画像を「右・左」にもっていって 、画像の横に文章を書けるようにするやり方です。
1、投稿画面をベーター バージョンにしました。
写真が自由に大きさを変えやすくなります。
画像のUPにもコメントを入力しなくてもUPする利点があります。
横に画像があるので簡単に画像を入れることができます。
2、参考にしたブログ
この方のブログを参考にさせてもらいました。
http://blog.goo.ne.jp/okmt3244/c/9bd8f2ff486224c3bfba0c68d2572c91
ここの中の
【ブログのレイアウト】2010,4.14 に書かれていたものです。
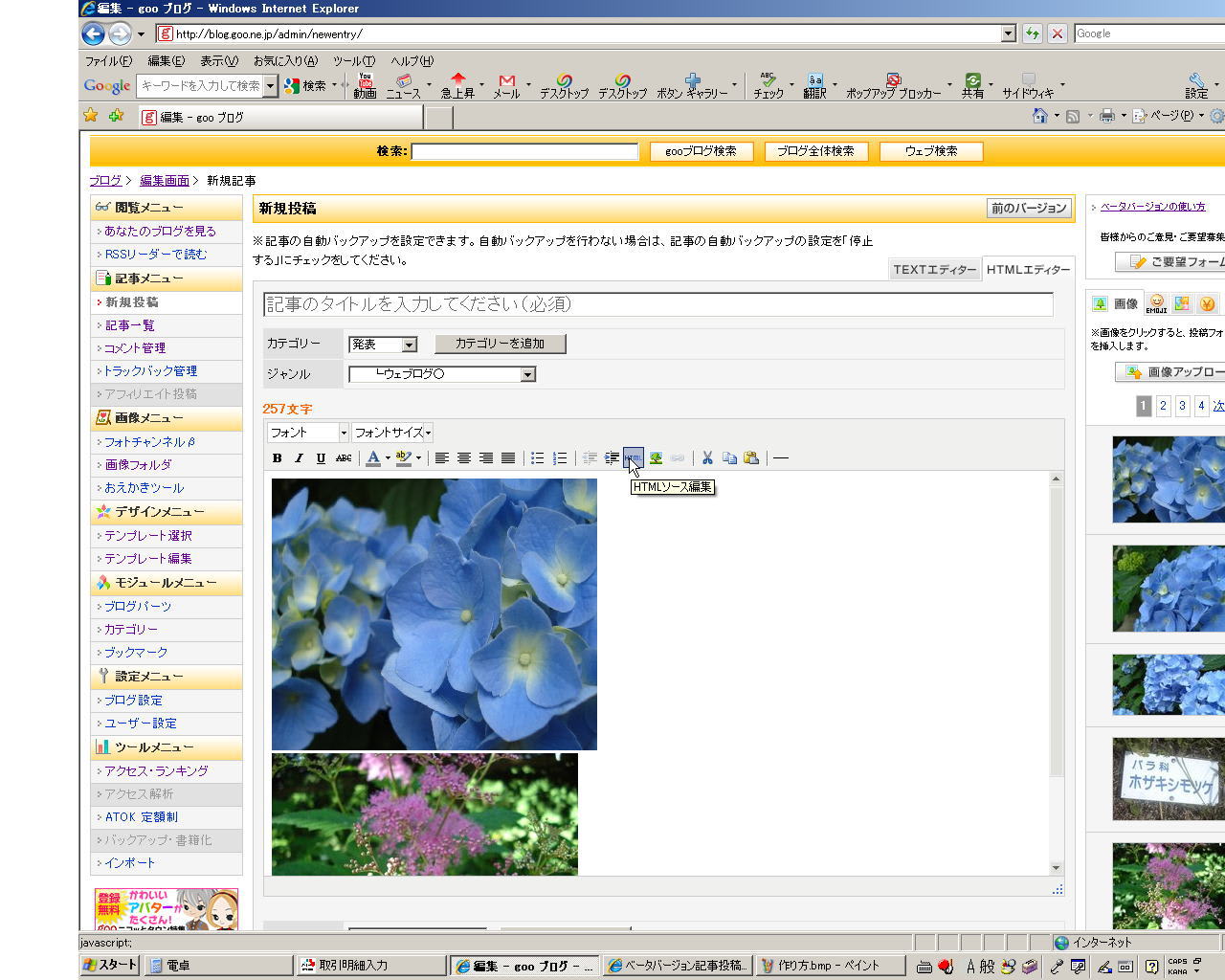
3、では私のやり方を紹介します。
どうも画像が大きすぎてわかりにくいかも知れませんがご了承ください。
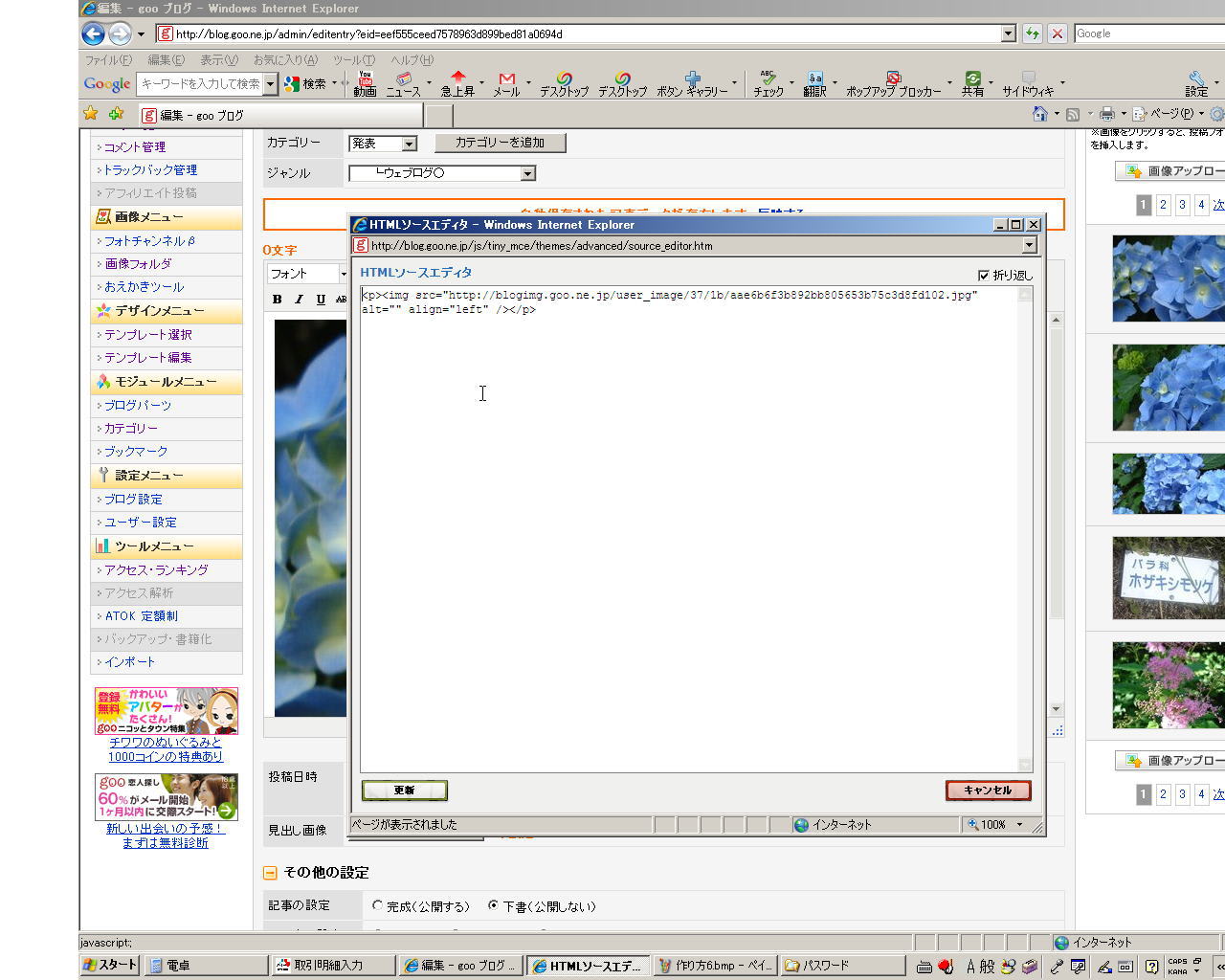
画像を入れたらHTMLをクイックします。
ソースがでてきますので、
<変更前>https://blogimg.goo.ne.jp/user_image/37/1b/aae6b6f3b892bb805653b75c3d8fd102.jpg" border="0" alt="" />
まず移動させたい画像の。。。jpg"の後にある
border="0" alt="" />を削除します。
画像のURL jpg”のあとにalt="" align="left" />を入れ替えます。
上記画像は入れ替えた状態です。
<変更後>https://blogimg.goo.ne.jp/user_image/37/1b/aae6b6f3b892bb805653b75c3d8fd102.jpg" alt="" align="left" />
更新したら出来上がり。
下記のように写真は左に移動し横に文字をいれることができます。
こんな感じに なります。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓写真が左に移動して横に文字が入るようになります。
HTMLを開いて
ソースの中の
。。。。。jpg"の後にある
border="0" alt="" />を削除します。
代わりに下記を入れます。
写真左におきたいとき
alt="" align="left" />
写真右におきたいとき
alt="" align="right" /> を入れます。
これはメモ帳にでもコピーしていつでもコピーで手軽に使えるようにしておくと便利です。









