正確に位置決めをしたい場合に便利なのがこの「Construction Line」です。
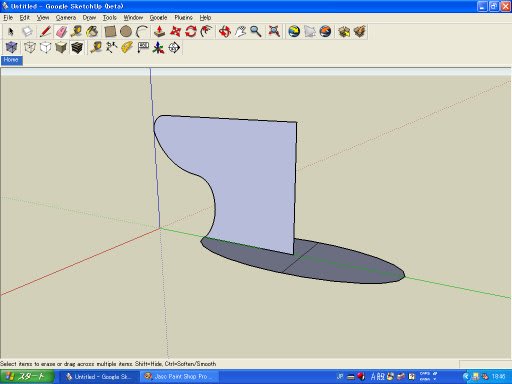
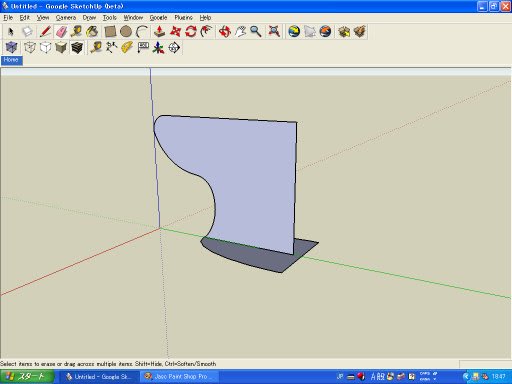
見る方が早いのでまずは下の図を見て下さい。(点線が「Construction Line」です。)

①立方体の(C)面の真ん中の線に丁度(A)(B)両円の中心がくるように(A)(B)の円を描きたい。
「Tools」→「Tape Measure」を選択すればカーソルが計測ツール

に変わります。
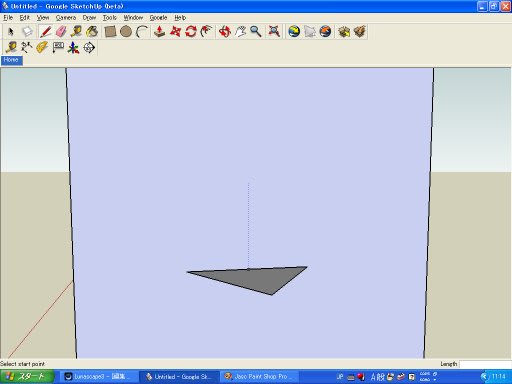
(C)面の2辺の中点を計測ツールでなぞるようにし、シアン色のマークを確認します。そして、一方の辺の中点より面の中心にカーソルを移動すると、2辺の中点に黒色のマークが表示される場所があります。下図の通り。

そこが(C)面の中心となります
。「Ctrl」キーを押しながら、計測ツールを青色の誘導線に沿って上方にドラッグします。適当な長さのところでクリックを離すと黒の点線が表示されます。これが「Construction Line」と呼ばれるものです。
この線より円を描けば、(A)(B)のように、(C)面の中心線の上にそれぞれの円の中心がきます。円の中心をこの「Construction Line」上にもってくるにはちょっとした「こつ」が必要ではないかと思います。(因みに、私の場合は、まず「Construction Line」の一番上(端)に適当な円を描き、それから目的の場所に円を描くようにしています。)
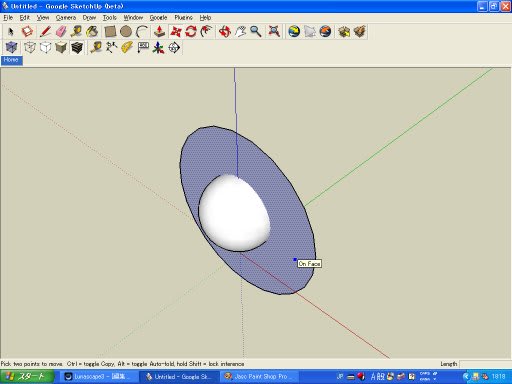
②(C)面の角(E)よりの線上に(F)の円を描く。また、(G)面と平行に(F)の四角形を描く。いずれも、construction lineを引いておけば描きやすいと思います。construction line必要なくなれば「Delete」します。
勿論、「SketchUp」の「Inference」機能を活用してもいいのでしょうが。要は、いろいろな方法が用意されているということでしょうか。




























 に変わります。下の図であれば、辺の中点(シアン色のマーク)より矢印を出し、辺の長さを表示します。(長さの単位はフィートとなっていますが、これはメートル法に変更可能です。「Window」→「Preferences」→「Templates」→「Meters」または「Millimeters」を選択する。)
に変わります。下の図であれば、辺の中点(シアン色のマーク)より矢印を出し、辺の長さを表示します。(長さの単位はフィートとなっていますが、これはメートル法に変更可能です。「Window」→「Preferences」→「Templates」→「Meters」または「Millimeters」を選択する。)








































 で直方体を作る。
で直方体を作る。

 でドラッグして押し下げる。
でドラッグして押し下げる。







 に変わります。
に変わります。

