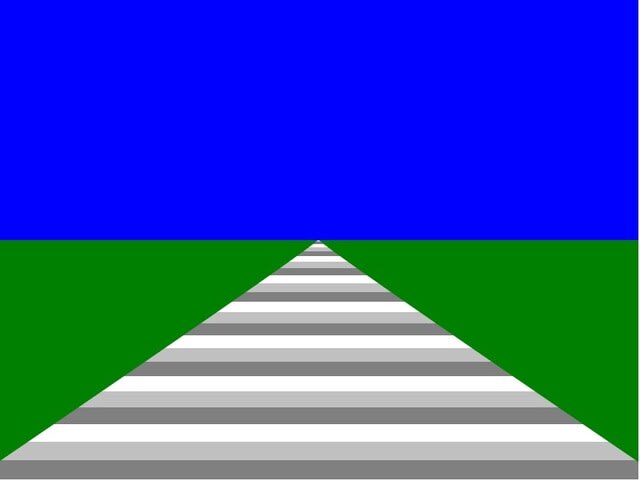
カーレース・ゲーム003
なめらかな道路にしました。
台形は、パスで座標を4つ指定して描画します。
言語はjavascriptです。
HTMLのメインが必要です。(ブロック崩しを参考に、コメントでマークしました)

var canvas;
var ctx;
WIDTH = 800;
HEIGHT = 600;
var bordcolor = ["white", "silver", "gray"];
function init(){
canvas = document.getElementById('world');
canvas.width = WIDTH;
canvas.height = HEIGHT;
ctx = canvas.getContext('2d');
ctx.font = "48px 'MS Pゴシック'";
user = window.navigator.userAgent.toLowerCase();
//(描画処理)
ctx.fillStyle = "blue";
ctx.fillRect(0, 0, WIDTH, HEIGHT);
ctx.fillStyle = "green";
ctx.fillRect(0, 300, WIDTH, 300);
h =2;
y = 300;
for (i=1; i < 25; i++){
uw = i * i * 1.5;
ux = 400 - uw / 2;
bw = (i+1)*(i+1)* 1.5;
bx = 400 -bw/2;
uw1 = - bw/2 + bw;
uw2 = - uw/2 +bw/2;
wkcolor = i % 3;
ctx.beginPath();
ctx.moveTo(ux,y);
ctx.lineTo(ux+uw,y);
ctx.lineTo(bx+bw,y+h);
ctx.lineTo(bx,y+h);
//全て座標を指定
ctx.closePath();
ctx.fillStyle = bordcolor[wkcolor]
ctx.fill();
y = y + h;
h = h + 1;
}
}


























