
今回は、複数の写真をブログにのせる方法について私の方法を紹介したいと思います。
文章だとわかりにくいので、実際の操作画面を使って操作に沿って説明します。
HTML言語は一切打ち込みません。(苦手なんです)
gooBLOGの機能を使って作成していきます。
したがって、gooBLOGユーザ限定です。すみません
■こんなブログを作ってみましょう
完成するとこんなふうに、2つの写真をのせることができます。
さあ、一緒に作ってみましょう。

■Step1 記事の編集画面と画像フォルダ画面を用意します
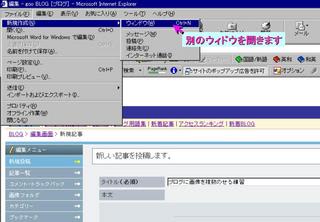
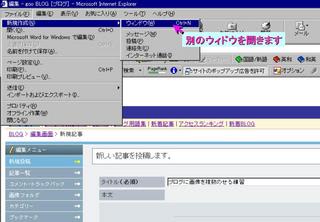
①記事を書いている画面から、記事編集画面を複製します.

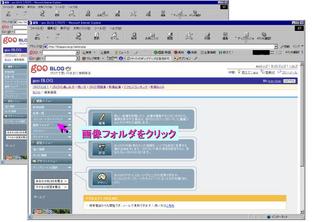
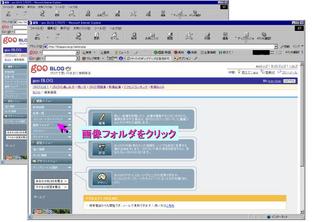
②画像フォルダに移動します。

■Step2 のせたい画像を選んで、URLをコピーします
③画像フォルダで、のせたい写真を探して選びます。
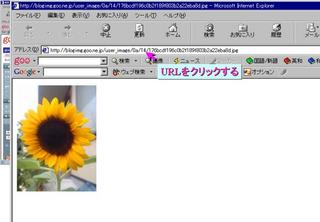
次に、写真をクリックします。

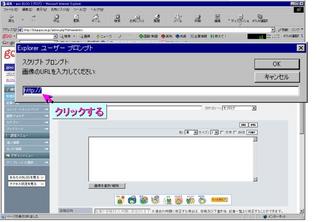
④すると、別の画面がポップアップしてきます。
次に、URLをクリックしてコピーします。

⑤写真のURLをコピーしている様子です。

■STEP3 選んだ写真を記事にのせる設定をします
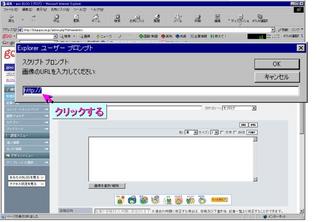
⑥IMGボタンを押します。
すると、選んだURLを書き込む画面が出ます。

⑦写真のURLを書き込む場所をクリックして選択します。

⑧さっき、コピーした写真のURLを貼り付け(ペースト)します。
次に、OKボタンをクリックします。

⑨今回は写真のリンク先は設定しないので、削除します。
次に、OKボタンを押します。

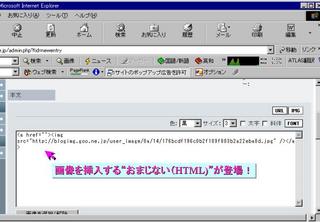
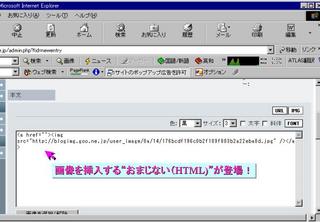
⑩すると、写真をブログにのせるためのHTML(おまじない?)が記事の一番終わりに挿入されます。
<a><img src="http:blogimg.goo.ne.jp/user_image/××/××/××××××"></a>が一つのかたまりになります。
×××は任意です。<a> </a>で囲まれたこの形は覚えておいて下さい。

