いもちゃん先生の「HTML+CSSきほんのきほん」セミナー終了しましたー!

今回参加してくれた学生さんは、WEB超初心者からのスタート。
まずWEBとはなんぞや?からはじまり、
WEBサイトって実はテキストファイルでできてるんですよー
HTMLって「タグ」ってもので構成されていて、メインで使うのは実は数種類だけ
デザインを作るのは「CSS」というこれまたテキストファイルでー
色とかフォントとかレイアウトを調整するにはこうします 云々

この日のためにいもちゃん先生が作ってくれたテキストを元に
学習すること約1時間半。
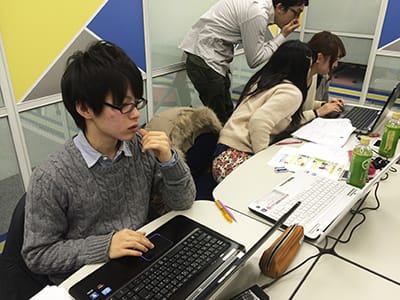
はいっ、ではやってみましょう!
そうです、もういきなりコーディングです!!

えっ。。こーでぃんぐ??
実際にサンプルページを作成していきます。
スタイルのあてられていないファイルを、見本を見ながらCSSで調整していきましょう!
さっきまでソースファイルさえも見たことがなかったのに
もうコーディングとは。。。
いやでも、実践あるのみですからね!

ん?反映されない。。

あーこれね、スペル違うね~
1文字違い、コロン(:)ひとつ抜けていただけでも
表示してくれない現実を知り悪戦苦闘。
コードの問題と英語の問題がダブルでのしかかる。
画像表示はHTMLに書くけど
背景画像はCSSに書くんだっけ??
このdivはー
あ、こっちでも使うからidじゃなくてclass指定か!
margin-letfっと。ん?反映されない?
あっレトフになってる・・・
{ ←これなんて読むんですかね?にょろカッコ??
へ~、波カッコって言うんですね!
等々
そりゃ混乱するのも無理ないと思います( ̄ー ̄;)
だって、数時間で習得するにはハードだもの。

うーーーーむ
頭使いますからね、おやつ付きです。
糖分取りながらやりましょ。

難関のfloatは図つきで解説

えーーーっと?
わからなすぎて呆然とするタニシ君(笑)
それでも容赦なし!
floatは避けて通れないですからね。
みっちり3時間をオーバーしてのレクチャー
本日は静的ページ作成に必要なひととおりの基本をマスターして終了~。
あとはこの本あげるから、これ見ながら頑張れ!!と言い放ってみました。

Good luck!!( ̄ー ̄)b
大丈夫、このあともいもちゃん先生と私がついてますから!
分からなくなったらなんでも聞いてください!
一緒に頑張っていきましょう(・ω・´)
彼らによるコンテンツ、キモエねっとでは春ごろから公開予定です。
どうぞおたのしみに♥
それにしてもいもちゃん先生、予想以上に教え方が上手かった(´∀`)
爽やかさに欠けるとかいってごめんなさい。。。
今日は本当にありがとうございました。
またよろしくお願いします!
teamkimoe mii









