使い方目次基本編メニュー別活用編
スマートフォン編携帯編上級編参考・リンク
|
goo blogの使い方絵文字を入れるには記事を編集する
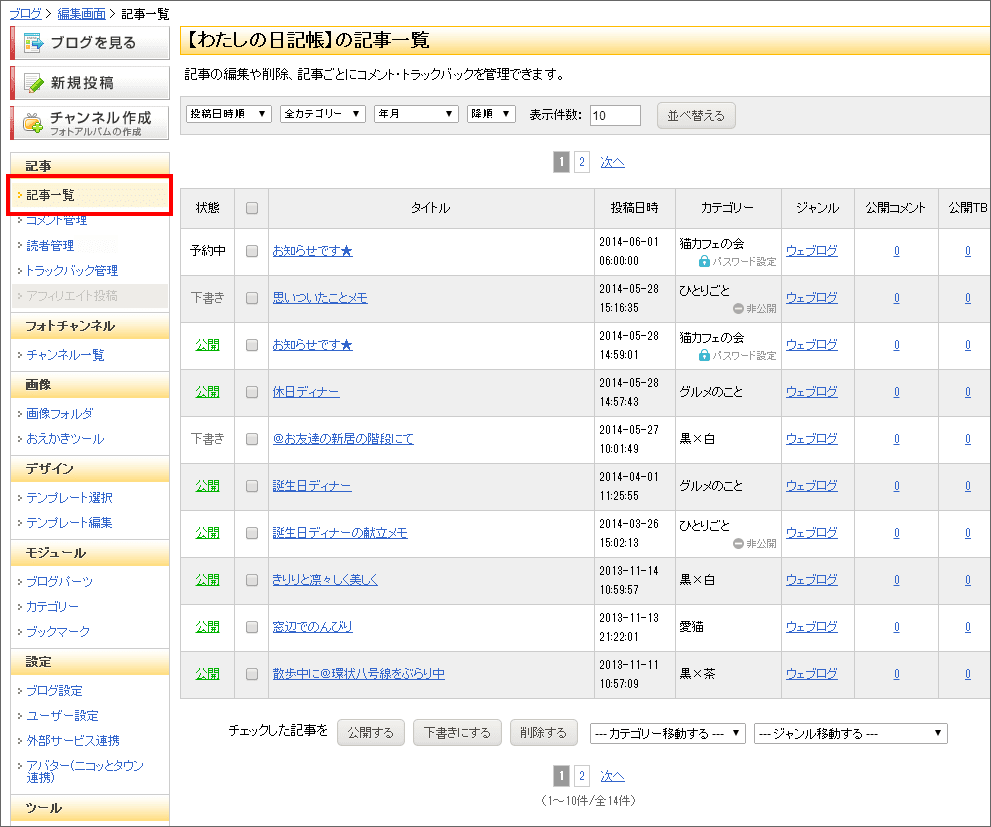
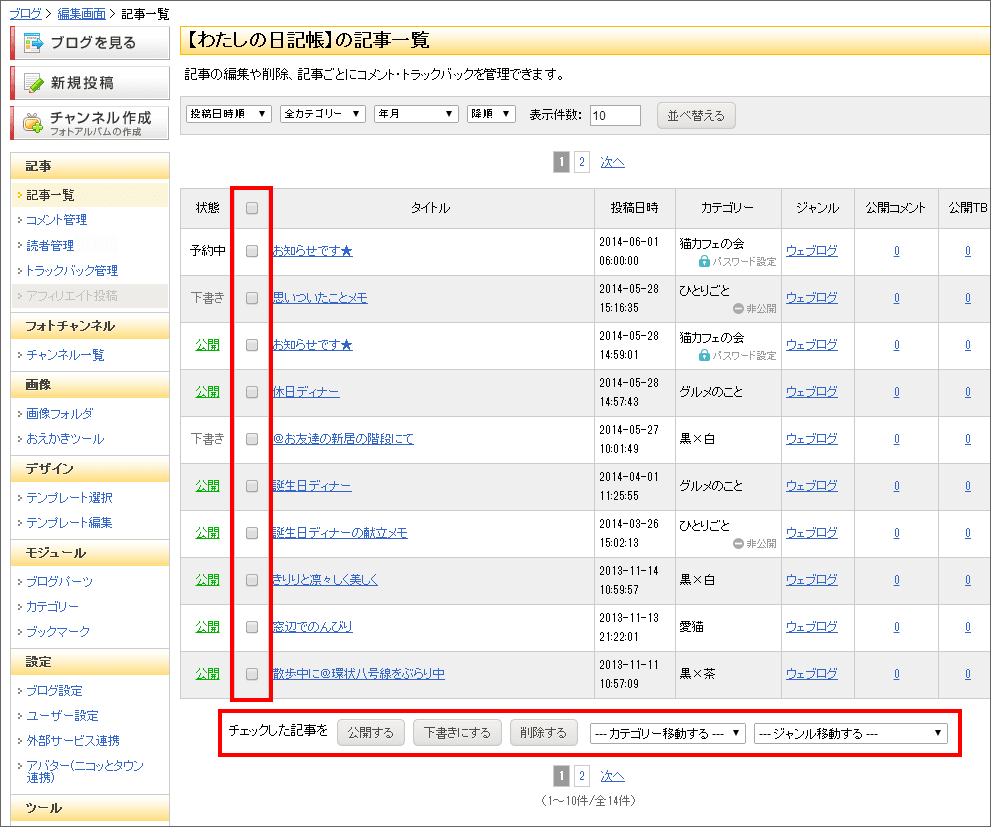
■記事を編集するには、編集画面から[記事一覧]をクリックし、記事一覧ページを開いて編集を行います。
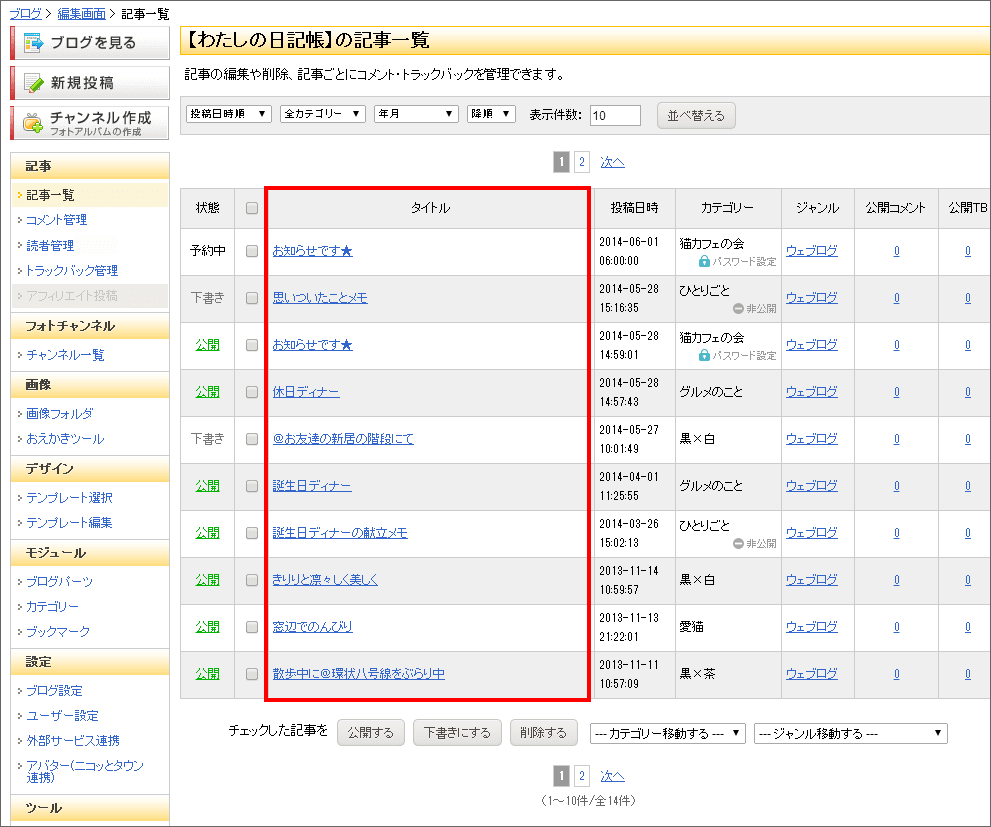
 【記事一覧ページ】 ■記事を書き直す 記事のタイトルをクリックすると、記事の編集ページになります。ここでタイトルや文章を書き直したり、画像を選びなおすことができます。またカテゴリー/ジャンルの変更、公開/下書きの変更、投稿日時の変更、コメント許可設定の変更もできます。  【記事を書き直す】 ■記事を公開/下書き/削除/カテゴリー移動/ジャンル移動する 操作したい記事のタイトルの左側にあるチェックボックスにチェックを入れ、記事一覧の下部にある各ボタン、各リストをクリックして、記事を操作します。 [公開する]をクリック チェックした記事の状態を「公開」にします。 [下書きにする]をクリック チェックした記事の状態を「下書き」にします。 [削除する]をクリック チェックした記事を「削除」します。 [カテゴリー移動する]からカテゴリーを選択 チェックした記事のカテゴリーを選択したカテゴリーに移動します。 [ジャンル移動する]からジャンルを選択 チェックした記事のジャンルを選択したジャンルに移動します。 ※複数チェックを入れるとまとめて操作することができます。 ※記事一覧の一番上、見出し部分にあるチェックボックスをチェックすると、一覧に表示されている全ての記事にチェックが入ります。  【記事を公開/下書き/削除/カテゴリー移動/ジャンル移動する】 ■記事の状態 (1)公開 記事が公開(表示)されている状態です。 (2)下書き 下書きの状態で、記事は公開(表示)されていません。 (3)予約中 予約投稿機能により、公開(表示)が予約された状態です。 この状態のときは記事は公開(表示)されていません。 予約設定した日時になると、自動的に公開に切り替わります。  【記事の状態】 ※関連記事 新規投稿 >> ブログ設定 >> 予約投稿でブログをもっと便利に使いこなそう(gooブログ 使いこなしてる?) >> HTMLエディターを利用して複数の画像を投稿する
◆HTMLエディターを利用して複数の画像を貼り付けるには
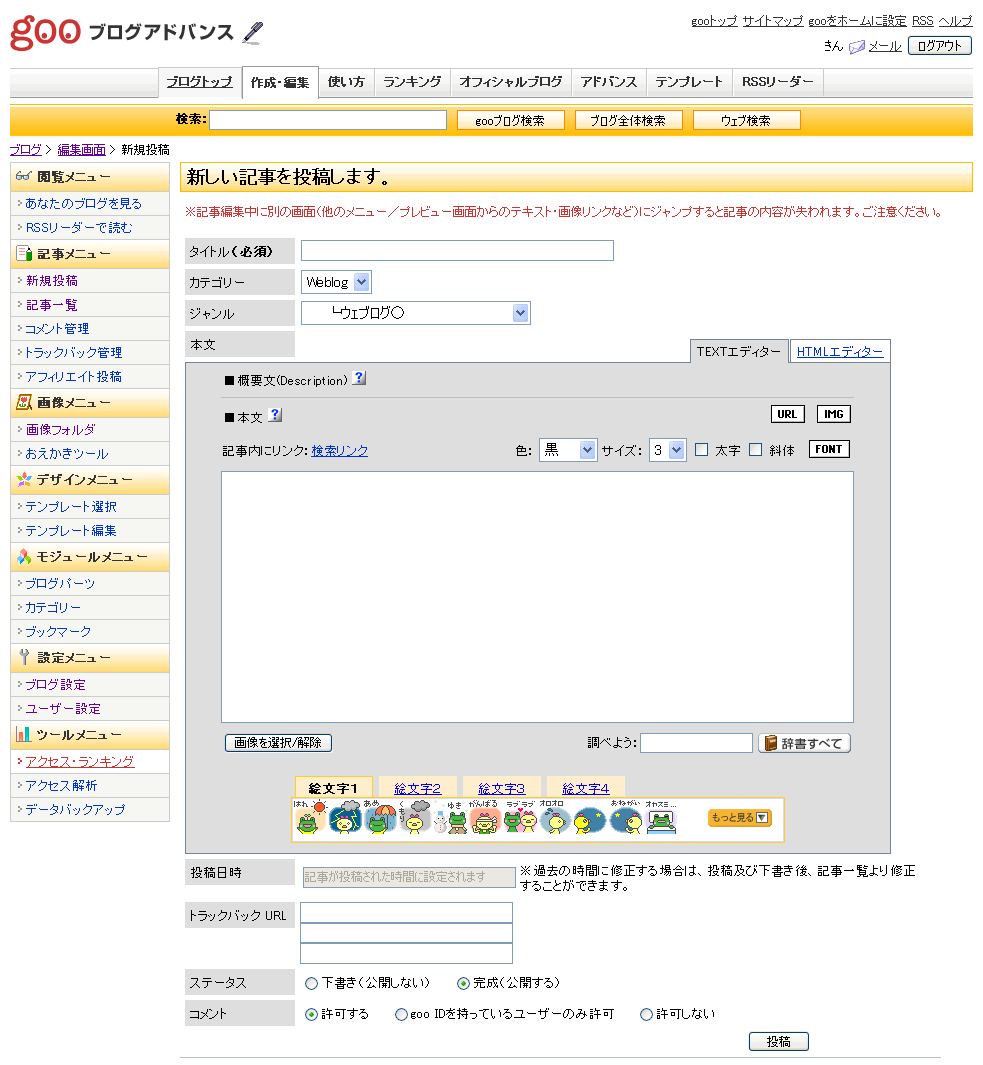
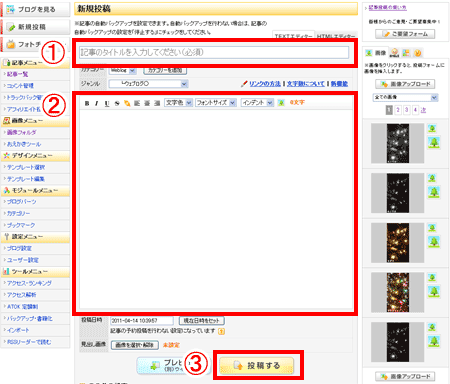
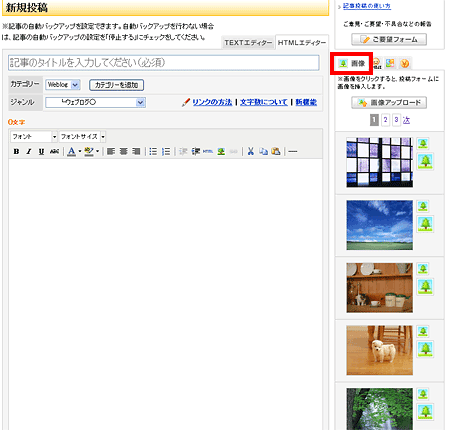
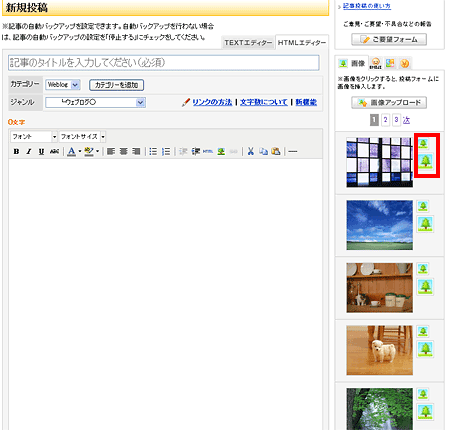
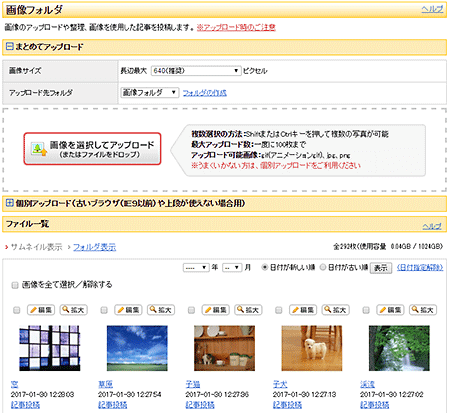
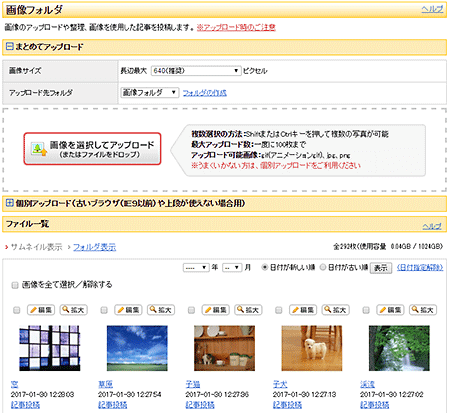
