「Watermark」はある意味で、Microsoft Wordなんかでまれに行う、「透かし」と同じだと思えばいいのかもしれません。Wordの場合は、「書式」→「背景」→「透かし(W)」を選択すれば設定のウインドウが表示され、通常入れる透かしもリスト・メニューより選択ということになりますが、SketchUpの場合はファイルから選択ということになります。
では、やってみましょう。
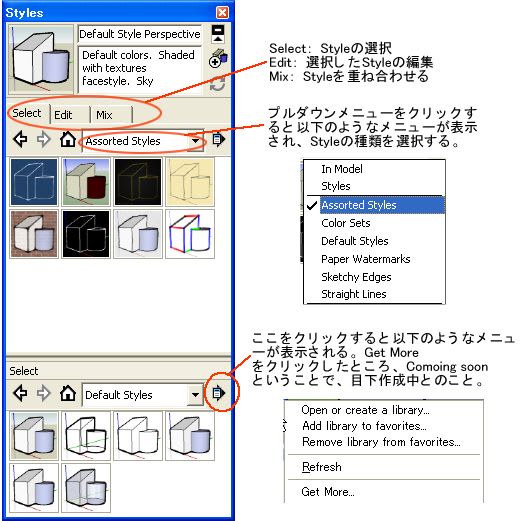
(1) 「Window」→「Styles」以下ウインドウが表示されます。

(2) 「Edit」タブをクリックし、左から4つ目のアイコン(OKという文字が見えるアイコン)をクリックすると「Watermark」設定のウインドウとなります。「Watermark」のための画像を読み込む必要があります。→左中ほどにある「プラス」のマークをクリックする→ファイル選択ウインドウが表示されますので適宜ファイルを選択する(あらかじめファイルを作成しておく必要があります。今回はjpg形式で「DRAFT」という文字の画像ファイルを作成しました)

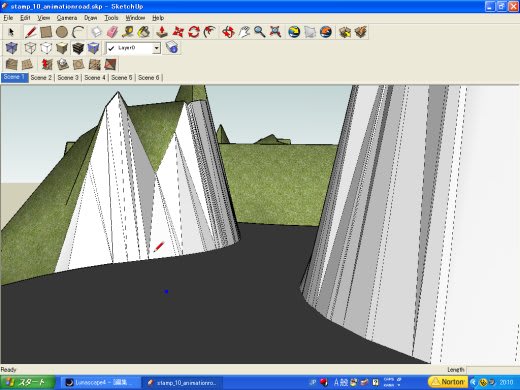
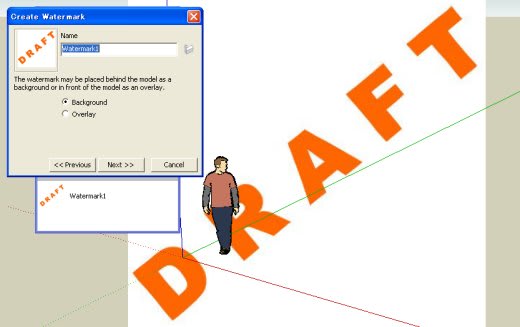
(3) すると、以下のように読み込まれます。読み込んだ画像を「Background」(背景)に配置するか、「Overlay」(前面)に配置するかをチェックし選択します。以下は「Background」の場合。

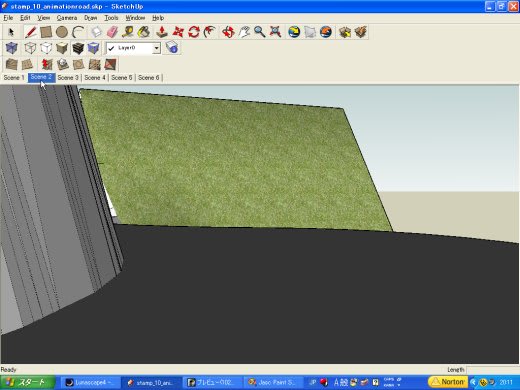
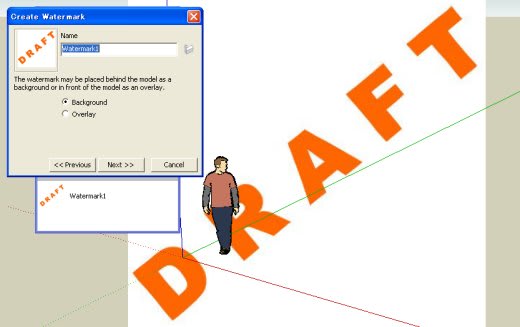
(4) 「Overlay」の場合。

