復習のKujira cafeは順調にCSSに突入しましたが、
突然、こんな文章が出てきました。
「ヘックスカラー
(16進数 = ヘックスコード)
Hexadeciml=16進数 256段階 色を指定できる
123456789abcdef
CSSの色の指定
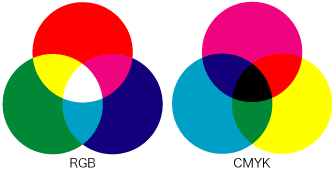
ディスプレイモニタに表示する全ての色は、R(赤)G(緑)B(青)の三色の光で表現されている。RGBの光ですべての色を表現する方法を「加色混合」と言います。RGB各色の光の強さは256段階0~255の数値で表され、組み合わせると約1670万色で255が一番強く、0はまったく光を発しない状態です。
RGBがすべて255の場合、ディスプレイには白が映し出されます。
逆に全て0の場合、ディスプレイには何も映し出されず、電源を切ったのと同じ状態、つまり黒くなります。」
忘れてた!
そういえばそんな法則あったんだったっけね。
内容に何が書いてあるかというのはどうでもよくて、
とりあえず光の三原色と色の三原色が
私には未だにパッと区別つかないのでいつも悩んでいました。

毎回やると思い出すんだけど、
すぐ忘れちゃうの。
もう、ここ苦手意識があって。。。
だから、基本中の基本だけど、
復習やって良かったなぁーって思いました。
あと、CSSの出だしの@charset "UTF-8"の記述の存在もすっかり忘れてたしね(笑)
やっていないと、意外とすぐ忘れちゃうもんなのね。
自分なりにガンバロー!と思いました。
明日はCSSでフロートの設定かな。
ここもまた、苦手なとこか。
原理はわかっているんだけど、解除の仕方の方法が
どれを使っていいんだったか迷う。
突然、こんな文章が出てきました。
「ヘックスカラー
(16進数 = ヘックスコード)
Hexadeciml=16進数 256段階 色を指定できる
123456789abcdef
CSSの色の指定
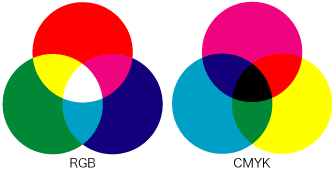
ディスプレイモニタに表示する全ての色は、R(赤)G(緑)B(青)の三色の光で表現されている。RGBの光ですべての色を表現する方法を「加色混合」と言います。RGB各色の光の強さは256段階0~255の数値で表され、組み合わせると約1670万色で255が一番強く、0はまったく光を発しない状態です。
RGBがすべて255の場合、ディスプレイには白が映し出されます。
逆に全て0の場合、ディスプレイには何も映し出されず、電源を切ったのと同じ状態、つまり黒くなります。」
忘れてた!
そういえばそんな法則あったんだったっけね。
内容に何が書いてあるかというのはどうでもよくて、
とりあえず光の三原色と色の三原色が
私には未だにパッと区別つかないのでいつも悩んでいました。

毎回やると思い出すんだけど、
すぐ忘れちゃうの。
もう、ここ苦手意識があって。。。
だから、基本中の基本だけど、
復習やって良かったなぁーって思いました。
あと、CSSの出だしの@charset "UTF-8"の記述の存在もすっかり忘れてたしね(笑)
やっていないと、意外とすぐ忘れちゃうもんなのね。
自分なりにガンバロー!と思いました。
明日はCSSでフロートの設定かな。
ここもまた、苦手なとこか。
原理はわかっているんだけど、解除の仕方の方法が
どれを使っていいんだったか迷う。



