(1)ブログに貼り付けたい画像を、全て画像フォルダにアップロードします 画像のアップロードの方法はこちらとこちらをご覧ください。  【画像フォルダ】 (2)記事投稿画面(「記事メニュー」→「新規投稿」)を開いて、[画像タグ]をクリックします。  【記事投稿画面】 (2)貼り付けたい画像の横のアイコンをクリックします。  【記事投稿画面】 (3)画像が全て貼り付けられ記事が完成したら、[投稿する]をクリックします。 (4)複数の画像を貼り付けた記事が投稿できました。  【ブログ記事画面】 ※関連メニュー 記事を投稿する >> 画像タブ >> 画像入りの記事を投稿する >> 1つの記事に2つ以上の画像を投稿する
◆記事作成画面から複数画像の貼り付けを行う場合
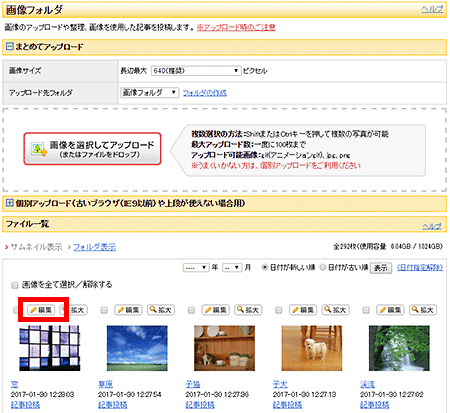
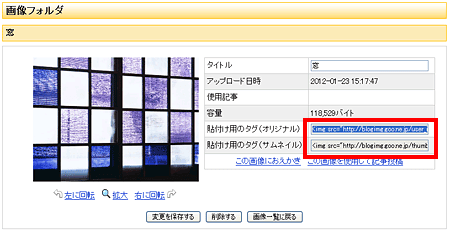
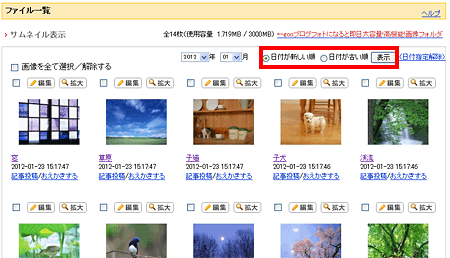
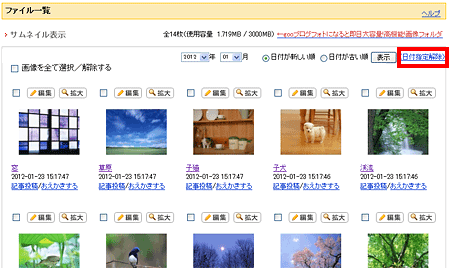
(1)ブログに貼り付けたい画像を、全て画像フォルダにアップロードします 画像のアップロードの方法はこちらこちらをご覧ください。 HTMLエディターご利用の方はこちらをご覧ください。  【画像フォルダ】 (2)記事投稿画面(「記事メニュー」→「新規投稿」)を開いて、[画像タグ]をクリックし、 貼り付けたい画像の横のアイコンをクリックします。  【記事投稿画面】 (3)画像が全て貼り付けられ記事が完成したら、[投稿する]をクリックします。 (4)複数の画像を貼り付けた記事が投稿できました。  