⑪下のプレビュー画面を見ると...ほら、さっき選んだ写真が表示れています。

■Step4 別の写真をはりつける
2枚目の写真を貼り付けるのは、これまで説明したSTEP2とSTEP3の手順を繰り返せばできます。
3枚、4枚...自由に増やせます。もちろん同じ写真でも。
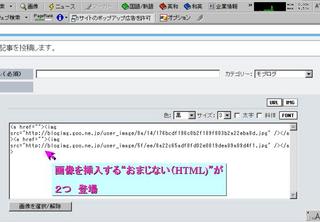
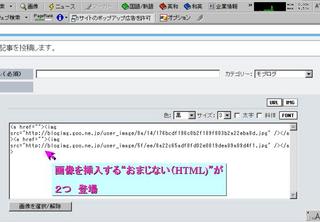
⑫2枚目の写真を貼り付ける設定が終わったところです。
HTML言語で画像のURLが設定されています。

⑬編集画面のプレビューを見てみると2枚目の写真が
1枚目の隣に貼り付けられています。

⑭写真の説明の文章を書き込みます。
FONTボタンを使って赤字で書いてみました。
タイトルは青字で書いてみました。
詳しくは→ブログをさらに楽しく 文字に飾りをつけよう!

⑮これで、2枚の写真をのせたブログができました。
こんなブログを作ってみます
↑クリックすると作成したブログにジャンプします。

この写真は、<a><img src="http:blogimg.goo.ne.jp/user_image/××/××/××××××"></a>の固まりを移動させれば自由に文章の中に配置できます。
あとは、みなさんの写真とアイデア次第で、文章と写真を自由に組み合わせて楽しいブログを作って下さい。
■活用例
活用例は 記事に複数の写真を活用したブログ集 に移動しました(2004/9/26)
みなさんでも作成してみたら、その記事を教えて下さい。
追記していきます。
■さらに上をめざして
私は素人なので、HTMLを使わずにgooBLOGの機能だけで書いていますが、HTMLが書ける人やさらにいろんな設定をしたい人は、以下の記事を参考にされるといいと思います。
■画像のアップに関するお奨め記事
○Oui! monsieur! ~むっしゅの戯言~:【タグ講座】画像表示 <img> -2004/9/7
他にもみなさんのお奨めの記事があれば、コメントを下さいね。
この記事は、
○ブログビギナー★お悩み相談 ♪お玉つれづれ日記♪ ~沖縄★美人画報~ -2004/9/12
○初心者講座★文字大きしたり色付たりする★知っている人は流してね。 ★☆★じゅん吉ブログ!!★☆★ -2004/9/12
○【タグ講座】画像表示 <img> Oui! monsieur! ~むっしゅの戯言~ -2004/9/7
にTBです。
また、この記事を書くきっかけは、
○ブログをさらに楽しく 文字に飾りをつけよう! なせば成る -2004/9/12
でのひさ様からのコメントが元です。
今の私のブログランキングは、ここ(人気blogランキング)をクリックして見てね。
文章だとわかりにくいので、実際の操作画面を使って操作に沿って説明します。
HTML言語は一切打ち込みません。(苦手なんです)
gooBLOGの機能を使って作成していきます。
したがって、gooBLOGユーザ限定です。すみません
■こんなブログを作ってみましょう
完成するとこんなふうに、2つの写真をのせることができます。
さあ、一緒に作ってみましょう。

■Step1 記事の編集画面と画像フォルダ画面を用意します
①記事を書いている画面から、記事編集画面を複製します.

②画像フォルダに移動します。

■Step2 のせたい画像を選んで、URLをコピーします
③画像フォルダで、のせたい写真を探して選びます。
次に、写真をクリックします。

④すると、別の画面がポップアップしてきます。
次に、URLをクリックしてコピーします。

⑤写真のURLをコピーしている様子です。

■STEP3 選んだ写真を記事にのせる設定をします
⑥IMGボタンを押します。
すると、選んだURLを書き込む画面が出ます。

⑦写真のURLを書き込む場所をクリックして選択します。

⑧さっき、コピーした写真のURLを貼り付け(ペースト)します。
次に、OKボタンをクリックします。

⑨今回は写真のリンク先は設定しないので、削除します。
次に、OKボタンを押します。

⑩すると、写真をブログにのせるためのHTML(おまじない?)が記事の一番終わりに挿入されます。
<a><img src="http:blogimg.goo.ne.jp/user_image/××/××/××××××"></a>が一つのかたまりになります。
×××は任意です。<a> </a>で囲まれたこの形は覚えておいて下さい。

