POSTされたデータを受け取って処理する ― 入力フォームと確認画面の作成
【開発環境】
OS:Win11(64ビット)
go version go1.19.4 windows/amd64
VSCode1.72.2、及びコマンドプロンプト
【入力フォームの作成】
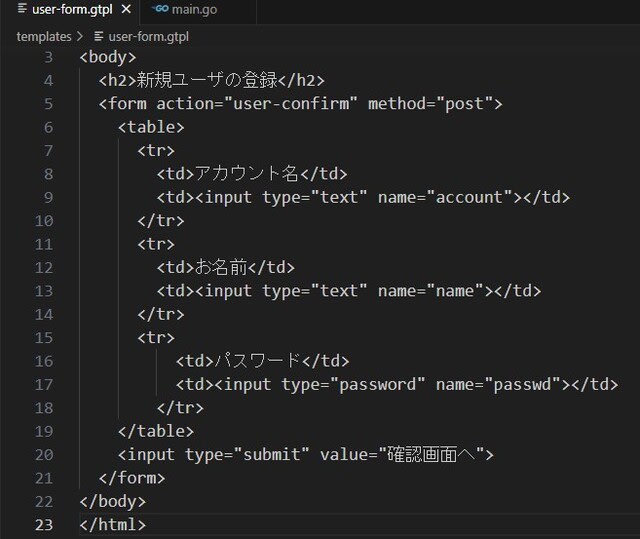
1.入力フォームのテンプレート
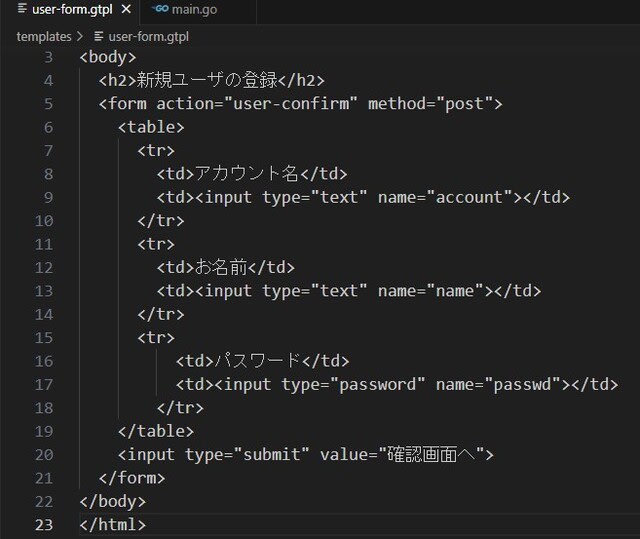
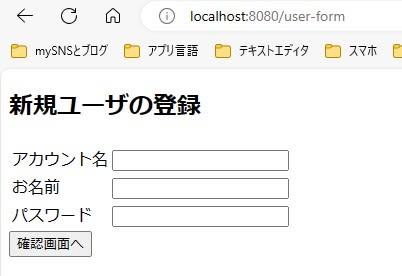
入力フォーム画面のデザインテンプレートを作成します。
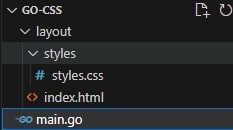
templatesディレクトリにuser-form.gtplファイルを作成する