【ブログ記事画面】 ※関連メニュー 記事を投稿する >> 画像タブ >> 画像入りの記事を投稿する >> HTMLエディターを利用して複数の画像を投稿する >> ◆画像フォルダから複数の画像を貼り付けるには (1)ブログに貼り付けたい画像を、全て画像フォルダにアップロードします 画像のアップロードの方法はこちらとこちらをご覧ください。 HTMLエディターご利用の方はこちらをご覧ください。  【画像フォルダ】 (2)アップロードした画像の  【編集アイコンをクリック】 (3)「貼付け用のタグ」のソースをクリックして、全てが選択された状態(青背景・白文字)になったところで、右クリックし[コピー]を選択します。 ※他の作業に移ったり、複数画像を選択される場合にはテキストエディタ(メモ帳やワードなど)に貼り付けておくと便利です。  【ソースのコピー】 ◆貼付け用タグについて◆ 画像は以下の二種類のサイズを貼ることができます。 貼付け用のタグ(オリジナル):アップロードしたときのサイズでそのまま画像を貼ることができます。 貼付け用のタグ(サムネイル):ファイル一覧に並んだときの小さいサイズの画像を貼ることができます。 (4)記事投稿画面(「記事メニュー」→「新規投稿」)を開いて、本文の画像を挿入したい場所に、コピーしておいたソースを貼り付けます。 ※HTMLエディターご利用の方はこちらをご覧ください。  【記事投稿画面】 (5)複数の画像を貼り付けた記事が投稿できました。  【ブログ記事画面】 ※関連メニュー 記事を投稿する >> 画像タブ >> 画像入りの記事を投稿する >> HTMLエディターを利用して複数の画像を投稿する >> ◆画像を絞り込む アップロードした画像を、年月を指定して絞り込みを行うことができます。 (1)画像のファイル一覧の「年」「月」のプルダウンから、絞り込みを行いたい年月を選択します。 ※「年」のみでも絞込みが行なえます。  【年月を指定する】 (2)絞り込みを行う際の画像の並び順を選択し、[表示]ボタンをクリックします。  【表示ボタンをクリック】 ※絞り込みの解除を行う場合は、(日付指定解除)をクリックします。  【日付指定解除をクリック】 画像入りの記事を投稿する
画像をブログに載せるには、まず画像ファイルをgooブログにアップロード(転送)する必要があります。
なお、画像アップロードサイズは、以下のようになっています。
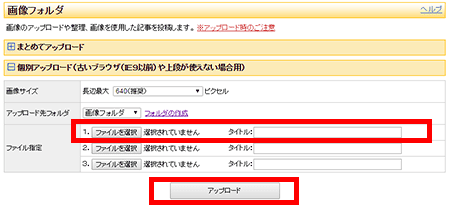
※1日にアップロードできる画像枚数は、gooブログ無料版およびgooブログアドバンスは100枚、gooブログフォトは1000枚です ◆画像をアップロードする(まとめてアップロード) 一度にアップロードできるファイルの数は、無料gooブログユーザーは30ファイル、gooブログアドバンス、gooブログフォトユーザーは100ファイルです。 また、アップロード画面に『アップロードの際の注意点』が記載されていますのであわせてご覧ください。 (1) 編集画面から[画像フォルダ]をクリックし、画像フォルダのページを開きます。  【画像フォルダ画面】 (2)ファイルをアップロードする際の画像サイズを選択します。 画像サイズはプルダウンから選べます。 旧「オリジナルサイズ」は長辺最大1920ピクセル、旧「縮小サイズ」は長辺最大320ピクセルに該当します。 ※長辺とは、長いほうの辺です。