
複数の写真&画像をブログに載せたいって思ったことはありませんか?
初心者ブロガーさんにとって、複数の写真や画像を掲載するのは難しいですよね。
あるブロガーさんからの質問で、以前作成した記事へのアクセスが結構多くコメントが携帯で読み書き出来なくなったので、再掲します。
#一部修正しています。
文章だとわかりにくいので、実際の操作画面を使って操作に沿って説明します。
HTML言語は一切打ち込みません。(苦手なんです)
gooブログの機能を使って作成していきます。
したがって、gooブログユーザ限定です。すみません
■こんなブログを作ってみましょう
完成するとこんなふうに、2つの写真をのせることができます。
さあ、一緒に作ってみましょう。

■Step1 記事の編集画面と画像フォルダ画面を用意します
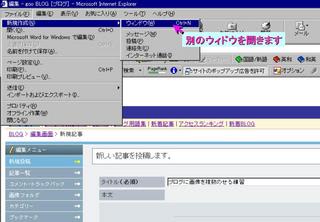
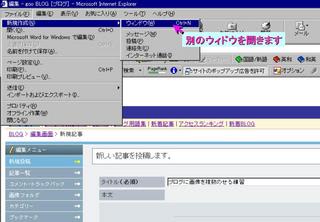
①記事を書いている画面から、記事編集画面を複製します.

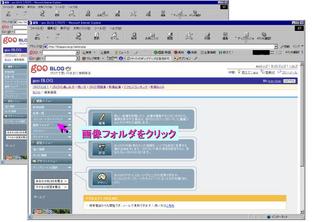
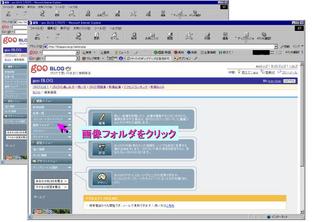
②画像フォルダに移動します。

■Step2 のせたい画像を選んで、URLをコピーします
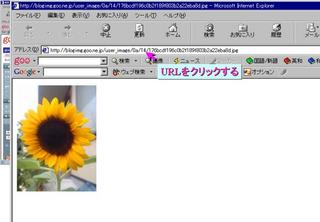
③画像フォルダで、のせたい写真を探して選びます。
次に、写真をクリックします。

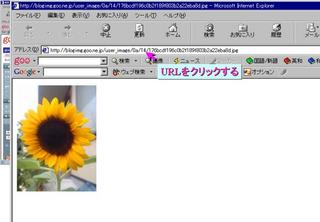
④すると、別の画面がポップアップしてきます。
次に、URLをクリックしてコピーします。

⑤写真のURLをコピーしている様子です。

■STEP3 選んだ写真を記事にのせる設定をします
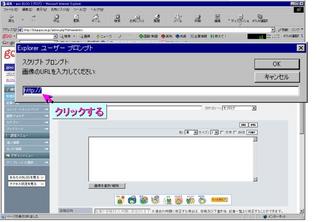
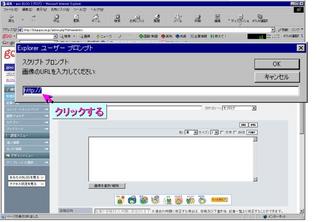
⑥IMGボタンを押します。
すると、選んだURLを書き込む画面が出ます。

⑦写真のURLを書き込む場所をクリックして選択します。

⑧さっき、コピーした写真のURLを貼り付け(ペースト)します。
次に、OKボタンをクリックします。

⑨写真のリンク先にも同じように、コピーした写真のURLを貼り付け(ペースト)します。
次に、OKボタンを押します。

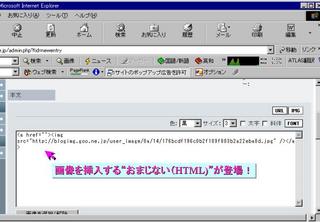
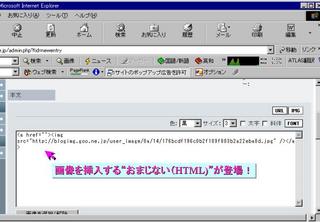
⑩すると、写真をブログにのせるためのHTML(おまじない?)が記事の一番終わりに挿入されます。
<a><img src="http:blogimg.goo.ne.jp/user_image/××/××/××××××"></a>が一つのかたまりになります。
×××は任意です。<a> </a>で囲まれたこの形は覚えておいて下さい。

⑪下のプレビュー画面を見ると...ほら、さっき選んだ写真が表示れています。

■Step4 別の写真をはりつける
2枚目の写真を貼り付けるのは、これまで説明したSTEP2とSTEP3の手順を繰り返せばできます。
3枚、4枚...自由に増やせます。もちろん同じ写真でも。
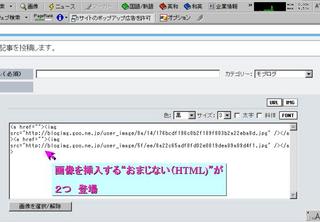
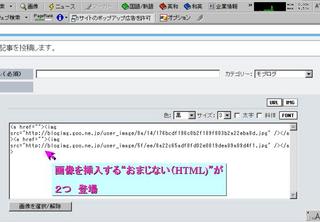
⑫2枚目の写真を貼り付ける設定が終わったところです。
HTML言語で画像のURLが設定されています。

