はてなダイアリーでは、独特の記法があって、記事内に見出しをつけると自動的にアンカーを埋め込む事ができるのですが、gooブログは、アンカーをつけることが出来ても、同じ記事内から、そこにジャンプさせる記述をするのが大変面倒です。
長文の記事が多い場合、別の記事から引用することを考えると、要所要所にアンカーがあると大変便利。
gooブログでは次のように記述して下さい。
まず、アンカーへのジャンプのタグがない状態まで仕上た記事を、一度投稿します。この時、まだ人に見せる段階ではなくても、「草稿」の状態で投稿してはいけません。その記事にURLを与える為に、必ず一度、公開した状態にして下さい。
その記事を開いて、記事のURLをコピーしておきます。コピーをしたら、そこで草稿状態にしても構いません。
この「仮に投稿する記事」は、URLを決定させる為のものなので、どんな内容でも良いのですが、更新通知をしている人は、ブログ検索に拾われてしまい、再編集後の記事が拾われにくくなるので、やはり完成させる記事に近いものであるほうが良いでしょう。アンカー名まで書き込んで、あとはそのアンカーにジャンプさせるタグを入れるだけ、という状態が望ましいです。
囲みの中の文字列「ここにアンカーを設定します」の部分を<a name="unko">と</a>で括りました。アンカー名の「unko」は別に何でも構いません。自分で分かりやすい名前を付けてください。
後でその部分にジャンプさせるリンクタグを貼り付けるわけですが、誰かにその部分を参照してもらうためには、その部分のURLを一発で分かってもらえるようにする必要があります。これは文字列でも構わないのですが、小さなアイコンを作成しておいて、「ここにアンカーがあるよ」というアピールをしましょう。画鋲とか、虫ピン、エンピツのアイコンなどが分かりやすいでしょうか。
先ほどの囲み部分が、こんなふうになります。(便宜上、先ほどつけたアンカー名とは変えてあります)
こんな状態になるようにして、必要部分にアンカー名を埋め込んで、一度投稿しましょう。
このままの状態でも、その記事のURL+#アンカー名で他の記事からジャンプするタグを作るのはできるのですが、これだと自分以外にはその記事にあるアンカー名が分かりにくいので、さっき貼っておいた画像にリンクタグを貼り付けます。
↓これが画像部分にリンクタグを貼り付けた状態です。エンピツ部分をクリックすると、最初にアンカーを設定した場所に飛ぶはずです。
上の囲みで記述したHTMLは次の通り。
gooブログの場合、特殊文字「<」や「>」などが入った記事を再編集すると、タグに置き換わってしまうので、あらかじめ再編集する事が分かっている記事の場合は、投稿前の文章をテキストエディタにコピペしておくと良いでしょう
長文の記事が多い場合、別の記事から引用することを考えると、要所要所にアンカーがあると大変便利。
gooブログでは次のように記述して下さい。
まず、アンカーへのジャンプのタグがない状態まで仕上た記事を、一度投稿します。この時、まだ人に見せる段階ではなくても、「草稿」の状態で投稿してはいけません。その記事にURLを与える為に、必ず一度、公開した状態にして下さい。
その記事を開いて、記事のURLをコピーしておきます。コピーをしたら、そこで草稿状態にしても構いません。
この「仮に投稿する記事」は、URLを決定させる為のものなので、どんな内容でも良いのですが、更新通知をしている人は、ブログ検索に拾われてしまい、再編集後の記事が拾われにくくなるので、やはり完成させる記事に近いものであるほうが良いでしょう。アンカー名まで書き込んで、あとはそのアンカーにジャンプさせるタグを入れるだけ、という状態が望ましいです。
囲みの中の文字列「ここにアンカーを設定します」の部分を<a name="unko">と</a>で括りました。アンカー名の「unko」は別に何でも構いません。自分で分かりやすい名前を付けてください。
後でその部分にジャンプさせるリンクタグを貼り付けるわけですが、誰かにその部分を参照してもらうためには、その部分のURLを一発で分かってもらえるようにする必要があります。これは文字列でも構わないのですが、小さなアイコンを作成しておいて、「ここにアンカーがあるよ」というアピールをしましょう。画鋲とか、虫ピン、エンピツのアイコンなどが分かりやすいでしょうか。
先ほどの囲み部分が、こんなふうになります。(便宜上、先ほどつけたアンカー名とは変えてあります)
こんな状態になるようにして、必要部分にアンカー名を埋め込んで、一度投稿しましょう。
