Office 2021 のアップデートされた生産性向上ツールを使えば、コンテンツ制作、情報の整理、共同作業がより簡単に
新しく改良されたナビゲーション機能や検索機能を使って、すぐにデータを見つけたり、タスクをすべて一か所で管理することができます。また、「最近使ったアイテム」 で必要なデータを素早く見つけてメールに添付したり、予定を色分けして優先順位を分かりやすくしたりすることができます。
ハイパーリンク型のフィールドを作成すると、そのフィールドにはWebページやファイルなどへのリンクを簡単に設定できます。
クリックするだけで、ファイルやWebページを開くことができて便利です。
でも、理由があって、ハイパーリンク型を設定できない場合は、テキスト型を選択してフォームでリンクとして設定することができます。
新しく改良されたナビゲーション機能や検索機能を使って、すぐにデータを見つけたり、タスクをすべて一か所で管理することができます。また、「最近使ったアイテム」 で必要なデータを素早く見つけてメールに添付したり、予定を色分けして優先順位を分かりやすくしたりすることができます。
ハイパーリンク型のフィールドを作成すると、そのフィールドにはWebページやファイルなどへのリンクを簡単に設定できます。
クリックするだけで、ファイルやWebページを開くことができて便利です。
でも、理由があって、ハイパーリンク型を設定できない場合は、テキスト型を選択してフォームでリンクとして設定することができます。
office2021テキスト型で設定するには
クリック時イベントで設定
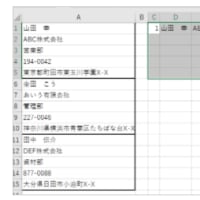
新規にフォームでURLを入力して行くのであれば、上記の方法でもいいのですが、リストをインポートした場合などは、#で括られていません。

この状態では、ハイパーリンクの形にはなりますが、フォームでクリックしてもWebページを開くことはできません。

その場合は、クリック時イベントを使います。
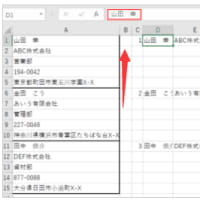
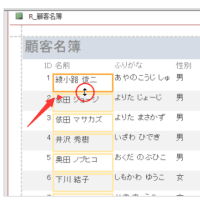
フォームをデザインビューで開いて、[Webページ]テキストボックスのプロパティを表示します。
プロパティは、[F4]キーで表示することもできます。
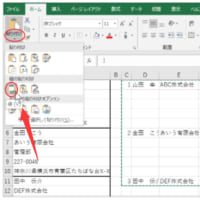
[イベント]タブの[クリック時]の[…]をクリックします。

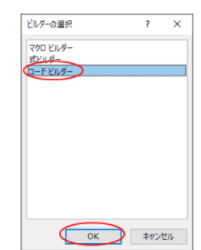
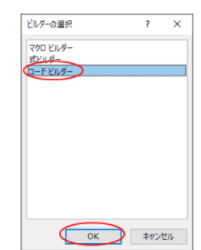
[ビルダーの選択]ウィンドウが表示されますので、[コードビルダー]を選択して[OK]ボタンをクリックします。

VBEが起動しますので、以下のように入力します。
Application.FollowHyperlink Me.Webページ
新規にフォームでURLを入力して行くのであれば、上記の方法でもいいのですが、リストをインポートした場合などは、#で括られていません。

この状態では、ハイパーリンクの形にはなりますが、フォームでクリックしてもWebページを開くことはできません。

その場合は、クリック時イベントを使います。
フォームをデザインビューで開いて、[Webページ]テキストボックスのプロパティを表示します。
プロパティは、[F4]キーで表示することもできます。
[イベント]タブの[クリック時]の[…]をクリックします。

[ビルダーの選択]ウィンドウが表示されますので、[コードビルダー]を選択して[OK]ボタンをクリックします。

VBEが起動しますので、以下のように入力します。
Application.FollowHyperlink Me.Webページ

VBEを閉じて、フォームビューで確認すると、Webページが表示されます。
ただし、テキストボックスが空の場合は、エラーメッセージが表示されますので、Webページが入力されていない空のテキストボックスがある場合は、以下のように修正します。
If IsNull(Me.Webページ) Then
Else
Application.FollowHyperlink Me.Webページ
End If
クリック時イベント
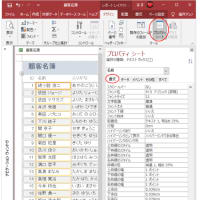
テキストボックスのプロパティは、以下のようにしています。
[ハイパーリンクあり]は[いいえ]にしないと、フォームからURLを入力する時に、#がついてしまうので、[いいえ]にしています。
[いいえ」にすると、[ハイパーリンクの編集]ダイアログボックスは使用できません。
[ハイパーリンクとして表示]は、[画面のみ]でもいいと思います。
















![office2021 プロパティの項目 [F1]キーを押ヘルプを表示](https://blogimg.goo.ne.jp/image/upload/f_auto,q_auto,t_image_square_m/v1/user_image/1f/45/0d5327e4387772eb8a4d02fda308bd6b.png)
![office2021 プロパティの項目 [F1]キーを押ヘルプを表示](https://blogimg.goo.ne.jp/image/upload/f_auto,q_auto,t_image_square_m/v1/user_image/04/57/289c6330ea656035f59a6deef9e2d3a4.png)



※コメント投稿者のブログIDはブログ作成者のみに通知されます