⑪下のプレビュー画面を見ると...ほら、さっき選んだ写真が表示れています。

■Step4 別の写真をはりつける
2枚目の写真を貼り付けるのは、これまで説明したSTEP2とSTEP3の手順を繰り返せばできます。
3枚、4枚...自由に増やせます。もちろん同じ写真でも。
⑫2枚目の写真を貼り付ける設定が終わったところです。
HTML言語で画像のURLが設定されています。

⑬編集画面のプレビューを見てみると2枚目の写真が
1枚目の隣に貼り付けられています。

⑭写真の説明の文章を書き込みます。
FONTボタンを使って赤字で書いてみました。
タイトルは青字で書いてみました。
詳しくは→ブログをさらに楽しく 文字に飾りをつけよう!

⑮これで、2枚の写真をのせたブログができました。
こんなブログを作ってみます
↑クリックすると作成したブログにジャンプします。

この写真は、<a><img src="http:blogimg.goo.ne.jp/user_image/××/××/××××××"></a>の固まりを移動させれば自由に文章の中に配置できます。
あとは、みなさんの写真とアイデア次第で、文章と写真を自由に組み合わせて楽しいブログを作って下さい。
■活用例
活用例は 記事に複数の写真を活用したブログ集 に移動しました(2004/9/26)

みなさんでも作成してみたら、その記事を教えて下さい。
追記していきます。
■さらに上をめざして
私は素人なので、HTMLを使わずにgooBLOGの機能だけで書いていますが、HTMLが書ける人やさらにいろんな設定をしたい人は、以下の記事を参考にされるといいと思います。
■画像のアップに関するお奨め記事
○Oui! monsieur! ~むっしゅの戯言~:【タグ講座】画像表示 <img> -2004/9/7
他にもみなさんのお奨めの記事があれば、コメントを下さいね。
この記事は、
○ブログビギナー★お悩み相談 ♪お玉つれづれ日記♪ ~沖縄★美人画報~ -2004/9/12
○初心者講座★文字大きしたり色付たりする★知っている人は流してね。 ★☆★じゅん吉ブログ!!★☆★ -2004/9/12
○【タグ講座】画像表示 <img> Oui! monsieur! ~むっしゅの戯言~ -2004/9/7
にTBです。
また、この記事を書くきっかけは、
○ブログをさらに楽しく 文字に飾りをつけよう! なせば成る -2004/9/12
でのひさ様からのコメントが元です。
今の私のブログランキングは、ここ(人気blogランキング)をクリックして見てね。





















