例えば、こういうコードがあったとします。
.home #main_col {
width:680px;
float:left;
position:relative;
}
幅は680という指定ですね。
しかしレスポンシブレイアウトの場合
最大値は680で、それ以下は幅100%にしたいって時。
簡単です。
最大値「max-width」を書いてあげればいいわけです。
例えばこうなります。
---------------------------
.home #main_col {
width:100%;
max-width: 680px;
float:left;
position:relative;
}
---------------------------
幅は100%だけど、最大値は680だからね、ってことです。
こんな写真も無料でダウンロード
商用可能なフリー素材、フリー素材ドットコム
http://free-materials.com/
ファイルを保存しておく、いわゆる「ストレージサイト」というのは
結構昔からあるわけで。
クラウド(ネット上)に保存しておけば
自宅でも外出先でも、閲覧できたり拾えたりできるので便利です。
ただ、ここ最近機能や操作方法が著しく進化しているので
僕が今ハマってるストレージサイトを紹介します。
「Reizouko」です。
https://www.reizouko.online/
「100MBまで無料」ってのも素敵なんですが、何より「直感的」「感覚的」に使えるのが素晴らしいです。
あらかじめ言っておくと、こういうアップロードボタンなんて、今の時代ダサすぎて、ありえませんから!!って感じでしょうか。笑

【おすすめ1】ソーシャルログインで可能(新規に登録手続きしなくてよい)

サイトごとに新規登録するの、意外と面倒なんですよね。でもtwitterやfacebookのアカウントから利用できるのはありがたい!
では私もさっそくtwitterからログインしてみますよ、と。
【おすすめ2】ペタペタ貼り付ける「感覚操作」で使える
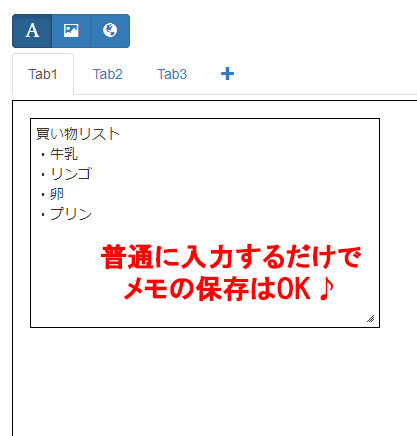
①ログインするとまずメモができるスペースがあります。
適当に今日の買い物リストを書いたりして

②写真なんかも、そのままドラッグ&ドロップで保存できます
今や、こんな「アップロード」ボタンなんて古臭いですよ。そんなの存在しませんよ。
と言わんばかりに、ドラッグ&ドロップではい、アップ!


③画面でドラッグすれば、移動もらくらく♪


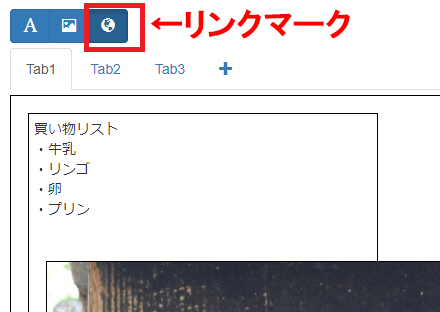
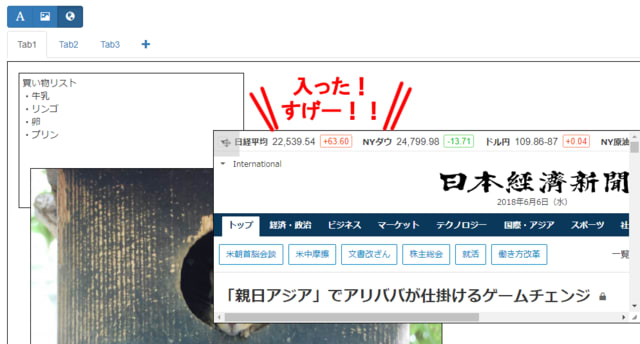
④ネット記事やwebサイトを保存したり後で読みたい場合は「リンクマーク(地球)」

▼空いてるスペースをダブルクリックすると入力画面が開きます

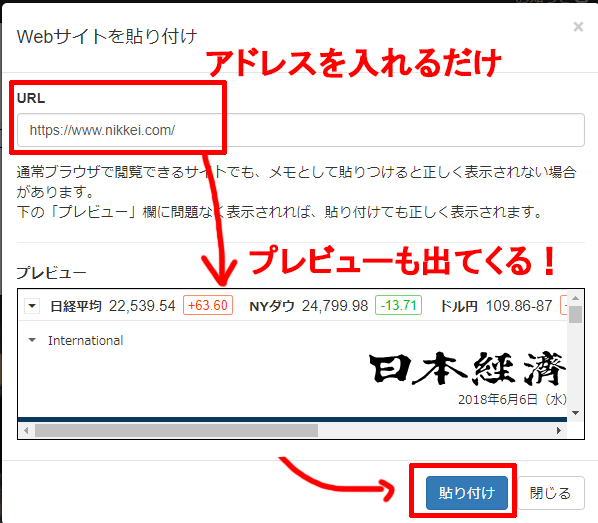
▼あとはアドレスを入れるだけ


3)でもさぞかしお高いんでしょ?ところがなななーんと無料!「ええええー!」
そうです。
文字も画像も動画も100MBまで貼り付けてOK!
--------------------------------------------
そんなReizoukoさんですが、お茶目な企画「Reizoukoトリックアート」を無料配布中www
Reizoukoトリックアートができました!@SlitAnimation さんに作って頂きました(この動画も)。ありがとうございます!
— Reizouko(╹◡╹) (@reizouko_online) 2018年6月5日
そして動画に登場するペーパークラフトを、こちらで配布します。https://t.co/tQT0r3Jwcf
今は第一弾として前半2つがダウンロードできるようになっています。
みんな作ってみてね! pic.twitter.com/NBUzhlVuOi
リンクはこちら。ぜひみなさんも遊んでみてね
https://www.reizouko.online/s/5vn9m8ebch7nfdpmgjfiv8lki6