108 0Ae 回転(twirl)エフェクトで作る渦巻きのアニメーション
この動画は、ビギナーズカレッジさんの下記チュートリアルをもとに、作成しました。
【なんでも回る!】回転エフェクトの使い方
https://www.youtube.com/watch?v=3Q05k...
ビギナーズカレッジさん❣️簡単に使えるエフェクト作成のチュートリアルをありがとうございます👏
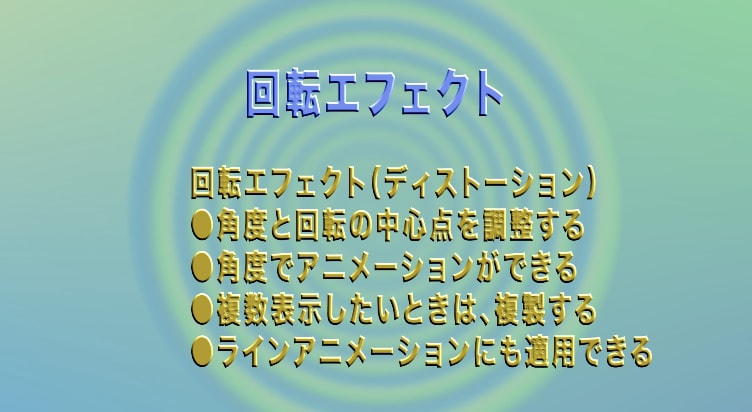
● 角度で渦巻きの量が調整でき、
時計マークにキーを打ってアニメーションできます。
● 半径は、渦巻きのサイズ調整
● 中心点で、渦巻が始まるポイントを指定できます。
パーティクルのラインを湾曲させるのに便利そうですね!
DENPO-ZI
After Effects 全エフェクト 回転(twirl)★★★★☆
https://www.youtube.com/watch?v=ew49-...
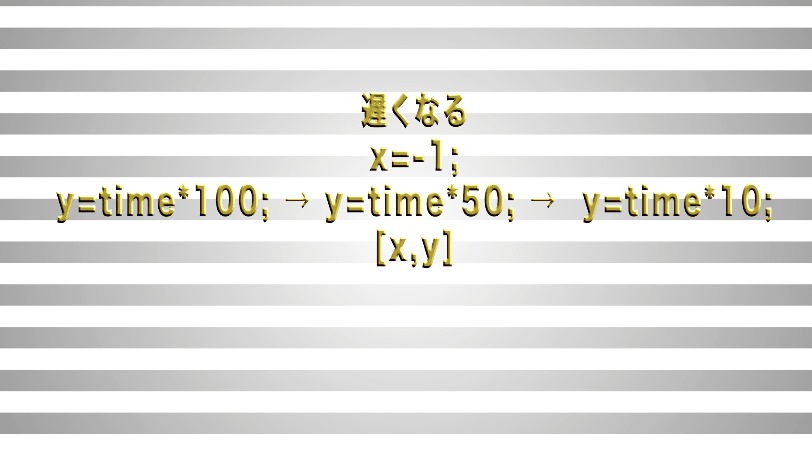
7色のストライプをうず巻きにしたものを逆再生したり
コーヒーのカプチーノのハート模様をマスクしてうず巻きにしたり
いろんな利用法がありますね。
皆さんも、いろいろ活用してみてください!
ーーーーーーーーー
#アフターエフェクト
#Ae
#動画編集素材
#CG
#回転
#ディストーション
#渦巻き
#変形
#水滴の広がり
#曲線
【なんでも回る!】回転エフェクトの使い方
https://www.youtube.com/watch?v=3Q05k...
ビギナーズカレッジさん❣️簡単に使えるエフェクト作成のチュートリアルをありがとうございます👏
● 角度で渦巻きの量が調整でき、
時計マークにキーを打ってアニメーションできます。
● 半径は、渦巻きのサイズ調整
● 中心点で、渦巻が始まるポイントを指定できます。
パーティクルのラインを湾曲させるのに便利そうですね!
DENPO-ZI
After Effects 全エフェクト 回転(twirl)★★★★☆
https://www.youtube.com/watch?v=ew49-...
7色のストライプをうず巻きにしたものを逆再生したり
コーヒーのカプチーノのハート模様をマスクしてうず巻きにしたり
いろんな利用法がありますね。
皆さんも、いろいろ活用してみてください!
ーーーーーーーーー
#アフターエフェクト
#Ae
#動画編集素材
#CG
#回転
#ディストーション
#渦巻き
#変形
#水滴の広がり
#曲線