http://blog.goo.ne.jp/ma_nya9228/e/7b477f64147765e6ec67bcb803ca4d2f
小技集からコピーするのですが、何処が違うのでしょうか? 左に文字を入れる方法もおしえてくださいませ。
小技集のタグです。
写真が左 説明文が右に説明
★説明文をここに入力します。
風さんも・えみえみさんも・毎日行き来しています。
どうぞよろしくお願いいたします。
はじめまして。
素敵な写真がいっぱいのブログですね。
整理されていて、すごいなぁと思いました。
アドバンスは、とりあえずアクセス解析で楽しんでいます。
思わぬキーワードで検索されているので、毎日おもしろいです。
HTMLやスタイルシート?は少し時間がかかりそうですね。
少しずつ試してみようと思います。
この記事の最新版(修正版)をアップしたので、こちらものぞいて見てください。
↓
http://blog.goo.ne.jp/tom-chan/e/7eacf031550d09916a2b50d265f80329
もっと利用したいのですが、難しくて・・・
ご期待の画像とはちょっと違うかもしれませんが
私はこういうものも好きなもので(^^;
今後もいろいろ画像を載せていきたいと思います。
コメントありがとうございます。
時間がなかなかないですね。
最近、複数の画像を載せたいという人が多いと、感じたので、載せたい人を探してみた結果なんです。
余計なお世話!って言われなくとホッとしています。
鶴城様の写真は複数並べて欲しいなぁと個人的に思っています。
好きなほうです。
うまくいったら、教えて下さいね。
ご教授くださいまして、ありがとうございます。
とりあえず編集画面でテストしてみて要領はわかりました。
これでもっといろんな記事が書けそうです。
後は時間があればなあ(^^;;
はじめまして。
風さんのブログで何度も読ませていただいています。
複数写真の掲載が成功して良かったですね。
きれいな押し花?ですね。
ブログ一周年おめでとうございます。
これからもよろしくお願いします。
有難うございました。
お待たせしました。
完璧なやり方ではないかもしれませんが、
私の知っている範囲のやり方で実現してみました。
ここを見て下さい。
http://blog.goo.ne.jp/tom-chan/e/27c8d23773b7e3806d7467f3e7ec927d
大きくすることは出来ました・・・
(大変参考にさせていただきました。ありがとうございます)
それで、この記事の隙間を作る方法を
教えていただきたいのですが。
自分でいろいろやってみましたが
なんか、一つの記事が
どっかおかしなところへ行ったりするんです。
すみません・・・
こちらのやりかたを見ながらやってみました。
(今日の日記です)
お聞きしたいんですが
この下記の二つの画面は
大きく載せることも可能ですか?
なるべく、2枚を画像いっぱいに並べたいんですが・・・
お忙しいところ申し訳ありません。
初めまして。
コメントありがとうございます。
また、他の人へのご紹介ありがとうございます。
昨晩、えみえみ様のブログを初めて訪問しました。
お料理やガーデニング、ペットなどの記事も暖かく、ほのぼのとした感じを受けました。
素敵なブログと素敵なご家族ですね。
最近、なかなか更新できていませんが、みなさんのお役に立てていることを知ると励みになります。
これからもよろしくお願いしま~す。
複数画像を載せていらした方に方法をお聞きし、こちらを教えていただきました。
私は本当にPC初心者ですのに、この通りにしていったら、ちゃんと出来ました~
分かりやすく伝えて下さって有難うございます
その後、今度はそれらの画像を見て下さった何人かの方に聞かれて、今度は私がこちらを紹介させていただきました。。
皆さん、すぐに複数画像を載せて楽しい記事を書いておられます♪
ご報告が遅れましてすみません。
有難うございます~^^
初めまして。
おいしそうな写真が並んでいますね。
なるほど、並べた方がわかりやすくて、いいですね。
お役に立ってよかったです。
コメントありがとうございました。
とてもわかりやすい説明で、
一発で写真を載せることができました。
ご飯日記のブログを書いているので、張り切って作った日は沢山の写真が載せたいなと思っていました。
どうもありがとうございました。
はじめまして。
ご訪問とコメントありがとうございます。
良かったですね。
私もうれしいです。
ブログ初心者なのですが、こちらのページを紹介していただき、写真をたくさん載せられるようになりました。
ほんとうにありがとうございます!
助かります~!
おめでとうございます。
かわいいですね。
