CSS編集楽しいですねぇ。
僕はとりあえず、今表示されているモノトーンのデザインが、gooブログを始めたときから欲しかっテンプレのイメージに近いので、満足しています。シンプルで飽きの来ない、テキストが読みやすく、職場でこっそり見るには最適(おい)なデザインだと思います。
ところでCSS編集と言っても、多くの人は、配色やフォントを変える程度です。ちょっと人と変わったことをやろうと思うと、それなりにCSSについてオベンキョーしなければなりませんので、正直かったるいです。
でもCSSだけをいじって見た目を変えるったって、すぐに限界が来ちゃうんですよね。
だったらわざわざ一から考えなくたって良いんじゃないの?
はい、そういうわけで、他人のCSSをパクってしまいましょう。
一風変わったことをしている人のブログを探します。
例えば、
psychic.goo:1008---カスタムブルーを使った2段テンプレ
とがねっとろぐ---左サイドバーにスクロールバー埋め込み
π氏の雑記(PCのジャンキー)---立体的なサイドバー
RemのDigitalCaravan---ブログ名表示欄のカラーグラデーション
南無の与太窟---はてな風デザイン
ブログはじめますた:にゃんこテンプレート--キュートなオリジナルデザイン
こんな素敵なCSSを作ってらっしゃる方たちのCSSを真似しちゃいましょう。
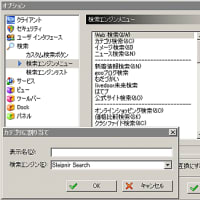
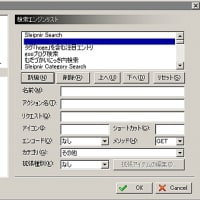
用意するものは、テキストエディタ(メモ帖でも良いのですが、高機能なフリーのエディタが使いやすいでしょう。僕はサクラエディタというものを使っています)、ツールバーから簡単にCSSを変更できるブラウザ(僕はunDonutというものを使用しています。他のDonut系ブラウザや、Sleipnirなどにもそうした機能があるはずです)です。
お好みのデザインのブログを表示させて、まずはブラウザのツールバーから「表示」→「ソースの表示」を実行します。そうすると、そのブログのHTMLファイルが見られますので、そこからエディタの検索を使って「CSS」ファイル名を調べます。
比較的上のほうに「link rel="stylesheet" type="text/css" href="/skin/templates/**/***********.css"/」というような記述がありますので、「/skin/templates/**/***********.css」の部分をエディタにコピペし、文頭に「http://blog.goo.ne.jp」を付け足してあげましょう。「http://blog.goo.ne.jp/skin/templates/**/***********.css」となりますね。
 そのアドレスをブラウザで開きます。すると、左の図のように、「取り消されたアクション」の画面が表示され、すぐに「ファイルを開くアプリケーションの選択」を促すウインドウが出てきます。(CSSファイルが既にエディタに関連付けされている場合は、この限りではありません)ここでお好みのテキストエディタ(メモ帖とか)を選ぶと、そのブログのCSSファイルが表示されます。
そのアドレスをブラウザで開きます。すると、左の図のように、「取り消されたアクション」の画面が表示され、すぐに「ファイルを開くアプリケーションの選択」を促すウインドウが出てきます。(CSSファイルが既にエディタに関連付けされている場合は、この限りではありません)ここでお好みのテキストエディタ(メモ帖とか)を選ぶと、そのブログのCSSファイルが表示されます。
ここまで来たら勝ったも同然。
まずは自分の分かりやすい名前をつけて、拡張子「CSS」で保存します。保存場所はブラウザのCSS格納フォルダ。
次にそのCSSファイルを少しいじってみます。
よく分からない方は、まずは色の変更を行ってみましょう。
色を表す記述は「#」+「6桁(場合により3桁)の数字」です。(色の名前で書いてある場合もありますが、稀です)
その色の部分(例えば#000000)をコピーし、怒涛のカラーサンプルのこのページを開いて、右下にあるテキストボックスに、「#」を取り除いてペーストしましょう。♪のマークを押すと、そのページの背景色が変わるしくみになっています。「000000」をペーストした場合は、黒くなります。