このままの状態でも、その記事のURL+#アンカー名で他の記事からジャンプするタグを作るのはできるのですが、これだと自分以外にはその記事にあるアンカー名が分かりにくいので、さっき貼っておいた画像にリンクタグを貼り付けます。
↓これが画像部分にリンクタグを貼り付けた状態です。エンピツ部分をクリックすると、最初にアンカーを設定した場所に飛ぶはずです。
上の囲みで記述したHTMLは次の通り。
<a href="http://blog.goo.ne.jp/simauma_dx/e/f715e2bf5718ea5fcbf95183f2e9fb49#unko">
<img src="https://blogimg.goo.ne.jp/user_image/13/cc/43513daa12d9e04544448f68ad79b0db.png" border="0"></a>
ここにアンカーを設定します
<img src="https://blogimg.goo.ne.jp/user_image/13/cc/43513daa12d9e04544448f68ad79b0db.png" border="0"></a>
ここにアンカーを設定します
gooブログの場合、特殊文字「<」や「>」などが入った記事を再編集すると、タグに置き換わってしまうので、あらかじめ再編集する事が分かっている記事の場合は、投稿前の文章をテキストエディタにコピペしておくと良いでしょう





















# 更新Pingを送信しない設定の人は構わないんですけどね
草稿状態でも記事が存在すれば記事のIDは割り振られますから、公開後のURLを導くことはできます。
● 草稿記事再編集画面のURL
http://blog.goo.ne.jp/admin.php?fid=editentry&eid=(記事のID)
● 公開後の記事のURL
http://blog.goo.ne.jp/gooID/e/(記事のID)
とか
/gooID/e/(記事のID)
とか
うちでアンカーをつかう場合は、タイトルのみの空記事を草稿状態で投稿してから、再編集で本文を書き始めます。
勿論、手元のテキストエディタで(わは)
この「アンカーありますマーク」いいですね。パクろ。
>「アンカーありますマーク」
この手のアイコンが簡単に生成できるツールがあるんすよー
ヘッダーの石目みたいな模様もそのツールで生成しています。
わからないけど…。
アンカー用の画像のタグは、定型文入力ツールなどに入れておいて、あとはアンカー名を決めてやれば良いだけです。
あ、アンカーへのリンクは、gooID以下からの記述でも大丈夫ですね。
HTMLエディタを使うとアンカー作成補助機能や、定型文登録機能があるので、便利です。
他にも,Netscape 7,Opera,Safariでも同様の結果となります.
//これらはCSS2に準拠した結果によるもの
(以上Web Designing 2005年4月号 特集1「XHTML & CSS トラブルシューティングガイド」より引用)
もしCSSが編集できるようであれば次のものをCSSに追加する必要があります(使う,使わないは自由です):
a[name]:hover
{
color:#000000;
background:transparent;
}
colorは#000;でも可です.
当方、IEエンジン以外のブラウザを入れていないため、ちゃんと理解していないのですが、アンカー部分でもリンクのCSSが適用されている、ということですよね?
今度Lunascape3をバージョンアップする際には、Geckoエンジンも入れて確認してみます。
自分用メモ
CSS2対応状況ガイド::hover
http://www.zspc.com/documents/css2/selector/hover.html
そうです.
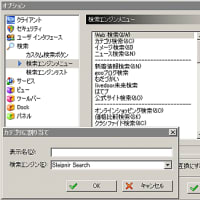
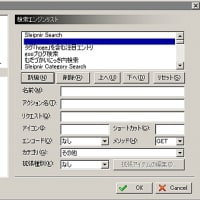
それとSleipnir 2.00 beta4にはIEとGeckoエンジンを積んでいるようですので,試してみる価値はあると思います.
//いつバグが出るか判りませんが
参考リンク:
タブブラウザ Sleipnir 公式ページ
http://www.fenrir.co.jp/sleipnir2/
さきほどLunascapeをアップグレードし、Gecko導入して確認しました。
なるほど、教えていただいた物をCSSに書き足す前は、アンカー部分のフォントカラーが変わってしまいますね。
勉強になりました。
Geckoでは愛用しているBookmarkletが使えないのが不便なので、常用するつもりはないのですが、たまに表示確認をするために入れておきます。