('Д')

CSSは
body{
/*background-image:url(../images/icon.gif);
background-repeat:no-repeat;
background-position:right bottom;
background-attachment:fixed;*/
background:url(../images/icon.gif) no-repeat right bottom fixed;
}
.style06_2{
background-image:url(../images/icon.gif);
background-attachment:scroll;
}
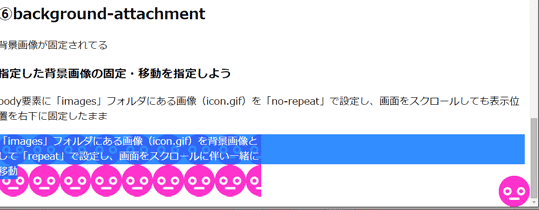
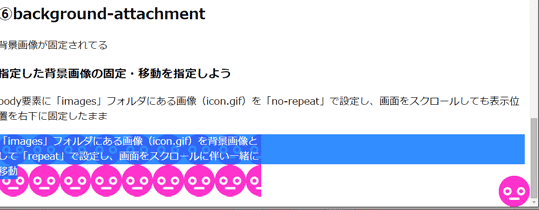
bodyに設定したimage画像は右下のやつね。
スクロールしてもブラウザに固定されてて、くっついてくるやつね。
うん。わかるよ。その原理はわかったけど
書き方ね。忘れちゃってるね。
no-repeatまではわかるんだけど、
その後ろのpositionとattachmentは忘れてたね。。。
コメントで書いたものを一つにまとめたってやつだよね。
それは理解できたけど、
問題はCSS下の方ね。
背景で画像をリピートさせて
attahmentをscrollで設定したけど
これは・・・なんだったっけ?
何をさせたいの?
画面をスクロールに伴い一緒に移動しません(・。・;
おかしいなぁ。。。なんか記述が間違ってるのかな?
背景をスクロールと一緒に移動させるって
どういう意味なのかまったくわからない。
これ、やった時も確かわからなくて質問したんだよなぁ。。。
スクロールして下の画像がどうくっついて動くのか思い出せない。
あー、先生に聞きたい!!
何度も同じことを聞いて申し訳ないけど
本当に聞きたい!!
誰かわかる人いたら、教えて下さい。
お願いします。

CSSは
body{
/*background-image:url(../images/icon.gif);
background-repeat:no-repeat;
background-position:right bottom;
background-attachment:fixed;*/
background:url(../images/icon.gif) no-repeat right bottom fixed;
}
.style06_2{
background-image:url(../images/icon.gif);
background-attachment:scroll;
}
bodyに設定したimage画像は右下のやつね。
スクロールしてもブラウザに固定されてて、くっついてくるやつね。
うん。わかるよ。その原理はわかったけど
書き方ね。忘れちゃってるね。
no-repeatまではわかるんだけど、
その後ろのpositionとattachmentは忘れてたね。。。
コメントで書いたものを一つにまとめたってやつだよね。
それは理解できたけど、
問題はCSS下の方ね。
背景で画像をリピートさせて
attahmentをscrollで設定したけど
これは・・・なんだったっけ?
何をさせたいの?
画面をスクロールに伴い一緒に移動しません(・。・;
おかしいなぁ。。。なんか記述が間違ってるのかな?
背景をスクロールと一緒に移動させるって
どういう意味なのかまったくわからない。
これ、やった時も確かわからなくて質問したんだよなぁ。。。
スクロールして下の画像がどうくっついて動くのか思い出せない。
あー、先生に聞きたい!!
何度も同じことを聞いて申し訳ないけど
本当に聞きたい!!
誰かわかる人いたら、教えて下さい。
お願いします。




















の場所でattachmentのscrollを確認。