入力フォームを出力するプログラムを作る
「main.go」
package main
import (
"fmt"
"html/template"
"net/http"
)
// 入力フォーム画面
func HandlerUserForm(w http.ResponseWriter, r *http.Request) {
// テンプレートをパースする
tpl := template.Must(template.ParseFiles("templates/user-form.gtpl"))
// テンプレートに出力する値をマップにセット
values := map[string]string{}
// マップを展開してテンプレートを出力する
if err := tpl.ExecuteTemplate(w, "user-form.gtpl", values); err != nil {
fmt.Println(err)
}
}
func main() {
// "user-form"へのリクエストを関数で処理する
http.HandleFunc("/user-form", HandlerUserForm)
// サーバーを起動
http.ListenAndServe(":8080", nil)
}
・プログラムを実行する
PS D:\GO言語\サンプルプログラム\登録フォーム> go run main.go
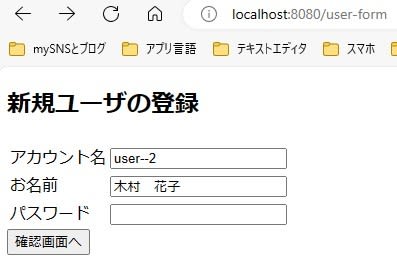
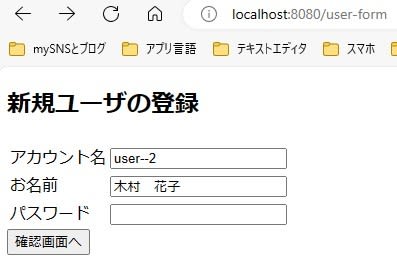
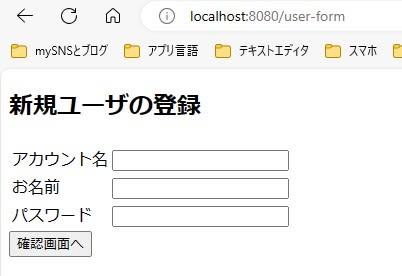
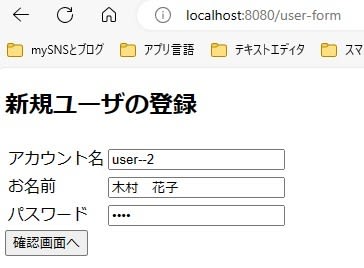
・ブラウザでhttp://localhost:8080/user-formにアクセスする

・データ入れて「確認画面へ」ボタンを押す
404 page not foundが表示される
【POST値を受け取る確認画面の作成】
入力フォームからPOSTで受け取った入力値を表示する確認画面を作る
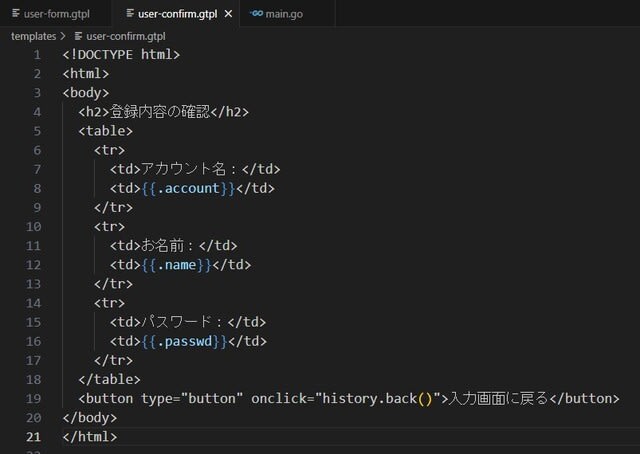
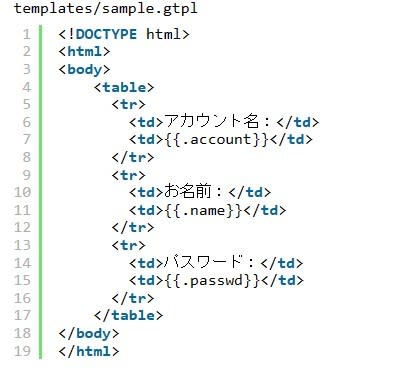
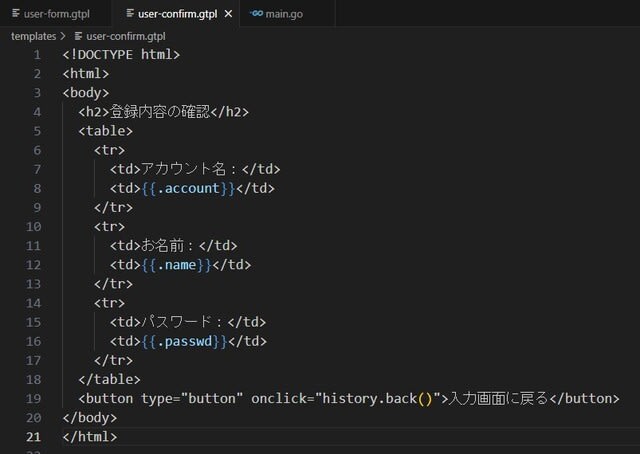
確認画面のテンプレートを作る「user-confirm.gtpl」

