212 テキストのアニメーター!「上へ傾斜」で作るおしゃれ文字【アフターエフェクト】
この動画は、 mooographさんの下記チュートリアルをもとに作成しました。
基本のテキストアニメーション
https://www.youtube.com/watch?v=PfVqJ7HcYHQ&t=16s
mooographさん❣️アニメーターの分かりやすい解説をどうもありがとうございます👏
----------ポイント💡----------
アニメーターの設定では、まず、位置やサイズ、不透明を設定し、
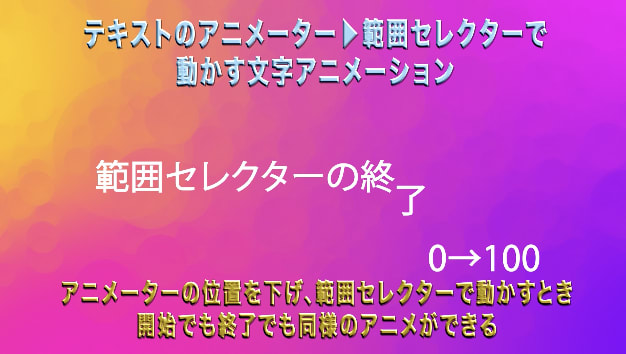
その値を、範囲セレクターで動かします。
位置移動では、上下はY軸で、左右はX軸で+ -を入れます。
ですので、キーを打つのは範囲セレクターの
開始か終了の方で
mooographの作例では、-100から100に打って
設定した数値をどれくら取り込むかを決めます。
「イーズを低く」を100%にすると、滑らかな動きになり、
不透明度を0にすると、ふわっと出現します。
特に、上へ傾斜、下へ傾斜の使い方がよくわかる
お勧めチュートリアルです👍
●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちら
https://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
●文字アニメーションの再生リスト
https://www.youtube.com/watch?v=bTpQE9bXGSI&list=PLYXusuLNwvZw2MTBAsYUUcRJgJjwGsdw6
----------関連文字アニメーション動画----------
210 文字を自在に動かすアニメーターの範囲セレクターの使い方
https://www.youtube.com/watch?v=H943j_5FPjY
211 テキストのアニメーターを使った文字と範囲セレクター作品例https://www.youtube.com/watch?v=VipQ_5qf0WI&t=2s
----------備忘録🗒----------
●A 左から表示される文字
位置・不透明のアニメータを追加
位置X +400
範囲セレクタのオフセット-100から100
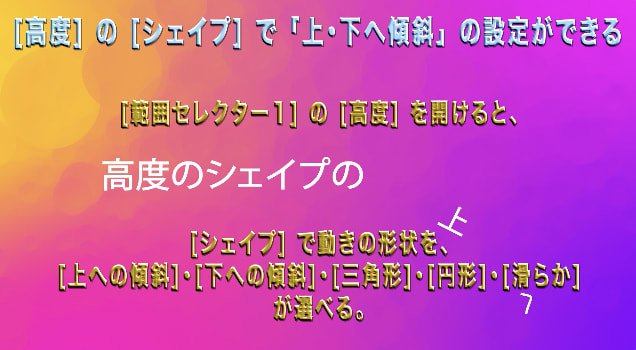
高度>シェイプ「上へ傾斜」
イーズを低く 100%(滑らかになる)
不透明度 0 (徐々に出現する)
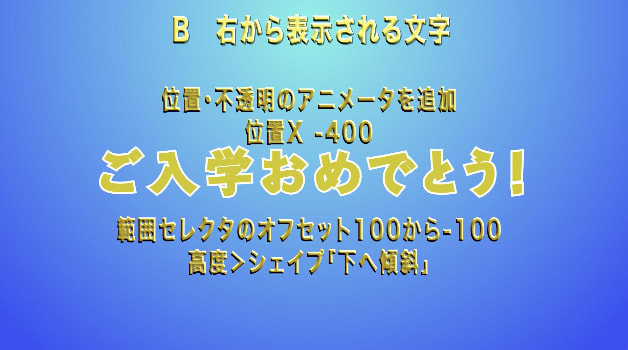
● B 右から表示される文字
位置・不透明のアニメータを追加
位置X -400
範囲セレクタのオフセット100から-100
高度>シェイプ「下へ傾斜」
●C 下から表示される文字
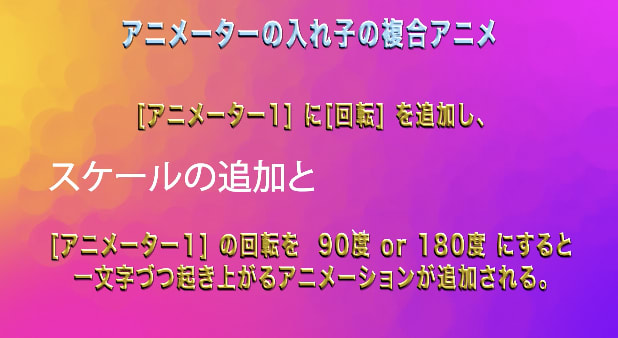
位置・不透明・スケールのアニメータを追加
位置Y +400
範囲セレクタのオフセット-100から100
高度>シェイプ「上へ傾斜」
●D 上から表示される文字
位置・不透明・スケールのアニメータを追加
位置Y -400
範囲セレクタのオフセット-100から100
高度>シェイプ「上へ傾斜」
