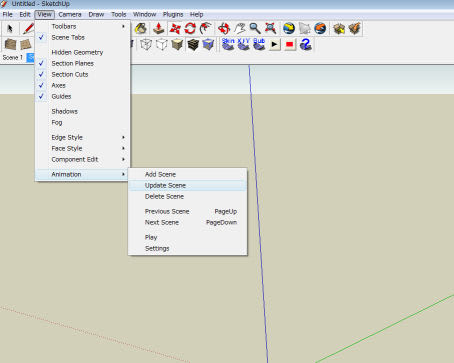
人の形をしたアイコンである「カメラを配置・ツール」を使えば、任意の特定の位置から見た様子を見ることができます。
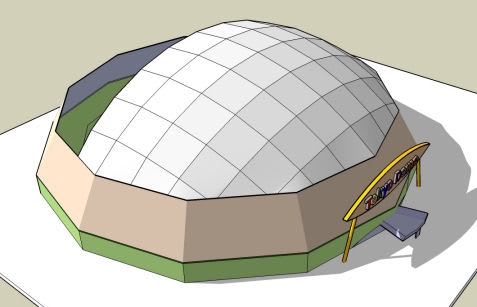
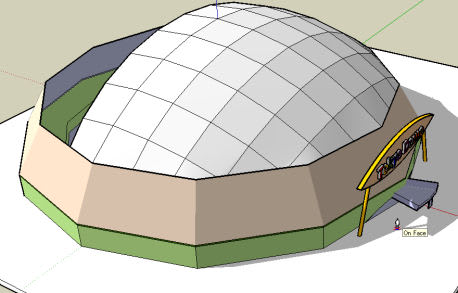
今回は、随分前に作ったスキーのジャンプ台とドーム競技場を例にやってみたいと思います。
まずスキーのジャンプ台から....

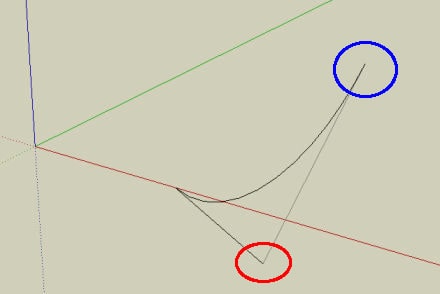
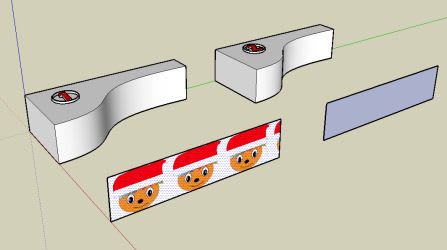
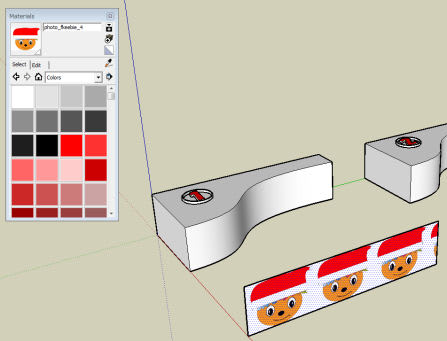
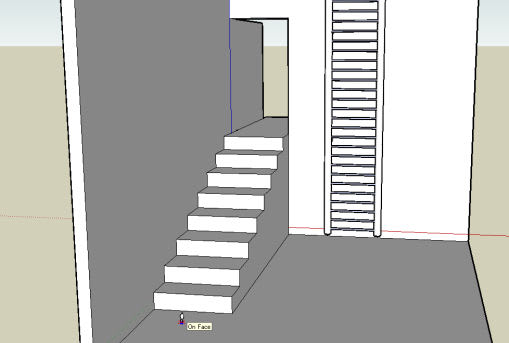
「カメラを配置」ツール(人の形をしたアイコン)でスキーのジャンプ台の一番上で(赤丸部分)で左ボタンを押し.....

そのまま、ジャンプ台の踏切り位置までドラッグ(点線が表示される)する。

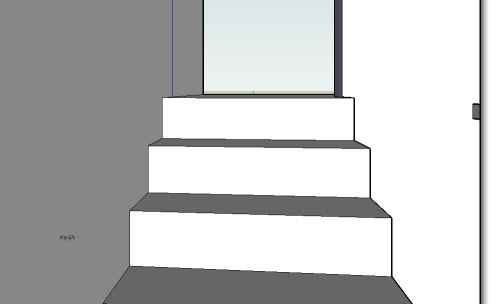
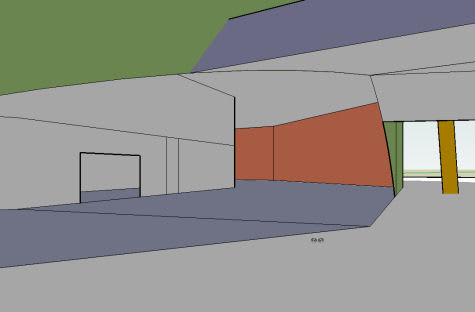
そして、左ボタンを離すと、スキーのジャンプ台の上から踏み切り台に向かって見下ろした画面に変化します。アニメーションで見るとよくわかると思います。(アニメーションは、記事一覧表に改めてアップ予定。正月明けになると思います。)

=======================================================================
記事一覧表==>>ここをクリックして下さい。(Animationもあります)
=======================================================================
今回は、随分前に作ったスキーのジャンプ台とドーム競技場を例にやってみたいと思います。
まずスキーのジャンプ台から....

