:Layer Masks
位置に、スライドインのアニメーションして、プリコン
fx:ミラー(ディストーション)
反射の中心+マークで画像の中心点をクリック
テキストにマスクで中央から出現するアニメ
文字にCC Glass Wipe(トランジション)で
溶けたような表現
Layer to Reveal:文字レイヤ
Gradient Layer:外枠ミラー
調整レイヤーにCC Light Sweep(モード:乗算)
Light Colorを赤にしてアニメーション
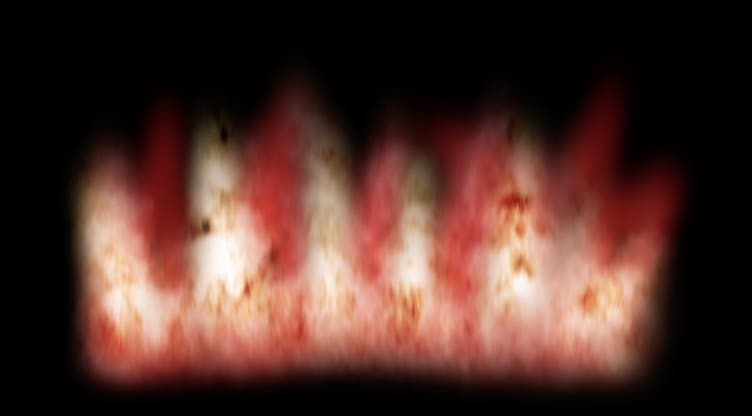
【炎をマスクで表現するRender SettingsのMask Core!】
平面にSaberを適用し、
Customize Coreのcoure Typeに
TextLayerを選択する
Saberレイヤーに長方形ツールで長細いマスクを作成
Render Settings; Alpha Mode;Mask Core
2秒で降りてくるアニメーション 境界線のぼかし:50px
上レイヤーのグラデーションの文字にマスクをかけて
saberの動きに合わせて出現させる
注意点メモ!
ペンツールのパスは、そのまま適用できるが
シェイプはベジェパスに変換しないとコピペできない。
パス1の中の「パス」を選択してコピーすること。
また、Saberレイヤーを [LayerMasks] にしても
仮のパスを作る必要がある。
ベジェパスは「マスクパス」にペーストすること。
#アフターエフェクト
#Ae
#動画編集素材
#CG
#セイバー
#燃える
#ロゴ
#テキスト
#ミラー
#マスク
DENPO-ZI
After Effects実践講座(saberを使った看板制作①)saber
https://www.youtube.com/watch?v=biF2Fmd44A8
https://www.youtube.com/watch?v=qCVDUzk3umg
TORAERA DOUGA
【アフターエフェクト】SABERを使った燃えながら出現する文字の作り方
https://www.youtube.com/watch?v=xwZqHxFeXPI
DENPO-ZI、TORAERAさん❣️Saberのカッコいいタイトルアニメーションをどうもありがとうございます👏
ポイント💡
今まで、基本的なSaberの適用の仕方を見てみましたが、今回は
格好いいロゴアニメーションの作り方です。
シェイプには、直接Saberを適用することができず
ベジェに変換する作業が必要でしたが
ペンツールで土台を描いて、簡単にSaberのフレーム枠が作れます。
セイバーは、メロメロ燃え感が良いので
ミラーエフェクトを使って、左右に広がるロゴにするのもいいですね。
溶け感を出すには、CC Glass Wipe
燃か感をオシャレにするには CC Light Sweep
を合わせて使うと👍
テキストをSaberレイヤーで指定できるほか
マスクも同じレイヤーで指定でき
マスク(Mask Core)はRendering SettingのAlpha Modeで
指定するのが、ちょっと忘れそうです😂
皆さんも、一つ作っておいて
置き換えてロゴ作品に利用してくださいね!
----------備忘録----------
【バーンと開くかっこいいオープニングをミラーで!】
平面にペンツールでマスクを描き
Saberを適用して
Customize Core;Core Type:Layer Masks
位置に、スライドインのアニメーションして、プリコン
fx:ミラー(ディストーション)
反射の中心+マークで画像の中心点をクリック
テキストにマスクで中央から出現するアニメ
文字にCC Glass Wipe(トランジション)で
溶けたような表現
Layer to Reveal:文字レイヤ
Gradient Layer:外枠ミラー
調整レイヤーにCC Light Sweep(モード:乗算)
Light Colorを赤にしてアニメーション
【炎をマスクで表現するRender SettingsのMask Core!】
平面にSaberを適用し、
Customize Coreのcoure Typeに
TextLayerを選択する
Saberレイヤーに長方形ツールで長細いマスクを作成
Render Settings; Alpha Mode;Mask Core
2秒で降りてくるアニメーション 境界線のぼかし:50px
上レイヤーのグラデーションの文字にマスクをかけて
saberの動きに合わせて出現させる
注意点メモ!
ペンツールのパスは、そのまま適用できるが
シェイプはベジェパスに変換しないとコピペできない。
パス1の中の「パス」を選択してコピーすること。
また、Saberレイヤーを [LayerMasks] にしても
仮のパスを作る必要がある。
ベジェパスは「マスクパス」にペーストすること。
#アフターエフェクト
#Ae
#動画編集素材
#CG
#セイバー
#燃える
#ロゴ
#テキスト
#ミラー
#マスク