/******************************************************************************
【桜テンプレート】
ベース : ブルー
梅テンプレート(http://blog.goo.ne.jp/byrdie/e/47a0958cff261fb0bb5e07f0f02dadea)の改変
特徴 : 本文・コメント欄・trackback 欄のフォントサイズを固定していないので、
ブラウザの設定サイズのフォントで、本文を読めます。
小さい字が読みづらいという人にも、やさしいテンプレート?!
表示 : Windows 2000 / Internet Explorer 6.0, Opera 6.0, Firefox 0.8, Netscape Navigator 4.7, Netscape Navigator 7.1
Windows XP / Internet Explorer 6.0
備考 : 古いバージョンの Netscape Navigator で、あまりにもレイアウトが崩れてしまうため、
HTML も少々いじっております。ブラウザよりソースをご確認ください。
その他 : 著作権はありません。ご自由にご利用ください。
******************************************************************************/
/********** ページ全体共通指定 **********/
/* ページ全体の背景と文字と余白 */
BODY {
background-color: #ffffff;
margin: 0px;
scrollbar-base-color: #ffffff; /* スクロールバーのベースの色 */
scrollbar-track-color: #eeeeee;
scrollbar-face-color: #ffffff;
scrollbar-shadow-color: #c0c0c0;
scrollbar-darkshadow-color: #808080;
scrollbar-highlight-color: #ffffff;
scrollbar-3dlight-color: #c0c0c0;
scrollbar-arrow-color: #808080; /* スクロールバーの上下の矢印(▲▼)の色 */
}
/* 全体の文字 */
TD {
color: #000000;
}
/* 全体のリンク飾り */
A {
text-decoration: underline;
}
/* リンク(まだ見ていない状態) */
A:link {
color: #EE82EE;
}
/* リンク(マウスポインタを乗せた状態) */
A:hover {
color: #FFC0CB;
}
/* リンク(クリックされた状態) */
A:active {
color: ;
}
/* リンク(すでに見た状態) */
A:visited {
color: #FF69B4;
}
/********** タイトル部 **********/
/* ブログのタイトル部上 */
/* 桜模様の背景画像表示 */
.headerLight {
background-image: url(http://blogimg.goo.ne.jp/user_image/6f/c2/8201e53dfad86d3a697bb8f1343d0813.jpg);
background-repeat: no-repeat;
background-position: right;
height: 120px;
background-color: #000000;
text-align: left;
}
/* ブログタイトル部等の区切り線 */
.rule {
background-color: #808080;
}
/* ブログのタイトル部下 */
/* 表示しない */
.headerDark {
display: none;
}
/* ブログのタイトル */
.bTitle {
color: #FFB6C1;
font-size: 24px;
font-weight: bold;
font-family: VERDANA,ARIAL,SANS-SERIF,Helvetica,'MS Pゴシック',Osaka;
text-align: left;
}
/* ブログタイトルのリンク(で使用) */
.bTitleLink {
text-decoration: none;
}
/* ブログの概要 */
.bDesc {
color: #FFB6C1;
font-size: 10px;
line-height: 160%;
font-family: VERDANA,ARIAL,SANS-SERIF,Helvetica,'MS Pゴシック',Osaka;
text-align: right;
}
/********** サイドバー(左) **********/
/* 左メニュー背景 */
/* 背景画像なし */
#menu {
/* background-image: url(http://blogimg.goo.ne.jp/user_image/22/aa/60652714e8362922cff9248abbdba5ee.png); */
/* background-repeat: repeat-y; */
padding: 5px 8px 8px 5px;
border-right-color: #808080;
border-right-width: 1px;
border-right-style: solid;
}
/* 左メニュー文字(各見出し含む) */
#menu TD {
color: #808080;
font-size: 12px;
}
/* 左メニューのリンク(まだ見ていない状態) */
#menu A {
}
/* 左メニューのリンク(マウスポインタを乗せた状態) */
#menu A:hover {
}
/* 左メニューの各見出し */
/* タイトルの左端に桜のアイコン表示 */
.menuBar {
background-image: url(http://blogimg.goo.ne.jp/user_image/5b/aa/35b758a0a386ac14721fb479efa84288.png);
background-repeat: no-repeat;
background-position: left top;
background-color: #000000;
font-size: 12px;
