 JTrimを使った万華鏡の作り方
JTrimを使った万華鏡の作り方 
 スタート→JTrim→ファイル①→開く→好きな画像を選ぶ→開く→
スタート→JTrim→ファイル①→開く→好きな画像を選ぶ→開く→ 万華鏡にしたい部分にマウスを当ててドラッグ→切り抜き⑦→
万華鏡にしたい部分にマウスを当ててドラッグ→切り抜き⑦→万華鏡の元の画像になるので名前を付けて保存しておきます
 下の数字を見ながらヨコ タテ同じ大きさ(今回は150×150)に
下の数字を見ながらヨコ タテ同じ大きさ(今回は150×150)に 元の画像は
元の画像は  こちら
こちら 編集②→コピー→ミラー⑨→編集→連結→右へにチェックを入れ→
編集②→コピー→ミラー⑨→編集→連結→右へにチェックを入れ→クリップボードから入力にチェックを入れ→
 ボタンクリック→
ボタンクリック→ 編集→コピー→フリップ⑩をクリック→編集→連結→
編集→コピー→フリップ⑩をクリック→編集→連結→下へにチェックを入れ→クリップボードから入力にチェックを入れ→
 ボタンクリック
ボタンクリック  此処の上下左右は好みで
此処の上下左右は好みで 編集→コピー→90度回転⑭→編集→合成→明るい画素優先にチェックを入れ
編集→コピー→90度回転⑭→編集→合成→明るい画素優先にチェックを入れ→クリップボードから入力にチェックを入れ→
 ボタンクリック→
ボタンクリック→ これで四面(ヨコ300タテ300)が完成
これで四面(ヨコ300タテ300)が完成 →名前を付けて保存
→名前を付けて保存 
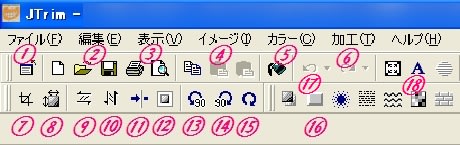
此処でJTrimの主なアイコンの説明をしておきます


表示③→背景色を設定 加工⑥→画像の加工の全てが出来る
リサイズ⑧→画像の大きさを縮小 シフト⑪→画像の横 縦の移動担当
余白作成⑫→画像の外側に空白を設定 色を付ける事も可能
⑯→画像はそのままで立体枠を作る機能
⑰→画像を前の状態に戻す事が出来るボタンだが無限ではないので
必要に応じて名前を付けて保存しておく事 ⑱→文字入れ

 編集→コピー→編集→全選択→任意角度回転⑮→回転角度45度→
編集→コピー→編集→全選択→任意角度回転⑮→回転角度45度→ ボタンクリック→編集→明るい画素優先にチェックを入れ→
ボタンクリック→編集→明るい画素優先にチェックを入れ→クリップボードから入力にチェックを入れ→
 ボタンクリック→
ボタンクリック→これで8面の万華鏡が完成→名前を付けて保存しておきます
 戻るボタン⑰で4面の画像に戻して→
戻るボタン⑰で4面の画像に戻して→ を繰り返し→
を繰り返し→今度は暗い画素優先で合成します→これも名前を付けて保存します
切り抜いた画像の上下左右の連結 明るい画素 暗い画素の合成によって
いくつも万華鏡がが出来ると思いますので好きなのを出して→
カラー⑤→明るさ コントラストで色を調整します
 イメージ④→円形切抜き→枠線を付ける→好きな枠の色を選んで→
イメージ④→円形切抜き→枠線を付ける→好きな枠の色を選んで→枠線の幅を3→透明度10→
 ボタンをクリック→
ボタンをクリック→名前を付けて保存で全て完成です

クレマチスの花
 の様な万華鏡
の様な万華鏡  クリックで回転
クリックで回転
<
 >
>今度は回転と色を変えて こちらも
 クリックでどうぞ
クリックでどうぞ
<
 >
>回転アニメは
 GIFアニメ作成ソフトで作成
GIFアニメ作成ソフトで作成

