画像に対してalt属性で代替テキストを指定している例
[テキスト版]
-------------------
2017年2月16日に追記:
gooブログについて、モバイル表示でもalt属性が対応されたことを確認いたしました。gooブログ事務局、エンジニアの皆様、対応いただきありがとうございます。
ユーザーの皆様、title属性はモバイル表示では対応していませんので注意いただきますようお願いします。
-------------------
-------------------
2017年1月25日に追記:
アメブロ、ライブドアブログ、エキサイトブログ、FC2ブログは、この件について問題がないことを確認しました。
今のところ問題が見つかっているのはgooブログ、Yahoo!ブログ、はてなブログです。
-------------------
ブログサービスを提供している会社の方へのお願い
視覚障碍者のブログ可読性の向上のために、以下のお願いをさせていただきます。
視覚障碍者の多くがiPhone/iPadのVoiceOverという読み上げ機能を利用しています。
ホームページやブログに利用されているHTMLタグで画像を表示する箇所については「alt属性」で代替テキストを指定することにより、VoiceOver機能は代替テキストを読み上げる仕様になっています。「alt属性」は本来、画像が表示されないときに表示させる文字列を指定するために設けられている仕様です。
各社から提供されているブログサービスの多くで「モバイル表示」がサポートされるようになりましたが、ブログ記事に埋め込まれている画像についてはVoiceOverによるalt属性で指定した代替テキストの読み上げ機能が動作せず、画像のURLやその他の意味不明な文字列が読み上げられてしまいます。通常、画像のURLはとても長い英数字ですので視覚障碍者が記事を読む上での妨げとなっています。
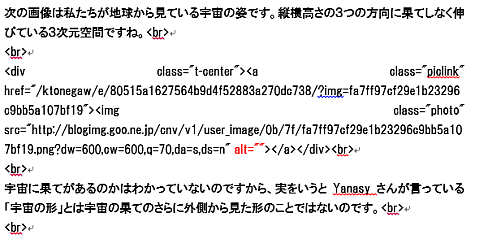
原因:PC表示で埋め込まれていた代替テキストが、モバイル表示にすると空白に置き換えられているからだということがわかりました。次の画像はgooブログの記事をモバイル表示したものを「ページのソースを表示」で保存した結果です。この記事のトップ画像の箇所に対応しています。

「PC版表示」に切り替えるとVoiceOver機能は正常に働くようになります。しかしながら「PC版に表示」のボタンはページの最下部に表示されていることが多く、視覚障碍者には表示モードの切り替えが困難な状況です。
またいくつかのブログでは記事トップに指定する画像について、HTMLタグへの属性追加ができない仕様になっているので「PC版表示」に切り替えても問題は解決しません。(alt属性を入力できない仕様のブログがあることもわかりました。)
つきましては、視覚障碍者のブログの可読性の向上、アクセシビリティ向上のために、御社のブログサービスに対して次の機能強化を要望させてください。
- iPhoneのモバイル表示における画像の箇所でのalt属性のサポート
- 「PC版表示」、「モバイル版表示」の切り替えボタンを表示されるページ上部へ移動
- 記事トップ画像についてのalt属性指定のサポート
もしくは
- 「モバイル表示」、「PC表示」から「テキスト表示」への切り替えをサポート
同様の機能は画像を指定するときに使用できる「title属性」でも実現できますが、テストしたところalt属性のときと同じ結果でした。SEO(検索エンジン最適化)との絡みもあり慎重に考慮すべき点があると思いますが、ぜひ検討していただきたいと思います。
参考ページ: alt属性とは
https://www.seohacks.net/basic/terms/alt/
たまたま私はgooのブログサービスを利用していますが、他のブログサービスで試したところ3社はいまのところ要件を満たしていません。(2017年1月26日に追記)
ちなみに、私のブログの次の記事にはalt属性を使った代替テキストを使用しております。機能のご確認にご使用ください。
gooブログでの例:
宇宙の形、ガウスの曲面論と内在幾何(第1回)
http://blog.goo.ne.jp/ktonegaw/e/80515a1627564b9d4f52883a270dc738
調査結果:
「alt属性による任意の文字列指定」の対応状況
- gooブログ:PC表示のみサポート(ただしトップ画像については未サポート)
- Yahoo!ブログ:PC表示およびモバイル表示ともに未サポート(そもそもブログ記事作成時にalt属性を埋め込めない仕様になっている。)
- はてなブログ:調査中:PC表示およびモバイル表示ともに未サポートのようです。この方法でalt属性は使えるようになりそうですが、一般ユーザーに知られていないので現実的ではないです。
- アメブロ:PC表示、モバイル表示ともにalt属性を使った読み上げ成功。(テスト用ページ)
- ライブドアブログ:PC表示、モバイル表示ともにalt属性を使った読み上げ成功。(テスト用ページ)
- エキサイトブログ:PC表示、モバイル表示ともにalt属性を使った読み上げ成功。(テスト用ページ)
- FC2ブログ:PC表示、モバイル表示ともにalt属性を使った読み上げ成功。(テスト用ページ)
読者の方へ調査ご協力のお願い:
上記以外のブログサービスで画像(リンクなし、リンク付き)を挿入した記事を作成し、alt属性で文字列を挿入して試し、結果をコメント欄あるいはメッセージ投稿欄からご連絡いただけませんでしょうか? 記事のURLも記載いただけると助かります。(私のこの記事から公開してよろしいようでしたらその旨もお書き添えください。)
この記事について記事を書いてくださった方:
HTMLタグの状況など私の記事よりも詳しく解説していただいています。ぜひお読みください。
Fw: ブログサービスを提供している会社の方へのお願い: モバイル表示でのalt属性機能追加
http://kidachi.kazuhi.to/blog/archives/039308.html
補足:
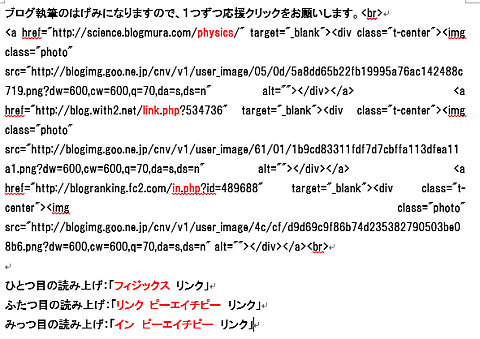
上記のgooブログの「宇宙の形、ガウスの曲面論と内在幾何(第1回)」のページをモバイル表示させ、リンク付き画像(応援クリックボタン)をVoiceOverで読み上げさせると、赤い文字のところが読み上げられてしまいます。PC表示から「ページのソースを表示」でご確認いただけるとおり、はじめの2つには次のようなalt属性が指定されていますが、モバイル表示のalt属性は空白になっていることがわかります。

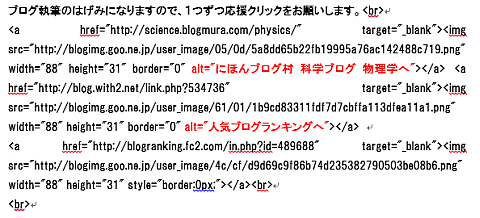
gooブログの記事をPC表示させたものを「ページのソースを表示」で保存したものです。PC表示だと赤い文字の箇所が正しく読み上げられます。

関連記事:
視覚障害者が読める理数系書籍や学習環境について(リンク集)
http://blog.goo.ne.jp/ktonegaw/e/4eff04be772bb5d20f62a886c2502a5f
ブログ執筆のはげみになりますので、1つずつ応援クリックをお願いします。