⑬編集画面のプレビューを見てみると2枚目の写真が
1枚目の隣に貼り付けられています。

⑭写真の説明の文章を書き込みます。
FONTボタンを使って赤字で書いてみました。
タイトルは青字で書いてみました。
詳しくは→ブログをさらに楽しく 文字に飾りをつけよう!

⑮これで、2枚の写真をのせたブログができました。
こんなブログを作ってみます
↑クリックすると作成したブログにジャンプします。

この写真は、<a><img src="http:blogimg.goo.ne.jp/user_image/××/××/××××××"></a>の固まりを移動させれば自由に文章の中に配置できます。
あとは、みなさんの写真とアイデア次第で、文章と写真を自由に組み合わせて楽しいブログを作って下さい。
最近、書店に並んでいるブログの本にも、詳しく書いてありました。
↓
できるブログ gooブログ対応
■元の記事
あなたのブログにもたくさんの写真をのせてみよう! -2004/9/14
今の私のブログランキングは、ここ(人気blogランキング)をクリックして見てね。
初心者ブロガーさんにとって、複数の写真や画像を掲載するのは難しいですよね。
あるブロガーさんからの質問で、以前作成した記事へのアクセスが結構多くコメントが携帯で読み書き出来なくなったので、再掲します。
#一部修正しています。
文章だとわかりにくいので、実際の操作画面を使って操作に沿って説明します。
HTML言語は一切打ち込みません。(苦手なんです)
gooブログの機能を使って作成していきます。
したがって、gooブログユーザ限定です。すみません
■こんなブログを作ってみましょう
完成するとこんなふうに、2つの写真をのせることができます。
さあ、一緒に作ってみましょう。

■Step1 記事の編集画面と画像フォルダ画面を用意します
①記事を書いている画面から、記事編集画面を複製します.

②画像フォルダに移動します。

■Step2 のせたい画像を選んで、URLをコピーします
③画像フォルダで、のせたい写真を探して選びます。
次に、写真をクリックします。

④すると、別の画面がポップアップしてきます。
次に、URLをクリックしてコピーします。

⑤写真のURLをコピーしている様子です。

■STEP3 選んだ写真を記事にのせる設定をします
⑥IMGボタンを押します。
すると、選んだURLを書き込む画面が出ます。

⑦写真のURLを書き込む場所をクリックして選択します。

⑧さっき、コピーした写真のURLを貼り付け(ペースト)します。
次に、OKボタンをクリックします。

⑨写真のリンク先にも同じように、コピーした写真のURLを貼り付け(ペースト)します。
次に、OKボタンを押します。

⑩すると、写真をブログにのせるためのHTML(おまじない?)が記事の一番終わりに挿入されます。
<a><img src="http:blogimg.goo.ne.jp/user_image/××/××/××××××"></a>が一つのかたまりになります。
×××は任意です。<a> </a>で囲まれたこの形は覚えておいて下さい。

⑪下のプレビュー画面を見ると...ほら、さっき選んだ写真が表示れています。

■Step4 別の写真をはりつける
2枚目の写真を貼り付けるのは、これまで説明したSTEP2とSTEP3の手順を繰り返せばできます。
3枚、4枚...自由に増やせます。もちろん同じ写真でも。
⑫2枚目の写真を貼り付ける設定が終わったところです。
HTML言語で画像のURLが設定されています。

⑬編集画面のプレビューを見てみると2枚目の写真が
1枚目の隣に貼り付けられています。

⑭写真の説明の文章を書き込みます。
FONTボタンを使って赤字で書いてみました。
タイトルは青字で書いてみました。
詳しくは→ブログをさらに楽しく 文字に飾りをつけよう!

⑮これで、2枚の写真をのせたブログができました。
こんなブログを作ってみます
↑クリックすると作成したブログにジャンプします。

この写真は、<a><img src="http:blogimg.goo.ne.jp/user_image/××/××/××××××"></a>の固まりを移動させれば自由に文章の中に配置できます。
あとは、みなさんの写真とアイデア次第で、文章と写真を自由に組み合わせて楽しいブログを作って下さい。
最近、書店に並んでいるブログの本にも、詳しく書いてありました。
↓
できるブログ gooブログ対応
■元の記事
あなたのブログにもたくさんの写真をのせてみよう! -2004/9/14
今の私のブログランキングは、ここ(人気blogランキング)をクリックして見てね。





















やっと複数の写真がはれました。
助かりました。
ありがとうございます。