この万華鏡は偶然の産物で我流で作成したものですが
ペイントを使った万華鏡は
 こちら
こちら



















↓のウエーブ枠UPさせていただき、お礼に伺いましたら素敵な万華鏡が沢山、詳しい作成手順と共にありがとうございます。
ウエーブ枠のように簡単には行かないと思いますがまた挑戦させていただきます。いつもありがとうございます。
元の画像も見せて頂きましたが、此方の方も
魔法の鏡の様に素敵ですね~~
回転と色を変わる回転を見ていると
本当に子供の頃、良く見た万華鏡を見て居る様で
思い出が同じ様に「走馬燈」の様に
グルグルと思い出し、一人で微笑んでいますよ~
ペイント風な万華鏡も、壁紙に使えますね~~
何時も有り難う御座います・・・
複雑そうでためらっていました
作ってみたいと思ったことがありましたが
何だかややこしいそうで、頭が痛くなりそうだと
思っていましたが、いっちゃんが
また加工の仕方を説明して頂けて、JTrimで出来るのですね
その説明を見せて頂いたら、今、慌しい私には
やっぱり頭が痛くなりそうですが
明日のお出掛けから帰ってきたら少しは落ち着くかな?
ちーちゃんたちが帰って来る前に頑張ってみようかな
この前の いっちゃんのコメントの返事に
私 こんな顔に
嬉しい報告があって~♪ 何といっちゃんが
何、ケイトウとポーチュラカとカットダリアって?
どんなお花かな
私も楽しみですよ
ハイビスカの花にドバッとお水をあげたって (゜o゜)ゲッ!!
どんなお花にも水は根元にが良いです!水枯れさせかけたお花には
私も乾ききって可哀想にと、花にも少しかけたりしますが
水遣りは根っこで吸い上げているからね野菜も同じじゃないかな?
ハイビスカスは温暖な気候が好きだから
軒下に置かなくても、水遣りに気を付ければ
雨で
早く元気になったりしますよ!私がよく言う恵みの雨です
そのうちに、いっちゃんの育てた お花ちゃんが
ブログに登場ですね♪
うちの孫娘の名前に花の字が入っているのですよ
嬉しい報告を聞いて、今日はドタバタと片付けをして
明朝6時頃に親子で茨城県に向かって高速を6時間かけて
行ってきますね
JTrimで万華鏡を製作したことはありませんが、
丁寧な説明なので、おたおたしているJTrimでも
作ることができそうです。
やっと、すこしばかりJTrimがわかってきましたが、
なかなか難しいです、でも、説明を拝見させていただきながら、ゆっくりとがんばります、ありがとうございました。
以前、ブログで万華鏡を見掛けたのですが
難しそうなので、即 諦めました・・が・・
いっちゃんのブログ予告で万華鏡の作り方と
記して有りましたので、楽しみに
読んだのですが ウゥ~ン 複雑で難しそう
作成手順お借りして帰ります。穴のあくほど
じっくり読んで頑張ってみたぁ~い
完成まで辿り着けるか不安・・・ドキドキ
いつも新しい作品の作り方を公開して頂き
有難うございます。
ウェーブ枠は一発芸みたいな所がありますが
簡単で結構面白いと思います
万華鏡は最初ハマって何枚も作ったのですが
プリントした紙を何処に
ところが ようしたものでJTrimで出来ました
説明はひとつ抜けても解らないので長くなりましたが
意外と簡単に出来ます
先ずは4面まで そして8面までと
段階を踏んで保存しておくと
又 途中から始められますので
気長に挑戦してみて下さい
実は二人の人にお借りして合成したものです
私はこんな綺麗な写真はとても無理です(^^ゞ
万華鏡はもっと大きい方が迫力ありますが
アニメにして回転させると8枚の画像が必要になる為
300に合わせました
色はそんなにだ出せないので苦心の作です
私は今でも店で見つけると覗いてしまいます
1枚の
又 いつか作成されて見せて欲しいものです
実は私も万華鏡を作って見たかったのですが
以前あれだけ何十枚も作成したのに
もう忘れてしまったのです
今回も偶然出来たものを何回もトライしてやっと
で 皆さんに紹介したのですが
理解していただけたみたいで嬉しい