(5) 「Next >>」ボタンをクリックすると、今度は、読み込んだ画像の透明度を設定するウインドウとなります。「Blend」のスライダーを左に動かすと透明度が増します。
(「Create Mask」は後で説明します。)

(6) 「Next >>」ボタンをクリックすると、読み込んだ画像の配置の仕方、場所を設定するウインドウとなります。
以下の通り、チェックする項目により異なります。
Stretched to fit the screen / Lock Aspect Ratio==== 上記(5)の画面
Stretched to fit the screen == 以下の画面

(7) Tiled across the screen をチェックした場合

(8) Position in the screen をチェックした場合は、右側に配置場所を指定するチェック・ボックスが表示されます。

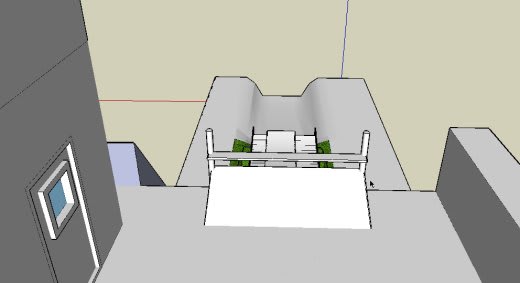
(9) Position in the screen で真ん中の上をチェックした場合。(下のイメージは画面の一部を切り取ったものなので左上の方に配置されているように見えます)あとは、「Finish」ボタンをクリックすればOKです。

(10) 「Create Mask」を見てみましょう。このマスクを適用するには、背景が白色で、文字等のイメージが黒色の画像を用意する必要があります。この効果を適用した場合、白色部分は透明となり、黒色部分がBackgroundと同じ色となります。

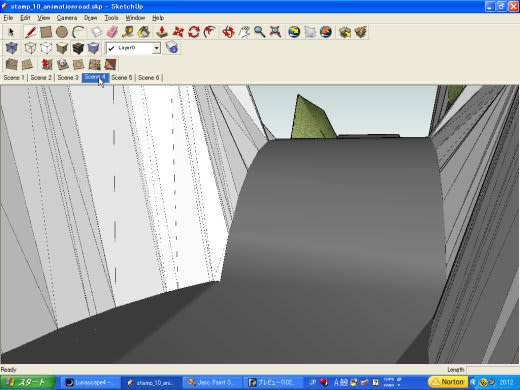
(11) 「Create Mask」を適用した場合の画面です。これではどうなっているか分かりませんが....

(12) 配置を「Tiled across the screen」と指定して、「Finish」のボタンをクリックします。

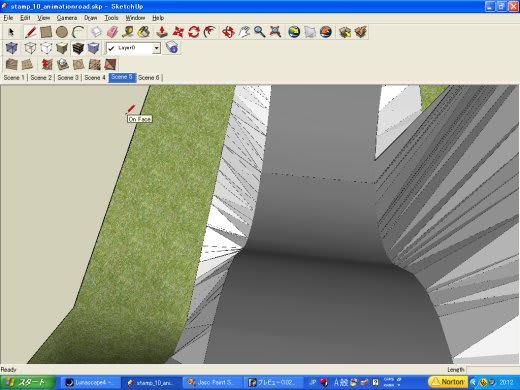
(13) そして、軸を若干回転させると以下の通りマスクが適用されているのが分かります。