CSSの知識が無くても、その表示された色で、どこに使われている部分なのか、おおよそ見当をつけることができます。怒涛のカラーサンプルから自分の使いたい色を表示させて、色番号をコピーし、CSSの色の部分と入れ替えを行いましょう。始めから好みの色番号を書いていくのではなく、思い切って大胆に、原色に近い色で全て振り分けると、どこの部分がどの色を使っているのかが、分かりやすいです。
ある程度いじったら、また「名前を付けて保存」を行いましょう。上書き保存してしまうと、致命的なミスをした場合に、どこを間違ったかわからなくなると、初めからやり直さなければならなくなるので、自分で把握できる名前+バージョンナンバーなどの名前を付けることをオススメします。
そこまでできたら、パクリ元のブログを表示して、自分の作ったローカルCSSをあててみましょう。unDonutの場合は、「ツール」から「スタイルシート」で選択できます。CSSを当てる前と比べて、どこがどうなったか把握できればこっちのもの。後はもういじりまくりです。
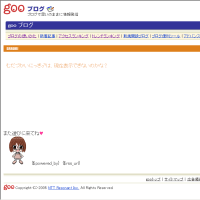
で、今回お遊びで作ったのは、こんなの。シャア専用にCSSに続いて、ガンダムシリーズCSSです。その名もMS-06CSS。配色を変えるだけで、かなりイメージが違うものです。リンク部分にカーソルを載せた時に、ザクのモノアイの色になるところがミソ。
色のバランスは「怒涛のカラーサンプル」を使うほか、簡易スタイルシート生成ツールのEasyCSSなんか使っちゃうと、背景色にフォント色、リンク関連の色からスクロールバーの色まで、かなり簡単に設定できます。
Bookmark欄にザク/ドムテンプレが一目で分かるブックマークレットを入れてみました。
すぐ飽きると思うけど。
僕はとりあえず、今表示されているモノトーンのデザインが、gooブログを始めたときから欲しかっテンプレのイメージに近いので、満足しています。シンプルで飽きの来ない、テキストが読みやすく、職場でこっそり見るには最適(おい)なデザインだと思います。
ところでCSS編集と言っても、多くの人は、配色やフォントを変える程度です。ちょっと人と変わったことをやろうと思うと、それなりにCSSについてオベンキョーしなければなりませんので、正直かったるいです。
でもCSSだけをいじって見た目を変えるったって、すぐに限界が来ちゃうんですよね。
だったらわざわざ一から考えなくたって良いんじゃないの?
はい、そういうわけで、他人のCSSをパクってしまいましょう。
一風変わったことをしている人のブログを探します。
例えば、
psychic.goo:1008---カスタムブルーを使った2段テンプレ
とがねっとろぐ---左サイドバーにスクロールバー埋め込み
π氏の雑記(PCのジャンキー)---立体的なサイドバー
RemのDigitalCaravan---ブログ名表示欄のカラーグラデーション
南無の与太窟---はてな風デザイン
ブログはじめますた:にゃんこテンプレート--キュートなオリジナルデザイン
こんな素敵なCSSを作ってらっしゃる方たちのCSSを真似しちゃいましょう。
用意するものは、テキストエディタ(メモ帖でも良いのですが、高機能なフリーのエディタが使いやすいでしょう。僕はサクラエディタというものを使っています)、ツールバーから簡単にCSSを変更できるブラウザ(僕はunDonutというものを使用しています。他のDonut系ブラウザや、Sleipnirなどにもそうした機能があるはずです)です。
お好みのデザインのブログを表示させて、まずはブラウザのツールバーから「表示」→「ソースの表示」を実行します。そうすると、そのブログのHTMLファイルが見られますので、そこからエディタの検索を使って「CSS」ファイル名を調べます。
比較的上のほうに「link rel="stylesheet" type="text/css" href="/skin/templates/**/***********.css"/」というような記述がありますので、「/skin/templates/**/***********.css」の部分をエディタにコピペし、文頭に「http://blog.goo.ne.jp」を付け足してあげましょう。「http://blog.goo.ne.jp/skin/templates/**/***********.css」となりますね。
 そのアドレスをブラウザで開きます。すると、左の図のように、「取り消されたアクション」の画面が表示され、すぐに「ファイルを開くアプリケーションの選択」を促すウインドウが出てきます。(CSSファイルが既にエディタに関連付けされている場合は、この限りではありません)ここでお好みのテキストエディタ(メモ帖とか)を選ぶと、そのブログのCSSファイルが表示されます。