font-family: VERDANA,ARIAL,SANS-SERIF,Helvetica,'MS Pゴシック',Osaka;
font-weight: bold;
/* font-style: italic; */
margin-top: 0px;
padding: 5px 5px 5px 38px;
color: #FFB6C1;
width: 180px;
text-align: left;
}
/* 左メニューのリスト背景 */
.menuBg {
text-align: center;
}
/* カレンダー背景 */
.calendar {
}
/* カレンダー年月 */
.calMonth {
font-weight: bold;
}
/* カレンダー曜日 */
.calWeek {
font-weight: bold;
}
/* カレンダー日付 */
.calDay {
}
/* カレンダー日付のリンク */
.calDayLinked {
font-weight: bold;
text-decoration: underline;
}
/* カレンダー前月、翌月 */
.calLink {
font-weight: bold;
text-decoration: underline;
}
/* カレンダー内の区切り */
.calRule {
background-color: #808080;
}
/* 過去の投稿(ENTRY ARCHIVE)のリスト */
.arcLink {
}
/* 最新の投稿(RECENT ENTRY)のリスト */
.entLink {
}
/* 最新のコメント(RECENT COMMENT)のリスト */
.comLink {
text-decoration: none;
}
/* 最新のコメント(RECENT COMMENT)のリスト:投稿者名 */
.comText {
}
/* 最新のトラックバック(RECENT TRACKBACK)のリスト */
.traLink {
text-decoration: none;
}
/* 最新のトラックバック(RECENT TRACKBACK)リスト:ブログ名 */
.traText {
}
/* カテゴリー(category)のリスト */
.catLink {
}
/* ブックマーク(book mark)のリンク:サイト名 */
.bmLink {
font-weight: bold;
}
/* ブックマーク(book mark)リスト:説明 */
.bmText {
}
/* プロフィールの見出し */
.pfTitle {
font-weight: bold;
}
/* プロフィールの内容 */
.pfText {
/* color: #808080; */
}
/* 「URLを送信する」 */
.miscLink {
}
/* 「(for PC & MOBILE)」 */
.miscText {
}
/********** サイドバー(右) **********/
/* HTML をいじって位置を変えているので、実質無効な設定 */
/* 右メニュー */
#menu2 {
background-color: ;
display: none;
}
/* 右メニューの囲い */
#lgFrame {
border: 1px solid #808080;
padding: 2px;
text-align: center;
}
/* 右メニュー文字(各見出し含む) */
#menu2 TD {
font-size: 12px;
}
/* 右メニューの各見出し */
/* タイトルの左端に桜のアイコン表示 */
.lgBar {
background-image: url(http://blogimg.goo.ne.jp/user_image/5b/aa/35b758a0a386ac14721fb479efa84288.png);
background-repeat: no-repeat;
background-position: left top;
background-color: #000000;
color: #FFB6C1;
font-size: 12px;
font-family: VERDANA,ARIAL,SANS-SERIF,Helvetica,'MS Pゴシック',Osaka;
font-weight: bold;
padding: 5px 5px 5px 38px;
width: 160px; /* 幅ちょっとせまめ.デフォルトは 170px */
text-align: left;
}
/* 右メニューのリスト背景 */
.menuBg2 {
text-align: center;
}
/* 「ブログの作成・編集」 */
.adminLink {
}
/* 右メニューテーマサロンのリストの「・」「携帯からもアクセス」「QRコード()」 */
.gooText {
}
/* ログアウト時、ログインフォームの文字 */
.lgText {
}
/* ログアウト時、ログインフォーム下の区切り線 */
.lgRule {
background-color: #808080;
}
/********** エントリー部分 **********/
/* エントリーの背景 */
/* 指定なし */
.entry {
}
/* エントリータイトル */
/* タイトルの左端に桜のアイコン表示 */
.etTitle {
color: #FFB6C1;
background-image: url(http://blogimg.goo.ne.jp/user_image/5b/aa/35b758a0a386ac14721fb479efa84288.png);
background-repeat: no-repeat;
background-position: left top;
background-color: #000000;
font-size: 120%;
font-family: VERDANA,ARIAL,SANS-SERIF,Helvetica,'MS Pゴシック',Osaka;
font-weight: bold;
margin-top: 0px;
padding: 5px 5px 5px 38px;
width: 85%;
/* 85% と指定することで、タイトル欄が横幅85%まで background-color で指定された色で塗りつぶされる
100% と指定すると、古いバージョンの NN で、レイアウトが崩れ、本文が読めなくなる */
}
/* エントリータイトルの飾り(で使用) */