なお、右側の中ほどにある「下向き矢印」と「上向き矢印」は、Watermarkを現在作成しているモデルの前に配置するのか後ろに配置するのかを切り替える役目をしています。(レイヤーの順番の切り替えに似ていますが)
このようなWord的使い方をSketchUpが頭にあるわけではないと思いますが、サンプルということで分かりやすい例を使うこととしました。
出来れば、この「watermark」を使って何か簡単なAnimationを作成したいと思います。また、投稿します。
=======================================================================
記事一覧表==>>ここをクリックして下さい。(Animationもあります)
=======================================================================
では、やってみましょう。
(1) 「Window」→「Styles」以下ウインドウが表示されます。

(2) 「Edit」タブをクリックし、左から4つ目のアイコン(OKという文字が見えるアイコン)をクリックすると「Watermark」設定のウインドウとなります。「Watermark」のための画像を読み込む必要があります。→左中ほどにある「プラス」のマークをクリックする→ファイル選択ウインドウが表示されますので適宜ファイルを選択する(あらかじめファイルを作成しておく必要があります。今回はjpg形式で「DRAFT」という文字の画像ファイルを作成しました)

(3) すると、以下のように読み込まれます。読み込んだ画像を「Background」(背景)に配置するか、「Overlay」(前面)に配置するかをチェックし選択します。以下は「Background」の場合。

(4) 「Overlay」の場合。

(5) 「Next >>」ボタンをクリックすると、今度は、読み込んだ画像の透明度を設定するウインドウとなります。「Blend」のスライダーを左に動かすと透明度が増します。
(「Create Mask」は後で説明します。)

(6) 「Next >>」ボタンをクリックすると、読み込んだ画像の配置の仕方、場所を設定するウインドウとなります。
以下の通り、チェックする項目により異なります。
Stretched to fit the screen / Lock Aspect Ratio==== 上記(5)の画面
Stretched to fit the screen == 以下の画面

(7) Tiled across the screen をチェックした場合

(8) Position in the screen をチェックした場合は、右側に配置場所を指定するチェック・ボックスが表示されます。

(9) Position in the screen で真ん中の上をチェックした場合。(下のイメージは画面の一部を切り取ったものなので左上の方に配置されているように見えます)あとは、「Finish」ボタンをクリックすればOKです。

(10) 「Create Mask」を見てみましょう。このマスクを適用するには、背景が白色で、文字等のイメージが黒色の画像を用意する必要があります。この効果を適用した場合、白色部分は透明となり、黒色部分がBackgroundと同じ色となります。

(11) 「Create Mask」を適用した場合の画面です。これではどうなっているか分かりませんが....

(12) 配置を「Tiled across the screen」と指定して、「Finish」のボタンをクリックします。

(13) そして、軸を若干回転させると以下の通りマスクが適用されているのが分かります。

なお、右側の中ほどにある「下向き矢印」と「上向き矢印」は、Watermarkを現在作成しているモデルの前に配置するのか後ろに配置するのかを切り替える役目をしています。(レイヤーの順番の切り替えに似ていますが)
このようなWord的使い方をSketchUpが頭にあるわけではないと思いますが、サンプルということで分かりやすい例を使うこととしました。
出来れば、この「watermark」を使って何か簡単なAnimationを作成したいと思います。また、投稿します。
=======================================================================
記事一覧表==>>ここをクリックして下さい。(Animationもあります)
=======================================================================












