239 グリッチとノイズを極める!フラクタル・ブロック技の3タイプ【アフターエフェクト】
この動画は、みやもんさん 、 竹内屋さんの下記チュートリアルをもとに作成しました❣️
みやもんさん
シンプルで簡単なグリッチエフェクトの作り方
https://www.youtube.com/watch?v=rgGtz8VUFf0
【プラグイン無し】簡単で超クールなグリッチエフェクトの作り方!
https://www.youtube.com/watch?v=d2jFqQpLnA4
竹内屋さん
シンプルなグリッチを使ったノイジーな文字演出の作成方法
https://www.youtube.com/watch?v=pj9x9aq5yUo
グリッチがバッチリわかるチュートリアルを、どうもありがとうございます👏
----------ポイント💡----------

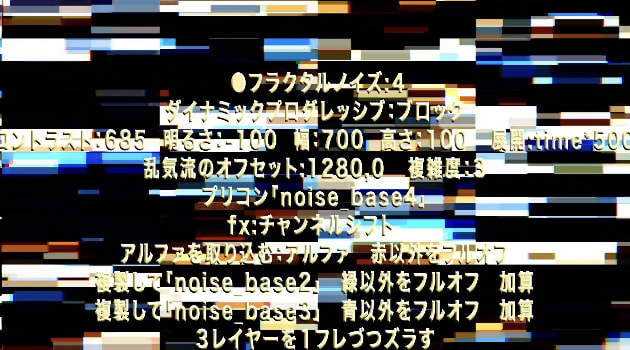
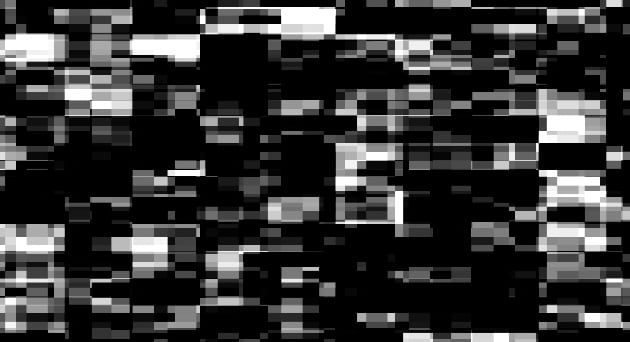
今回のフラクタルノイズも平面に適用し、
種類をブロックにして、濃淡をハッキリとさせ
スケールの縦横固定を解除して、幅・高さを調整し
プリコンポーズして非表示にするのが基本です。
「展開」「展開のランダムシード」にエクスプレッションを打ったり
「乱気流のオフセット」で画面をスクロールするのがポイントです。
Aでは、2種類のフラクタルノイズを重ねており
フラクタルノイズの描画モードを加算 or スクリーンにして
投下させるのを忘れずに!

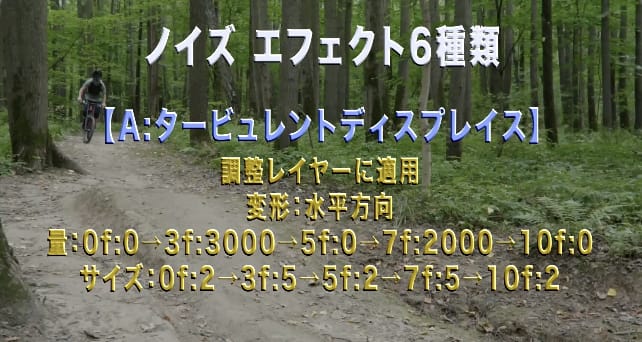
【フラクタルノイズを使ったグリッチA】
コントラスト:300, 明るさ:-50, 複雑度:1
スケール幅:4500, 高さ:10, 展開:time*500
乱気流のオフセット:1秒でYが0(ex:loopout)
フラクタルノイズを複製し、
コントラスト:700, 明るさ:-100
スケール 幅:60 高さ:上げる(50)
乱気流のオフセットを下に設定 展開:time*400
二つ目のフラクタルノイズの描画モードを加算 or スクリーン
【フラクタルノイズを使ったグリッチB】
コントラスト:300, 明るさ:-50, 複雑度:3
スケール幅:300, 高さ:120
展開のランダムシードtime*10
【フラクタルノイズを使ったグリッチC】
コントラスト:200, 明るさ:-20, 複雑度:3
スケール幅:4000, 高さ:750 展開:time*3000