.etTitleLink {
text-decoration: none;
cursor: pointer;
/* .etTitle の width 指定したせいか、何も指定しないと、
テキスト選択時のカーソル状態になってしまうので、ポインターを指定 */
}
/* エントリー本文 */
.etBody {
font-family: VERDANA,ARIAL,SANS-SERIF,Helvetica,'MS Pゴシック',Osaka;
line-height: 160%;
text-align: left;
}
/* エントリーに表示されているカテゴリ */
.etCategory {
font-size: 90%;
}
/* エントリーに表示されている日時 */
.etTime {
font-size: 90%;
}
/* エントリーに表示されている「コメント()」 */
.etCommentLink {
font-size: 90%;
}
/* エントリーに表示されているコメントの数字 */
.etCommentLink A {
font-size: 90%;
}
/* エントリーに表示されている「トラックバック()」 */
.etTBLink {
font-size: 90%;
}
/* エントリーに表示されているトラックバックの数字 */
.etTBLink A {
font-size: 90%;
}
/* エントリーに表示されているカテゴリー、時間などの「/」や「|」 */
.etText {
font-size: 90%;
}
/* 各エントリー、コメント、トラックバックの区切り線 */
.etRule {
background-color: #808080;
}
/* 前のページ、次のページ */
.etNextPrev {
font-size: 90%;
}
/* エントリー内の画像位置 */
.thumbnail {
float: left; /* 左にしてみた */
}
/* --エントリー枠固定用(変更不可)-- */
.Posi{
text-align: left;
width: 100%;
}
/* コメントの背景(別ウィンドウ、エントリー下ともに) */
/* 指定なし */
.comment {
}
/* エントリー下の「コメント」 */
.cmHeadText {
font-weight: bold;
}
/* エントリー下の「コメント」の囲み */
.cmHeadFrame {
background-color: #808080;
}
/* エントリー下「コメントを投稿する」、別ウィンドウ「コメント」「コメントを投稿する」 */
.cmText {
font-weight: bold;
}
/* コメントタイトル(エントリー下、別ウィンドウともに) */
.cmTitle {
font-weight: bold;
}
/* コメント投稿者名(エントリー下、別ウィンドウともに) */
.cmName {
font-size: 90%;
}
/* コメント投稿日時(エントリー下、別ウィンドウともに) */
.cmDate {
font-size: 90%;
}
/* コメント見出しの各タイトル(エントリー下、別ウィンドウともに)と規約導入の文字 */
.cmForm {
font-size: 90%;
}
/* コメント本文(エントリー下、別ウィンドウともに) */
.cmBody {
font-size: 90%;
line-height: 160%;
}
/* トラックバックの背景(エントリー下、別ウィンドウともに) */
/* 指定なし */
.trackback {
}
/* エントリー下の「この記事のTrackback Ping-URL」 */
.tbHeadText {
font-weight: bold;
}
/* エントリー下の「この記事のTrackback Ping-URL」の囲み */
.tbHeadFrame {
background-color: #808080;
}
/* 別ウィンドウの「この記事のTrackback Ping-URL」 */
.tbtrackback {
}
/* トラックバックURL(エントリー下、別ウィンドウともに) */
.tbUrl {
font-size: 90%;
white-space: nowrap;
}
/* トラックバックされた方のサイト名(エントリー下、別ウィンドウともに) */
.tbBTitle {
font-size: 90%;
}
/* トラックバックされた記事名(エントリー下、別ウィンドウともに) */
.tbETitle {
font-size: 90%;
font-weight: bold;
}
/* トラックバック本文(エントリー下、別ウィンドウともに) */
.tbDesc {
font-size: 90%;
line-height: 160%;
}
|


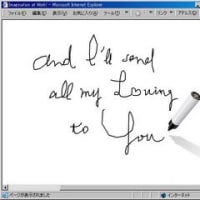
 手書きメール FLASH / All My Loving
20年前
手書きメール FLASH / All My Loving
20年前
 リンクでつながる / コメント用 bookmarklet
20年前
リンクでつながる / コメント用 bookmarklet
20年前
 リンクでつながる / コメント用 bookmarklet
20年前
リンクでつながる / コメント用 bookmarklet
20年前
 東京は今日も雨だった / ねこは眠る
20年前
東京は今日も雨だった / ねこは眠る
20年前
 第3回 ウェブ上を流れ流れて、ブログへ : Run, BLOG, Run
20年前
第3回 ウェブ上を流れ流れて、ブログへ : Run, BLOG, Run
20年前
 第3回 ウェブ上を流れ流れて、ブログへ : Run, BLOG, Run
20年前
第3回 ウェブ上を流れ流れて、ブログへ : Run, BLOG, Run
20年前
 第3回 ウェブ上を流れ流れて、ブログへ : Run, BLOG, Run
20年前
第3回 ウェブ上を流れ流れて、ブログへ : Run, BLOG, Run
20年前
 啄木忌 / ことばの砂 / Substitute
20年前
啄木忌 / ことばの砂 / Substitute
20年前
 Googleに先行し、1GBの無料メール
20年前
Googleに先行し、1GBの無料メール
20年前
 *桜テンプレート CSS
20年前
*桜テンプレート CSS
20年前