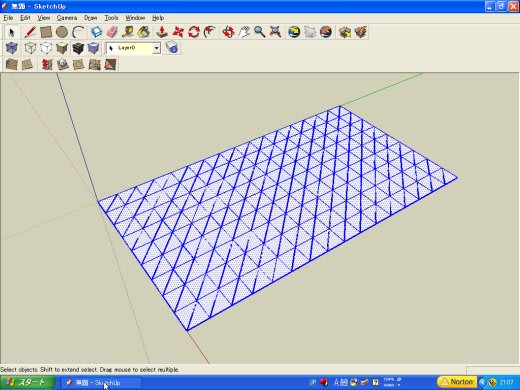
 をクリックします。Google Earth側の取り込み高度が高いと以下のような警告ウインドウが表示されますので、「OK」をクリックし、Google Earth側で高度を下げて(ズームイン)から再度「Get Current View」アイコンをクリックします。
をクリックします。Google Earth側の取り込み高度が高いと以下のような警告ウインドウが表示されますので、「OK」をクリックし、Google Earth側で高度を下げて(ズームイン)から再度「Get Current View」アイコンをクリックします。

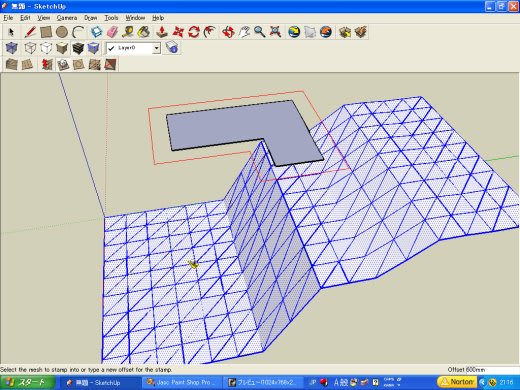
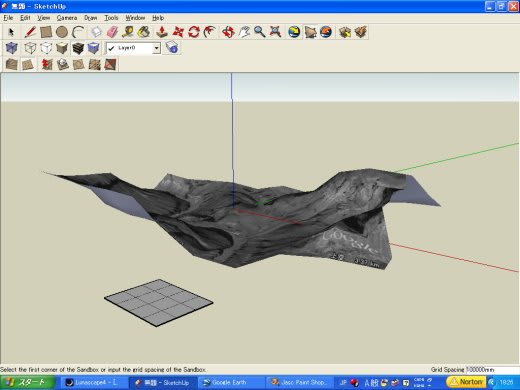
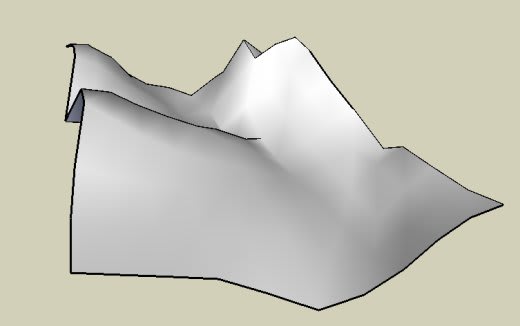
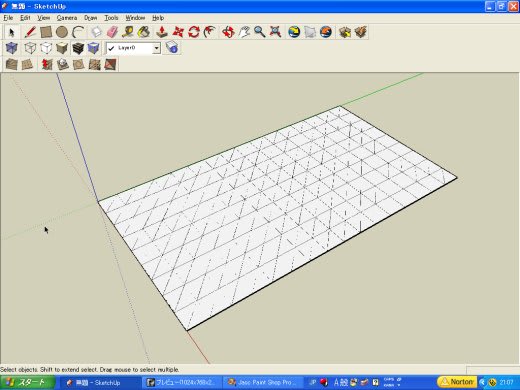
 をクリックし、地形の形状情報を反映させます。(英語の意味を理解する必要は全くありません。それぞれのアイコンの役目、機能が分かれば十分だと思います。)
をクリックし、地形の形状情報を反映させます。(英語の意味を理解する必要は全くありません。それぞれのアイコンの役目、機能が分かれば十分だと思います。)
 をクリックします。
をクリックします。