そのアドレスをブラウザで開きます。すると、左の図のように、「取り消されたアクション」の画面が表示され、すぐに「ファイルを開くアプリケーションの選択」を促すウインドウが出てきます。(CSSファイルが既にエディタに関連付けされている場合は、この限りではありません)ここでお好みのテキストエディタ(メモ帖とか)を選ぶと、そのブログのCSSファイルが表示されます。ここまで来たら勝ったも同然。
まずは自分の分かりやすい名前をつけて、拡張子「CSS」で保存します。保存場所はブラウザのCSS格納フォルダ。
次にそのCSSファイルを少しいじってみます。
よく分からない方は、まずは色の変更を行ってみましょう。
色を表す記述は「#」+「6桁(場合により3桁)の数字」です。(色の名前で書いてある場合もありますが、稀です)
その色の部分(例えば#000000)をコピーし、怒涛のカラーサンプルのこのページを開いて、右下にあるテキストボックスに、「#」を取り除いてペーストしましょう。♪のマークを押すと、そのページの背景色が変わるしくみになっています。「000000」をペーストした場合は、黒くなります。
CSSの知識が無くても、その表示された色で、どこに使われている部分なのか、おおよそ見当をつけることができます。怒涛のカラーサンプルから自分の使いたい色を表示させて、色番号をコピーし、CSSの色の部分と入れ替えを行いましょう。始めから好みの色番号を書いていくのではなく、思い切って大胆に、原色に近い色で全て振り分けると、どこの部分がどの色を使っているのかが、分かりやすいです。
ある程度いじったら、また「名前を付けて保存」を行いましょう。上書き保存してしまうと、致命的なミスをした場合に、どこを間違ったかわからなくなると、初めからやり直さなければならなくなるので、自分で把握できる名前+バージョンナンバーなどの名前を付けることをオススメします。
そこまでできたら、パクリ元のブログを表示して、自分の作ったローカルCSSをあててみましょう。unDonutの場合は、「ツール」から「スタイルシート」で選択できます。CSSを当てる前と比べて、どこがどうなったか把握できればこっちのもの。後はもういじりまくりです。
で、今回お遊びで作ったのは、こんなの。シャア専用にCSSに続いて、ガンダムシリーズCSSです。その名もMS-06CSS。配色を変えるだけで、かなりイメージが違うものです。リンク部分にカーソルを載せた時に、ザクのモノアイの色になるところがミソ。
色のバランスは「怒涛のカラーサンプル」を使うほか、簡易スタイルシート生成ツールのEasyCSSなんか使っちゃうと、背景色にフォント色、リンク関連の色からスクロールバーの色まで、かなり簡単に設定できます。
Bookmark欄にザク/ドムテンプレが一目で分かるブックマークレットを入れてみました。
すぐ飽きると思うけど。






















読ませて頂きました。
マジメな内容なのに、なぜか笑ってしまいました。
But!But!!But!!!
少し遅かった・・・
うさぎの為にライブドア作っちゃいましたぁ~!!
でも、まだ設置はしていません。
初心者の私には、設置方法がイマイチわからない!
なので、うさぎを飼っている人に設置方法を聞いて、今、返事待ち。という段階です。
ライブドアの方は、うさぎ用にと思って作ってしまったので、もしかしたらえっけんさんに迷惑をかけてしまうカモしれません。
そしたらゴメンナサイ。
今日はホントにありがとうございました。
お返事書いておきましたので、またお暇な時にでも覗きに来て下さい。
今日はブログの事を書きましたが、いつもはオバカなことを書いています。
また、お勉強しに来ますネ♪
コレ読んでるとちょっとやってみても
良いかな、とか思っちゃったり。
やっぱりグラブロテンプレか?
・・でも色合いが恐ろしく地味だしなぁ。
配色を考えるのが面倒です。
何でしたらザクCSS公開するから、色番号だけエディタの置き換えで変えると良いのです。
グラブロ・・・・・・茶色と灰色しか使えそうにないなぁ。
とりあえず、しばらく遊んでみようと思います。
HTMLソースとかCSSソースは独自性の観点から著作権の保護が及ばないってのが一般的ですしね。
丸ごとパクっても問題はないでしょうが、その場合は一言コメント入れるかな、むっしゅの場合は。
一部パクる場合はその限りではありませんが。
画像は相手の了解を貰ってください。