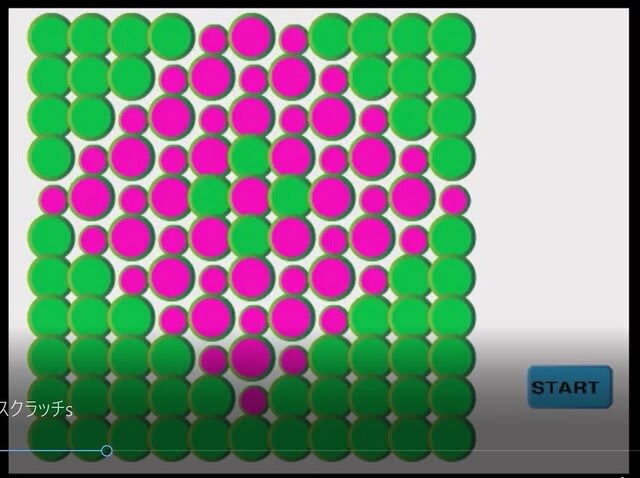
子供さん向けの「スクラッチプログラミング」で、
「文字パターンの分類」を試みました。

スタート緑旗をクリックすると、「ねこ」と「いぬ」のスプライトが、
「黄色のボール」をめざして、進みます。
アルファベット文字の分類では、「ねこ」「いぬ」の
スタートは、文字の中央、下端にします。
黄色ボールのゴールは、文字の中央、上端にします。

赤色領域を通過できません、「ねこ」は左回り(右側)を、
「いぬ」は右回り(左側)を進みます。
「左側回り歩数」は、「いぬ」スプライトのボールにむかって歩いた歩数
「右側回り歩数」は、「ねこ」スプライトのボールにむかって歩いた歩数を
それぞれ表示します。
縦軸長さは、「ねこ」「いぬ」ストライプと、ボールのゴールとの
「距離の大きさ」の数値を表示します。
「右回り」/「左回り」は、それぞれの歩数の比を表示します。
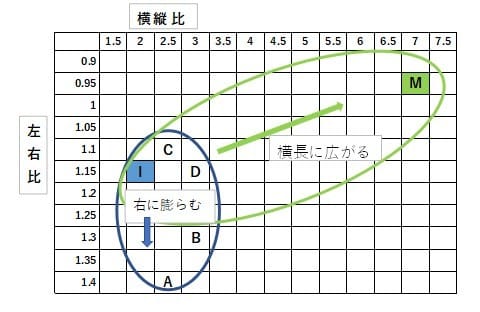
文字パターンが「I」のように左右対称であれば、1に近く、
「B」のように、右側のつくりが長いものは、1より大きい数になります。
「文字長さ横縦比」は、左右の歩数合計数を縦軸長さで割った数を表示します。
「文字長さ横縦比」が大きいほど、横長の文字である(例えばM)こと
「文字長さ横縦比」が小さいほど、縦長の文字である(例えばI)ことを表示します。
「いぬ」と「ねこ」のスクリプトは、次のようです。
「いぬ」は、次のようです

「ねこ」は次のようです。

自分で作成したデザインをスプライトに読み込んでお試し下さい。
文字(A,B,C,D,I,M)の分類を試みました。


もう少し色々な文字を試してみると、パターンの傾向が見えてきたり
分類できる特徴が分かってくるかも知れません。
プログラムは、スクラッチのWebサイトから見れます。
https://scratch.mit.edu/projects/455962442
GoogleDriveのサイトから、動作映像(mp4)を確認できます。
https://drive.google.com/file/d/1DgFSBus95m-B6n9m4jLnA2lrjybFQLd8/view?usp=sharing
https://drive.google.com/file/d/19J3puf8Y62QH2mppRqT2lbiHaFNSKc7o/view?usp=sharing
「文字パターンの分類」を試みました。

スタート緑旗をクリックすると、「ねこ」と「いぬ」のスプライトが、
「黄色のボール」をめざして、進みます。
アルファベット文字の分類では、「ねこ」「いぬ」の
スタートは、文字の中央、下端にします。
黄色ボールのゴールは、文字の中央、上端にします。

赤色領域を通過できません、「ねこ」は左回り(右側)を、
「いぬ」は右回り(左側)を進みます。
「左側回り歩数」は、「いぬ」スプライトのボールにむかって歩いた歩数
「右側回り歩数」は、「ねこ」スプライトのボールにむかって歩いた歩数を
それぞれ表示します。
縦軸長さは、「ねこ」「いぬ」ストライプと、ボールのゴールとの
「距離の大きさ」の数値を表示します。
「右回り」/「左回り」は、それぞれの歩数の比を表示します。
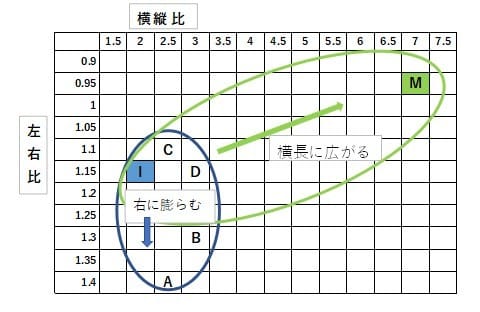
文字パターンが「I」のように左右対称であれば、1に近く、
「B」のように、右側のつくりが長いものは、1より大きい数になります。
「文字長さ横縦比」は、左右の歩数合計数を縦軸長さで割った数を表示します。
「文字長さ横縦比」が大きいほど、横長の文字である(例えばM)こと
「文字長さ横縦比」が小さいほど、縦長の文字である(例えばI)ことを表示します。
「いぬ」と「ねこ」のスクリプトは、次のようです。
「いぬ」は、次のようです

「ねこ」は次のようです。

自分で作成したデザインをスプライトに読み込んでお試し下さい。
文字(A,B,C,D,I,M)の分類を試みました。


もう少し色々な文字を試してみると、パターンの傾向が見えてきたり
分類できる特徴が分かってくるかも知れません。
プログラムは、スクラッチのWebサイトから見れます。
https://scratch.mit.edu/projects/455962442
GoogleDriveのサイトから、動作映像(mp4)を確認できます。
https://drive.google.com/file/d/1DgFSBus95m-B6n9m4jLnA2lrjybFQLd8/view?usp=sharing
https://drive.google.com/file/d/19J3puf8Y62QH2mppRqT2lbiHaFNSKc7o/view?usp=sharing