【確認画面を出力するプログラムの追加】
GoプログラムでHTTPリクエストのPOST値を受け取るには、net/httpパッケージのRequest.FormValue関数またはRequest.PostFormValue関数を使うが、基本的にはFormValueを使用すれば問題ない!
「main.go」ファイル
package main
import (
"fmt"
"html/template"
"net/http"
)
// 入力フォーム画面
func HandlerUserForm(w http.ResponseWriter, r *http.Request) {
// テンプレートをパースする
tpl := template.Must(template.ParseFiles("templates/user-form.gtpl"))
// テンプレートに出力する値をマップにセット
values := map[string]string{}
// マップを展開してテンプレートを出力する
if err := tpl.ExecuteTemplate(w, "user-form.gtpl", values); err != nil {
fmt.Println(err)
}
}
// 入力内容の確認画面
func HandlerUserConfirm(w http.ResponseWriter, req *http.Request) {
// テンプレートをパースする
tpl := template.Must(template.ParseFiles("templates/user-confirm.gtpl"))
// テンプレートに出力する値をマップにセット
values := map[string]string{
"account": req.FormValue("account"),
"name": req.FormValue("name"),
"passwd": req.FormValue("passwd"),
}
// マップを展開してテンプレートを出力する
if err := tpl.ExecuteTemplate(w, "user-confirm.gtpl", values); err != nil {
fmt.Println(err)
}
}
func main() {
// "user-form"へのリクエストを関数で処理する
http.HandleFunc("/user-form", HandlerUserForm)
// "user-confirm"へのリクエストを関数で処理する
http.HandleFunc("/user-confirm", HandlerUserConfirm)
// サーバーを起動
http.ListenAndServe(":8080", nil)
}
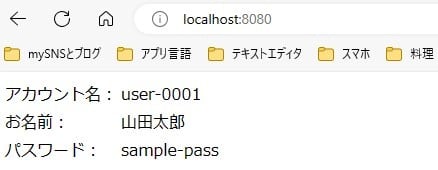
実行結果
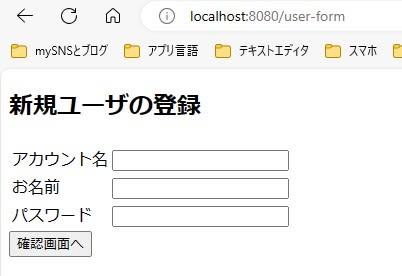
1.ブラウザでhttp://localhost:8080/user-formにアクセスする

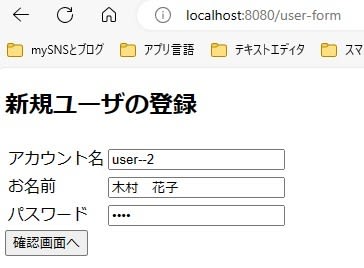
2.フォームに入力を行い、[確認画面へ]をクリック

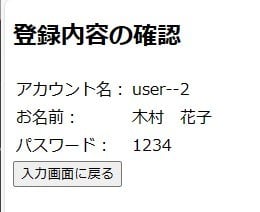
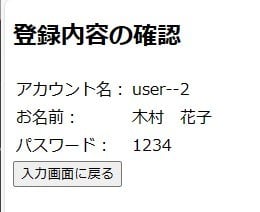
3.フォームへ入力した値が確認画面に出力される

4.「入力画面に戻る」を押す