ノイズを文字に反映するには、
Aでは、文字や画像レイヤーにディスプレイスメントマップを適用!
マップレイヤーを指定して、
ソースを[エフェクトとマスク]に変更するのがポイントです。

BとCでは調整レイヤーにディスプレイスメントマップを適用!
調整レイヤーの場合は、長さを短くカットして、
複製したものをタイムラインに並べ、ジリジリできます。
ディスプレイスメントマップの設定では
水平置き換えと垂直置き換えを:輝度にして
水平・垂直の置き換えの数値にキーを打ってズレを表現。
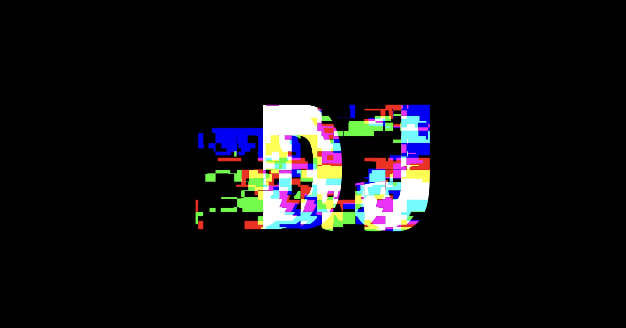
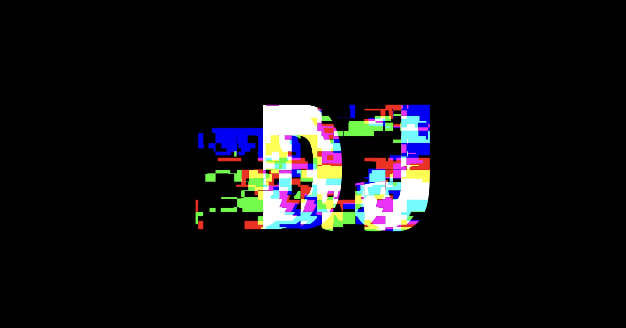
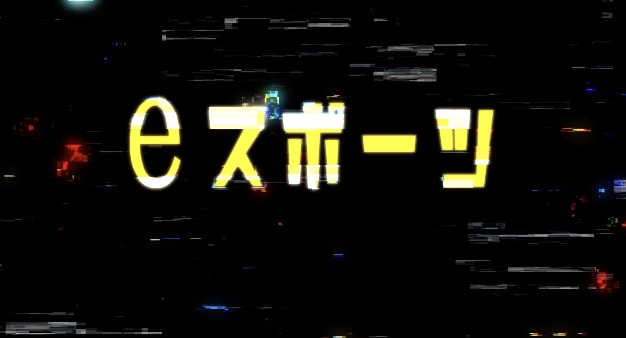
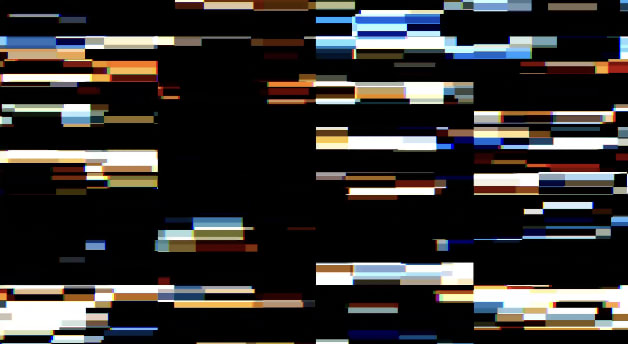
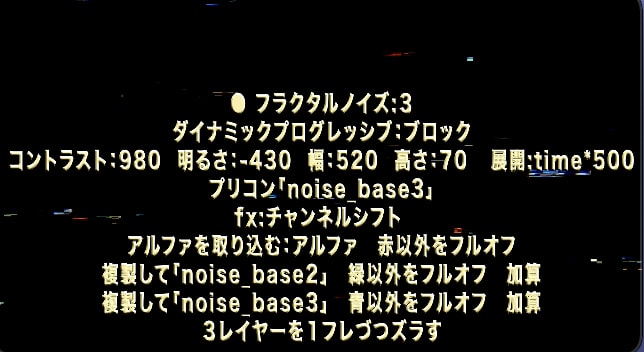
【3原色の色ズレの作り方】
グリッチをつけた文字コンポに、fx:チャンネルシフトを適用し
スクリーンor加算モードで2個複製して、色を変えます。
RGBでフルオフ操作をしながら3原色を作るのがポイントです。
レイヤーをズラして色ズレを作ります。
Bでは、fx:チャンネルシフトでなく、fx:塗りを適用し
シンプルに三色を作っています。
【ノイズの味付け】
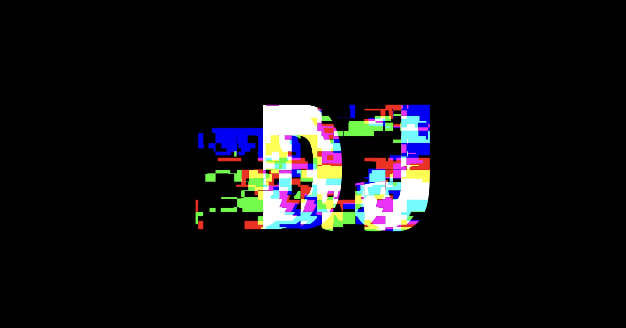
<カラフルなRGBブロック>
Aは色平面を長方形でマスクしたり、
長方形シェイプを使っています。
文字レイヤーと、オーバーレイで重ねるのがポイントです。
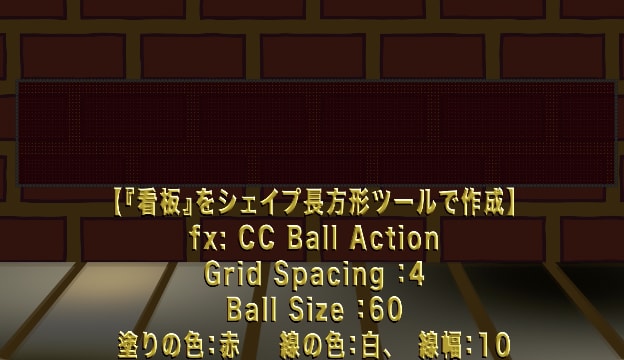
<デジタルなドット>
長方形シェイプでは、CC Ball Action を適用し
ドットの大きさを[サイズ] で調整して
ドットの味付けができます。