----------キーワード♯----------
#Ae逆引きエフェクト動画
#UCI_whNvaWAo8jhpAS34js4w
#アフターエフェクト
#動画編集
#動画素材
#エフェクト
#テキストアニメーション
#範囲セレクター
#上への上昇
基本のテキストアニメーション
https://www.youtube.com/watch?v=PfVqJ7HcYHQ&t=16s
mooographさん❣️アニメーターの分かりやすい解説をどうもありがとうございます👏
----------ポイント💡----------
アニメーターの設定では、まず、位置やサイズ、不透明を設定し、
その値を、範囲セレクターで動かします。
位置移動では、上下はY軸で、左右はX軸で+ -を入れます。
ですので、キーを打つのは範囲セレクターの
開始か終了の方で
mooographの作例では、-100から100に打って
設定した数値をどれくら取り込むかを決めます。
「イーズを低く」を100%にすると、滑らかな動きになり、
不透明度を0にすると、ふわっと出現します。
特に、上へ傾斜、下へ傾斜の使い方がよくわかる
お勧めチュートリアルです👍
●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちら
https://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
●文字アニメーションの再生リスト
https://www.youtube.com/watch?v=bTpQE9bXGSI&list=PLYXusuLNwvZw2MTBAsYUUcRJgJjwGsdw6
----------関連文字アニメーション動画----------
210 文字を自在に動かすアニメーターの範囲セレクターの使い方
https://www.youtube.com/watch?v=H943j_5FPjY
211 テキストのアニメーターを使った文字と範囲セレクター作品例https://www.youtube.com/watch?v=VipQ_5qf0WI&t=2s
----------備忘録🗒----------
●A 左から表示される文字
位置・不透明のアニメータを追加
位置X +400
範囲セレクタのオフセット-100から100
高度>シェイプ「上へ傾斜」
イーズを低く 100%(滑らかになる)
不透明度 0 (徐々に出現する)
● B 右から表示される文字
位置・不透明のアニメータを追加
位置X -400
範囲セレクタのオフセット100から-100
高度>シェイプ「下へ傾斜」
●C 下から表示される文字
位置・不透明・スケールのアニメータを追加
位置Y +400
範囲セレクタのオフセット-100から100
高度>シェイプ「上へ傾斜」
●D 上から表示される文字
位置・不透明・スケールのアニメータを追加
位置Y -400
範囲セレクタのオフセット-100から100
高度>シェイプ「上へ傾斜」
----------キーワード♯----------
#Ae逆引きエフェクト動画
#UCI_whNvaWAo8jhpAS34js4w
#アフターエフェクト
#動画編集
#動画素材
#エフェクト
#テキストアニメーション
#範囲セレクター
#上への上昇