「カメラを配置」ツール(人の形をしたアイコン)でスキーのジャンプ台の一番上で(赤丸部分)で左ボタンを押し.....

そのまま、ジャンプ台の踏切り位置までドラッグ(点線が表示される)する。

そして、左ボタンを離すと、スキーのジャンプ台の上から踏み切り台に向かって見下ろした画面に変化します。アニメーションで見るとよくわかると思います。(アニメーションは、記事一覧表に改めてアップ予定。正月明けになると思います。)

=======================================================================
記事一覧表==>>ここをクリックして下さい。(Animationもあります)
=======================================================================



























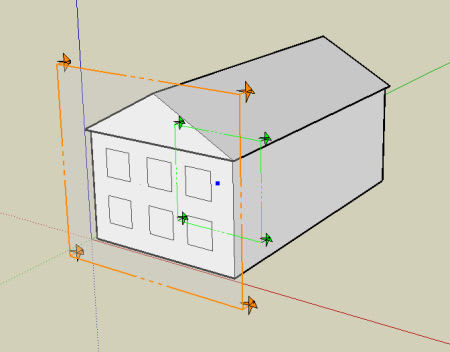
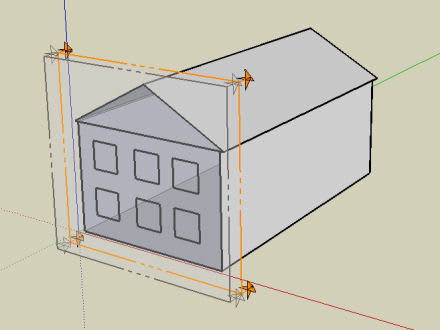
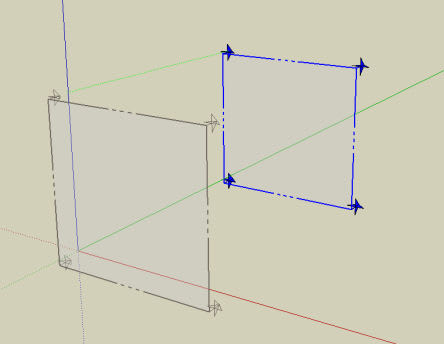
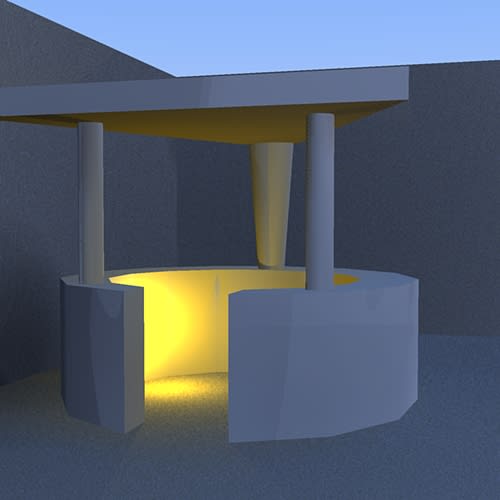
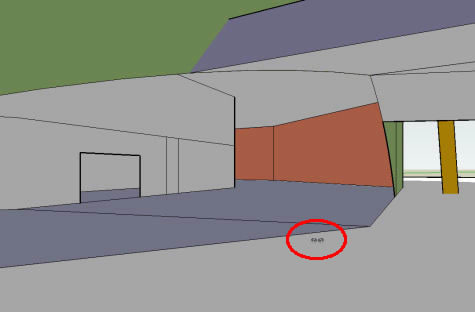
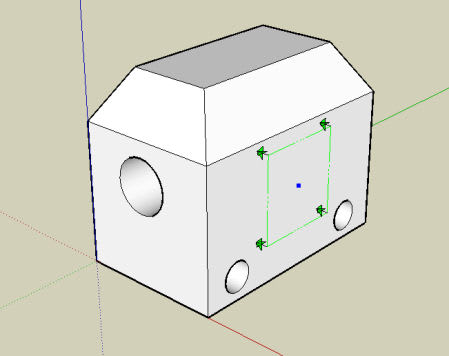
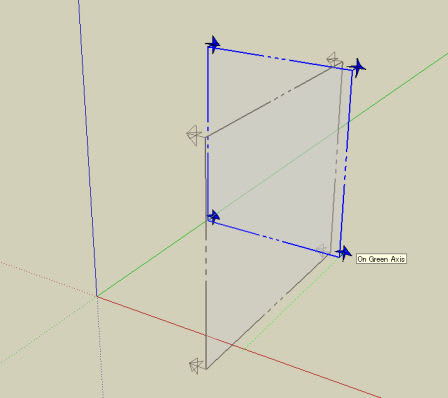
 を選択し、このツールで「断面平面エンティティ」を若干手前にドラッグし、アニメーションの始点を決めます。
を選択し、このツールで「断面平面エンティティ」を若干手前にドラッグし、アニメーションの始点を決めます。