縦長画像であれば縦の辺、横長画像であれば横の辺を指します。  【画像の種類の選択】 (3)画像を選択してアップロードボタンをクリックします。  【画像を選択してアップロード】 ※「アップロード」ボタンクリックのほかにも、選択したファイルをドラッグ&ドロップすることでもアップロードできます。 ※ドラッグ&ドロップの対応ブラウザ:MicrosoftEdge、IE10以上、chrome、firefox、MacSafari 6以上 (4)表示された画面でアップロードするファイルを選択します。ファイルは複数選択できます。  【ファイルの複数選択】 ※ブログフォト、ブログアドバンスをご利用の方はアップロード先のフォルダを選択してください。 『新規フォルダを作成』機能を利用してフォルダを作成した場合、画面の更新を行ってからフォルダを選択してください 画像フォルダの作成・管理方法についてはこちらをご覧ください。 ◆画像をアップロードする(個別アップロード) 一度にアップロードできるファイルの数は3ファイルまでです。 また、アップロード画面に『アップロードの際の注意点』が記載されていますのであわせてご覧ください。 (1) 編集画面から[画像フォルダ]をクリックし、画像フォルダのページを開きます。  【画像フォルダ画面】 (2)ファイルをアップロードする際の画像サイズを選択します。 画像サイズはプルダウンから選べます。 旧「オリジナルサイズ」は長辺最大1920ピクセル、旧「320×240ピクセル」は長辺最大320ピクセルに該当します。 ※長辺とは、長いほうの辺です。縦長画像であれば縦の辺、横長画像であれば横の辺を指します。  