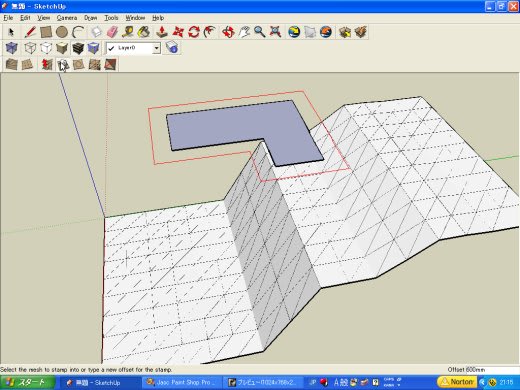
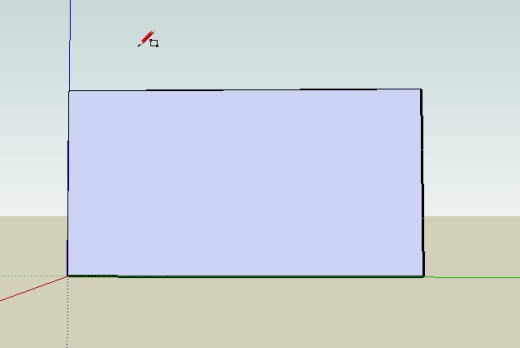
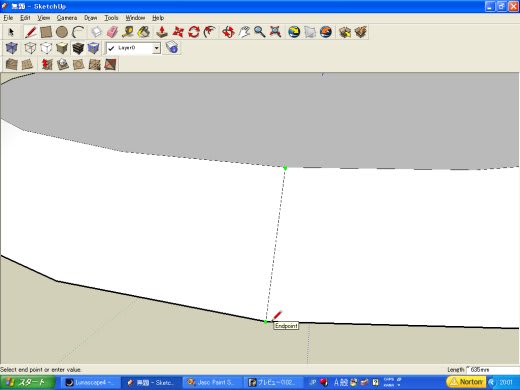
 を選択し、ポインターを画像の上に移動させると、赤い枠線が表示される。画像の端とこの赤い枠線の距離がのりしろで、普通であれば盛土の斜面の幅になります。もし、斜面の幅を広げたい場合は、そのままの状態で距離(数値)をテンキーで入力します。今回は関係ありませんが.....
を選択し、ポインターを画像の上に移動させると、赤い枠線が表示される。画像の端とこの赤い枠線の距離がのりしろで、普通であれば盛土の斜面の幅になります。もし、斜面の幅を広げたい場合は、そのままの状態で距離(数値)をテンキーで入力します。今回は関係ありませんが.....




