連続写真で見ると、動きが感じられて良いですね。
トラバありがとうございます。
機械オンチのわたしもできました。
ありがとです^^
いちお、トラバさせてくださいね♪
はじめまして。
写真をのせたり、文字に飾りをつけたり、見た目が変わると楽しいですよね。
日々挑戦! なせば成るです。
挑戦してみました。
日々ブログ作成が楽しくなってきています
うまく出来て本当に嬉しいです♪
はじめまして。
ぜひ、試してみて下さい。
うまくいったら教えて下さいね。
なるほど~。
どうやったら途中で画像がUPできるかわかりました。
ありがとうございました。
そのうち、
何か試してみます。
はじめまして♪
良かったですね。
一緒にいろいろな記事をアップしていきましょう。
これからも、よろしくお願いします。
こんばんは。
こちらこそ、記事を紹介して頂きありがとうございました。
おかげさまで、複数の写真を載せることが
やっとできました。
おはようございます。
みみず様の記事は必ずと言ってよいほど写真が載っているので、知っていると勝手に思ってました。
私も画像の指定の方法というか調べ方が全くわからず長い間できませんでした。
みみず様のブログが益々パワーアップすることを楽しみにしています。
はじめまして♪
楽しいニックネームですね。
最初は難しいですが、一回やり方を覚えれば、楽しくてどんどん使う技だと思います。
サイズが小さければ30MB(容量)でもかなりの枚数を保存できるので、これから写真をどんどんアップしてくださいね。
楽しみにしています。
いろいろな所で、やり方を見た事はあるんですが、
どうしても出来なくって、今日まで来たんですよ~(ノへ<。)
だけど、今初めて出来ました!!
ありがとうございます
画像つきて教えてくれたので、こんな私でも出来ました!!
とっても、分かりやすくて丁寧で、助かりました。
これからは2枚以上載せられるぞ~
BLOGを読んで複数の写真を貼り付けることができました。。
いままで、お気に入りの写真から一枚を選ぶのに苦労しましたが、これで、お気に入りの写真を思う存分公開できます。
どうしても文字だけでは伝えられないことも写真や絵で伝えやすくなるので、複数貼り付けられるようになりありがたやありがたやです
今度は、写真の大きさを変えることに挑戦しようと思います。
はじめまして!
写真が貼れるようになってよかったですね♪
文字だけに比べて楽しさが増しますよね?
後でこの記事でちはる様の写真入りの記事を紹介させて下さいね♪
他にもいろんな情報がありますのでまた遊びに来て下さい。
私はPCもブログも初心者で、写真の貼り付けなんて全然解らなかったのですが、Tom-Chanさんの記事と、そこからブログを飛んでムッシュさんの記事を見たら、やっと、複数貼り付けが出来るようになりました!
本当に嬉しいです♪
ありがとうございました!
これからも、色々勉強させてください(=゜▽゜)/!!
また遊びにきます! ではでは(≧∇≦)♪
はじめまして!
写真が並んでいますね。
並べることができることで、伝えたいことが表現しやすくなると思います。
今後、大きさを変えたりリンクを貼ったりする方法を紹介しますのでお楽しみに♪
りんだ様の記事をブログ中で紹介させて頂きますね♪
これを機に色々やってみようと思います
こんにちは。
ご訪問ありがとうございます。
ピーナッツさんに教えて頂いた焼きイモは季節になったら挑戦したいです。
小さなことからコツコツと考え方は好きです。
できることからやっていれば、だんだんと難しいことができるものですね。
説明がとてもわかりやすくて助かりました。一度にあれこれ出来ないので徐々に・・。
また、ゆっくりお邪魔します
はじめまして。コメントありがとうございます。
お役に立っているようで良かったです。
マニュアルを読まないので自己流ですが、こんなことできたらいいなぁのノリでいろいろ試してうまく行った結果です。
リンクタグのことありがとうございました。知りませんでした。
piccoさんから、おしえていただき、このblogをしりました。
画像表示については、どうもなあと不満で、よそからひっぱってきたりしてました。
元画像のアドレスが、とれなくて。クリックすればみえたとはきづきませんでした。
ほんとに参考になりました。
あと余計なお世話ですが、タグは、リンクのタグなので、画像にリンクはらない場合は、不用です。
ランキング100以下みえるというのも、びっくりしました。単純な仕組みだったんですね。きがつかないものです。
すごいです。
この記事を書く、発端になったひさ様のブログ”MAJIC SCAR”が昨日で閉鎖になりました。
いろいろお世話になりました。
大変残念ですが、またブログを再開されることを信じています。