【画像の種類の選択】 (3)アップロードするファイルを選択し、アップロードをクリックします。  【画像のアップロード】 ※ブログアドバンスをご利用の方はアップロード先のフォルダを選択してください。 『新規フォルダを作成』機能を利用してフォルダを作成した場合、画面の更新を行ってからフォルダを選択してください 画像フォルダの作成・管理方法についてはこちらをご覧ください。 ※アップロードできるファイルサイズは、3枚合計最大15MBまでとなります。 ◆画像を掲載した記事を作成する アップロードした画像を掲載した状態で記事を作成します。 (1)ファイル一覧の各画像の[記事投稿]をクリックします。  【ファイル一覧】 (2)新規投稿の画面が表示され、本文入力欄の下の[画像を選択解除]ボタンの右に、掲載したい画像のタイトルが記載されているのを確認し、記事を書いて投稿します。 掲載する画像はプレビューにサムネイルが表示されます。  【新規投稿画面】 ※関連メニュー 記事を投稿する >> 1つの記事に2つ以上の画像を投稿する >> ◆画像の自動調整を解除する ブログ記事の表示幅に収まらない画像は記事の表示幅に合わせて自動調整します。 解除するには[ブログ設定]の[記事画像の自動縮小表示]を[行わない]に設定します。 ※関連メニュー ブログ設定 >> ◆画像を削除する (1)ファイル一覧の、削除したい画像のチェックボックスにチェックをつけて、[選択した画像を削除する]をクリックします。  【ファイル一覧】 (2)ファイルの削除確認の画面で削除するファイルに間違いがなければ[ファイルを削除する]をクリックします。  【ファイルの削除確認画面】 記事を投稿する |