いらっしゃいませ(*^^)v
当ブログにお越しいただき、ありがとうございます。ただいまお休み中です。
コロナウイルス感染に注意しましょう!
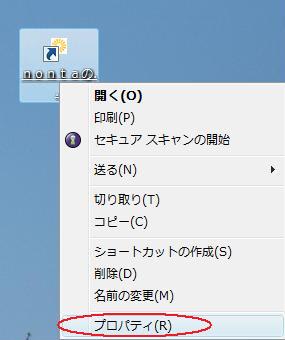
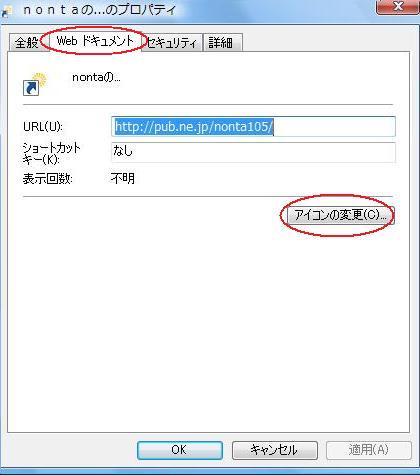
 イラストをクリックすると「nontaの...」が開きます。
イラストをクリックすると「nontaの...」が開きます。 イラストをクリックすると「まゆげったのページ」が開きます。
イラストをクリックすると「まゆげったのページ」が開きます。 の入力方法は
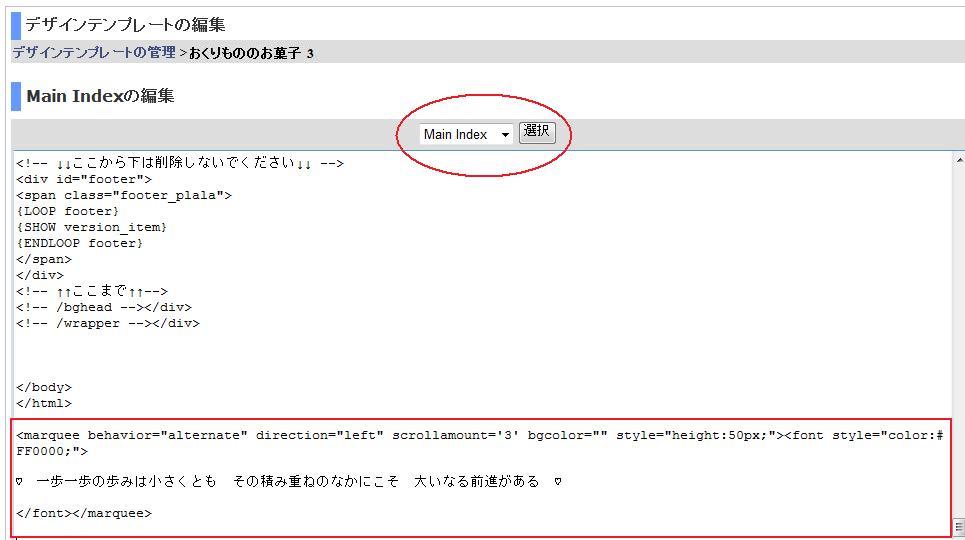
の入力方法は の入力方法(画像サイズ変更)は、
の入力方法(画像サイズ変更)は、  );">
);"> </span>
</span> );">
);"> </div>
</div> の部分にはイラストのurlを、
の部分にはイラストのurlを、 の部分には文字を入力してください。
の部分には文字を入力してください。 </span>
</span> の部分に文字を入力してください。
の部分に文字を入力してください。

 など、変更できない(エラーになる)ものもあります。
など、変更できない(エラーになる)ものもあります。






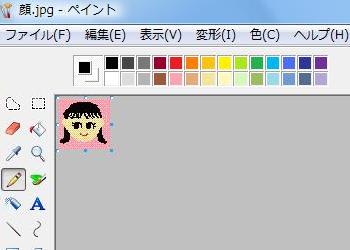
 なってしまったら、イラストを枠で囲って
なってしまったら、イラストを枠で囲って
 ゲゲゲ
ゲゲゲ
 ま、ご愛敬ということで。
ま、ご愛敬ということで。













 が
が  や
や  に変身しちゃうのです。
に変身しちゃうのです。


 表示されている
表示されている









 +
+  =
= 










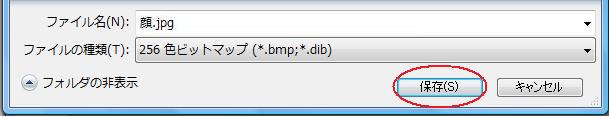
 なら保存します。
なら保存します。



 +
+  =
= 








 ←見易いように背景を黒にしました。
←見易いように背景を黒にしました。