
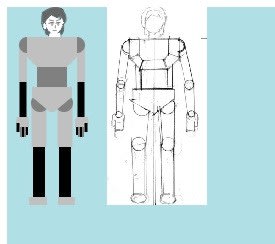
・顔のイラストを修正しました。

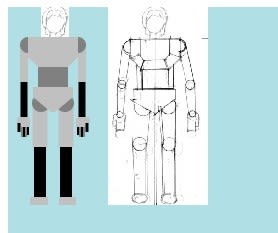
・関節を付けました。

コーデイングは両足先と左手の描画です。
function lhanddraw(){
wkcolor = 1;
ctx.beginPath();
ctx.moveTo(70,110);
ctx.lineTo(81,110);
ctx.lineTo(82,114);
ctx.lineTo(79,120);
ctx.lineTo(68,120);
ctx.lineTo(68,112);
//全て座標を指定(左・手)
ctx.closePath();
ctx.fillStyle = bordcolor[wkcolor];
ctx.fill();
wkcolor = 3;
ctx.beginPath();
ctx.lineWidth = 3;
ctx.moveTo(79,116);
ctx.lineTo(79,125);
//全て座標を指定(左・親指)
ctx.strokeStyle = bordcolor[wkcolor];
ctx.stroke();
wkcolor = 2;
ctx.beginPath();
ctx.lineWidth = 2;
ctx.moveTo(76,120);
ctx.lineTo(76,130);
//全て座標を指定(左・人差し指)
ctx.strokeStyle = bordcolor[wkcolor];
ctx.stroke();
wkcolor = 3;
ctx.beginPath();
ctx.lineWidth = 2;
ctx.moveTo(74,120);
ctx.lineTo(74,130);
//全て座標を指定(左・中指)
ctx.strokeStyle = bordcolor[wkcolor];
ctx.stroke();
wkcolor = 2;
ctx.beginPath();
ctx.lineWidth = 2;
ctx.moveTo(72,120);
ctx.lineTo(72,130);
//全て座標を指定(左・薬指)
ctx.strokeStyle = bordcolor[wkcolor];
ctx.stroke();
wkcolor = 3;
ctx.beginPath();
ctx.lineWidth = 2;
ctx.moveTo(70,120);
ctx.lineTo(70,128);
//全て座標を指定(左・子指)
ctx.strokeStyle = bordcolor[wkcolor];
ctx.stroke();
}
function legdraw(){
wkcolor = 1;
ctx.beginPath();
ctx.moveTo(22,190);
ctx.lineTo(40,190);
ctx.lineTo(40,198);
ctx.lineTo(22,198);
//全て座標を指定(右・足手)
ctx.closePath();
ctx.fillStyle = bordcolor[wkcolor];
ctx.fill();
wkcolor = 1;
ctx.beginPath();
ctx.moveTo(51,190);
ctx.lineTo(68,190);
ctx.lineTo(68,198);
ctx.lineTo(51,198);
//全て座標を指定(左・足手)
ctx.closePath();
ctx.fillStyle = bordcolor[wkcolor];
ctx.fill();
}
