説明の写真が少し見にくかったので、むっしゅ様の記事を読んで、拡大しました。
↓
http://blog.goo.ne.jp/oui_monsieur/e/6d78a8244d483d9de6c7bd935c1fab27
width="400"でこれまで320ドットだったのを400ドットに拡大しました。
おはようございます。
時間のとれるときにゆっくりやってみて下さい。
風さんならきっとできると思います。
はじめまして。
問題なくて良かったですね。
困ったことがあれば、コメント下さい。
では
のですが、どうしてもタイトルが出ません。
どうすればいいのか教えてください
http://blog.goo.ne.jp/3578181j/
これで、写真や絵をアップするブロガ-さんが増えると良いですね。
>ビギナーの人達に向けて、
ちょっとしたきっかけで、ブログライフが
何倍も楽しくなるんだよと、教えてくれる
こういった記事のリンク集をいま、製作中です。
↑楽しみにしています。
他にも苦労したことがあるので、機会があれば書いてみようと思います。
>特に女性に好かれる方ですね。だって説明が上手で丁寧ですもの
↑
うれしいでです。。。
でも、老若男女を問わずをモットーにしていますので、男性の方もコメント下さいね。
初心者の人の、痒いところに手が届く記事を
ありがとうございます。
これを読んだビギナーの人々がいっせいに
膝をポンと叩く音が、あちこちから聴こえてくるようですよ。
ビギナーの人達に向けて、
ちょっとしたきっかけで、ブログライフが
何倍も楽しくなるんだよと、教えてくれる
こういった記事のリンク集をいま、製作中です。
なので、そちらの虎をあとでここに貼らせて下さいね。
>特に女性に好かれる方ですね。だって説明が上手で丁寧ですもの
上のお嬢さんのご意見に、
お玉も深くうなずいてしまいました(笑)
おはようございます。
いつもながら早いですね。文字に色を付けるのはsake様のブロぐで覚えました。
写真だけでなく絵ものせることができるので、試してみて下さい。
納得です。すごくわかりやすい説明でよく判りました。画像を載せたいと思った時には、またこちらを読んでじっくり挑戦したいと思います。
こんばんは。
え、はなマロさんのブログが...写真は大丈夫ですか...心配。
なおったら、是非 挑戦してみて下さいね。
いるところなんです。はじめま略さんにはホントに申し訳ないと思っています。。ほんっとにP/Cのこと分からないので自分じゃどうする事も出来なくて・・なので、tom-chanさんのように丁寧に教えてもらえるとホントに助かります。
照れます。(^^;
いつもコメントありがとうございます。
会社では、いつも教えてもらってばかりです。
この記事は、ブログを始めた頃の自分を思い浮かべて書きました。
これまで、写真をのせることをためらっていた人たちが少しでも挑戦する気になればと思います。
こんばんは。
風さんのブログを見て、写真をのせる楽しさを知りました。
そういう意味では、風さんはモブログの師匠です。
風さんのブログで複数の写真がのせれるようになれば、もっと楽しい記事になると思っていました。
是非、この記事を印刷して、パソコンの隣において見ながら挑戦して下さい。
わからなかったら聞いて下さい。
きっとうまく行きますよ。
コメントありがとうごじあます。
むっしゅ様のタグ講座は役に立ちます。
尊敬です。
私は、HTMLはWWWのソースを読んで、真似るぐらいです。
マニュアルを読まない人なので...
私には、ボタン系は楽です。
右手と左手でパッパッと交互に押せば、あっという間にアップできるので...
細かい設定は、むっしゅ様の講座で勉強して試して生きたいと思います。
TBありがとうございます。
な、なんと「お奨め記事」って紹介されてるじゃないですか!(汗
むっしゅは逆にボタン系使ったことがないので
なるほどーって見させていただきました(^^)
ボタンと手打ちと両方使いこなすと便利そうですよね。
コメントありがとうございます。
私のような素人も多いと思います。
はじめたばかりで、どうやって複数の写真を載せてるのかな?って聞くのも恥ずかしいときがありました。
まだまだ知らないことが多いですが、できる範囲で…ね
まだまだ多くの人がブログの使い方を知りたいと思っているはずです。些細なことでも案外知りたいと思っています。だから先輩ブロガーである私たちが、後から来る人のために、いろいろこのような記事をアップすることは必要です。
ぜひこれからもがんばっていきましょうね。。。
こんばんは♪
これでひさ様や他のビギナーの方が写真をアッブできるようになればうれしいです。
前の説明は分かりにくかったので…
お役に立てそうなので良かったです。