
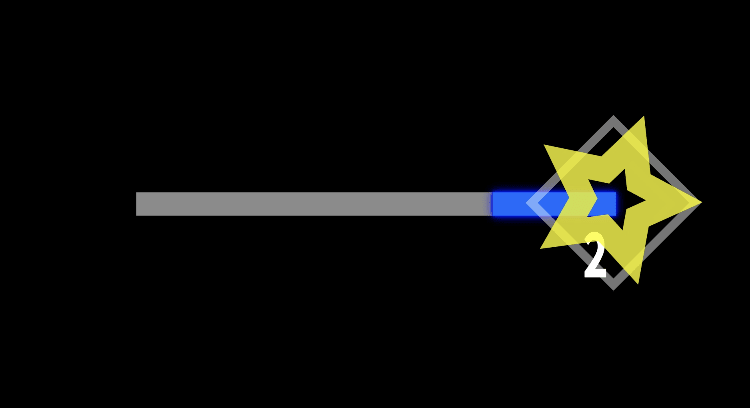
111 Aeカウントダウンバーとシェイプ点滅のアニメーションの作り方
この動画は、ビギナーズカレッジさんの下記チュートリアルをもとに、作成しました。
【意外と使える!】ステータスバーのアニメーションの作り方
https://www.youtube.com/watch?v=O7kB9erItCI
ビギナーズカレッジさん❣️格好いい、カウントダウンのバーですね❣️エネルギーが炸裂します😍
作成のポイント💡
伸びるバーは、長方形ツールの外枠と塗りを使います。
アンカーポイントを始点として動くので、
今回は右に縮むために、位置を右にすること
数字表記は、一文字づつ手打ちで、
レイヤーを右にずらして表示しています。
点滅する四角や星型のシェイプアニメーションは、
パスのトリミングと不透明度でして
プリコンしたもののレイヤーをズラして、
1秒毎に点滅させます。
最後にCC Particle Worldで、楽しくなるように
パーティクルを飛ばしました。
最後のアニメーションは、皆さんも
色々、チャレンジしてみてくださいね!
ーーーーー作業メモーーーーー
バーに、5秒で0になるようにバーのスケールにキーを打つ
カウントダウンの数字は1秒ごとに複製して打ち替える
四角と星のシェイプを作成
【シェイプ・アニメーション】
四角形の線はパスのトリミングで
開始点・終了点・オフセットでアニメーションし
不透明のキーを打ち
シェイプレイヤーを複製し
不透明度を調整してズラして配置する
星は、最後に拡大して出現するように
スケールと不透明度にキーを打つ
3つのチカチカをプリコンして、
2個複製して、1秒ズラして点滅を加えてゆく
ーーーー
#アフターエフェクト
#Ae
#動画編集素材
#CG
#シェイプアニメーション
#カウントダウン
#カウントダウンバー
【意外と使える!】ステータスバーのアニメーションの作り方
https://www.youtube.com/watch?v=O7kB9erItCI
ビギナーズカレッジさん❣️格好いい、カウントダウンのバーですね❣️エネルギーが炸裂します😍
作成のポイント💡
伸びるバーは、長方形ツールの外枠と塗りを使います。
アンカーポイントを始点として動くので、
今回は右に縮むために、位置を右にすること
数字表記は、一文字づつ手打ちで、
レイヤーを右にずらして表示しています。
点滅する四角や星型のシェイプアニメーションは、
パスのトリミングと不透明度でして
プリコンしたもののレイヤーをズラして、
1秒毎に点滅させます。
最後にCC Particle Worldで、楽しくなるように
パーティクルを飛ばしました。
最後のアニメーションは、皆さんも
色々、チャレンジしてみてくださいね!
ーーーーー作業メモーーーーー
バーに、5秒で0になるようにバーのスケールにキーを打つ
カウントダウンの数字は1秒ごとに複製して打ち替える
四角と星のシェイプを作成
【シェイプ・アニメーション】
四角形の線はパスのトリミングで
開始点・終了点・オフセットでアニメーションし
不透明のキーを打ち
シェイプレイヤーを複製し
不透明度を調整してズラして配置する
星は、最後に拡大して出現するように
スケールと不透明度にキーを打つ
3つのチカチカをプリコンして、
2個複製して、1秒ズラして点滅を加えてゆく
ーーーー
#アフターエフェクト
#Ae
#動画編集素材
#CG
#シェイプアニメーション
#カウントダウン
#カウントダウンバー




















※コメント投稿者のブログIDはブログ作成者のみに通知されます