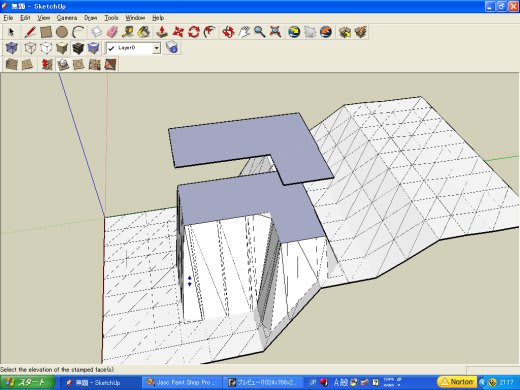
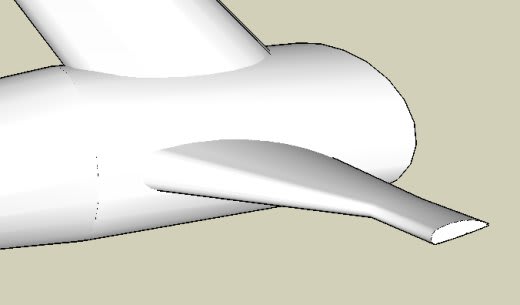
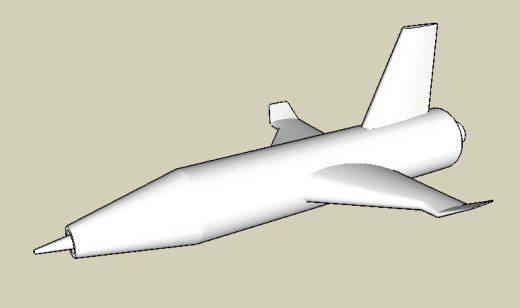
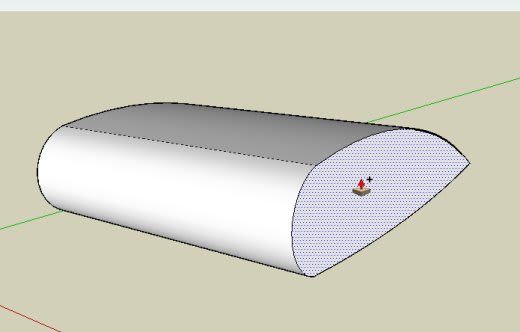
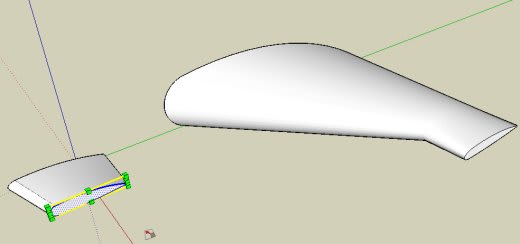
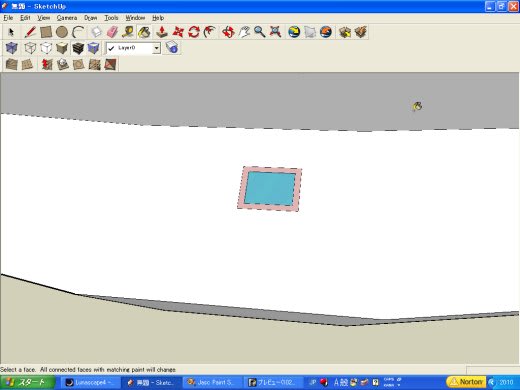
 で押し出し→Moveツール
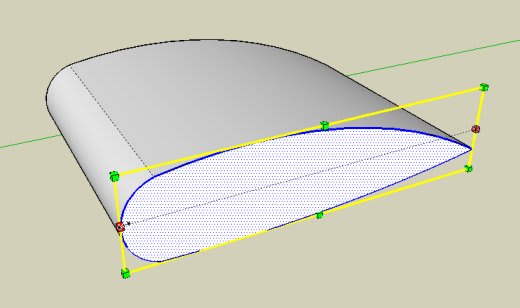
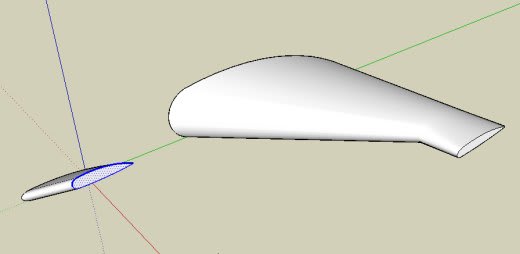
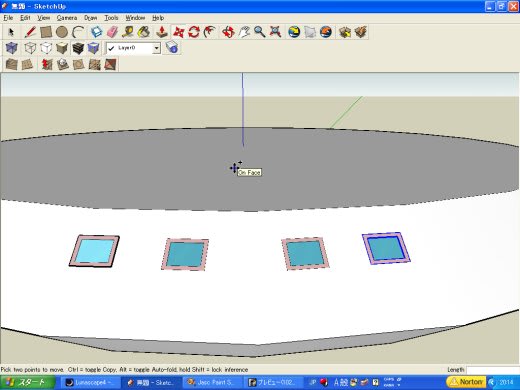
で押し出し→Moveツール でコピーを作成→拡大縮小ツール
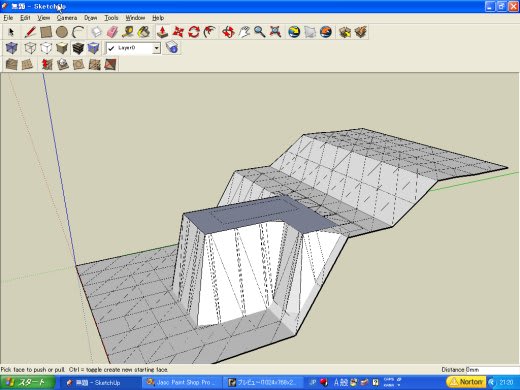
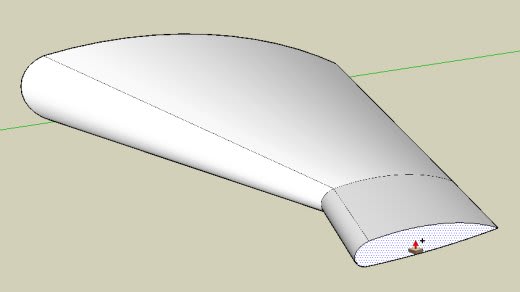
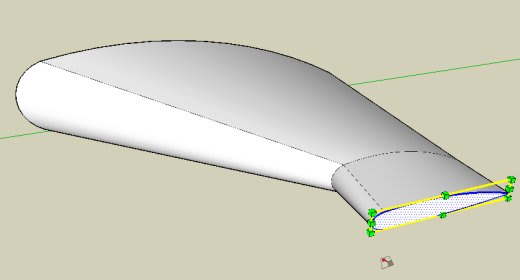
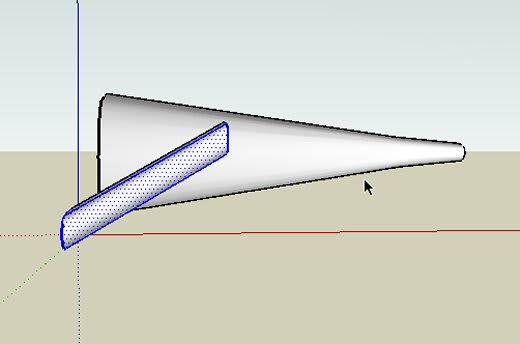
でコピーを作成→拡大縮小ツール で上下の円を縮小、で出来上がりです。
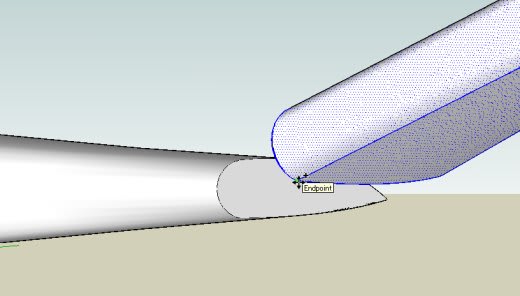
で上下の円を縮小、で出来上がりです。



















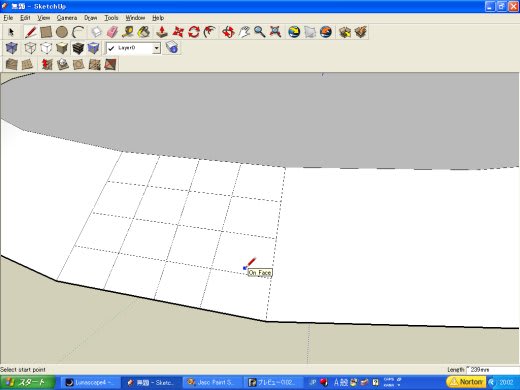
 をクリックしたところです。クリックすると、下の図のように「敷地」のまわりに赤線で「敷地」の輪郭が表示されます。赤線の輪郭線と「敷地」自体の輪郭線がどの程度離れているか、その距離は右下のVCB(Value Control Box)に表示されます。この距離が斜面ののりしろを作成します。距離が短ければ斜面は急になり、長ければ斜面はなだらかになります。
をクリックしたところです。クリックすると、下の図のように「敷地」のまわりに赤線で「敷地」の輪郭が表示されます。赤線の輪郭線と「敷地」自体の輪郭線がどの程度離れているか、その距離は右下のVCB(Value Control Box)に表示されます。この距離が斜面ののりしろを作成します。距離が短ければ斜面は急になり、長ければ斜面はなだらかになります。