<調整レイヤでつける!味付けエフェクト>
fx:グレイン(追加)
2フレームの調整レイヤーにfx:グレイン(追加)を適用
表示モードを最終出力 複製して配置
グレーの背景をつける
fx:ブラーボックス
半径:4Sで4から0, 方向:水平, エッジPを繰り返す:オン
fx:ノイズ
ノイズの量:4Sで20から0
fx:ブラインド
変換終了:4Sで15から0, 方向:90
幅:4Sで5から1,
境界のぼかし:4Sで1から0
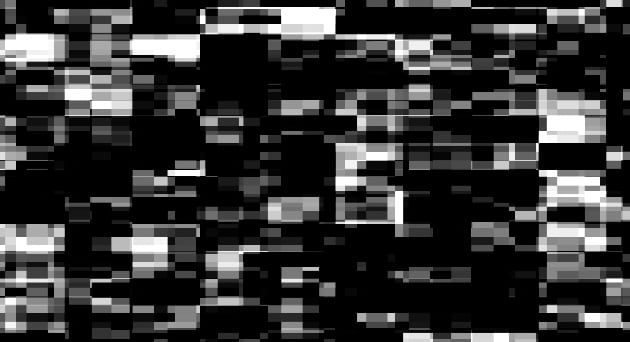
各グリッチの元となるフラクタルノイズの画面も乗せています。
実際に作品には見えない忍者の隠れた姿もチェック!
皆さんも、素敵なグリッチで、ジリジリしてください😋
●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちら
https://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
●グリッチの再生リスト
https://www.youtube.com/watch?v=Rl3xdcRJS3k&list=PLYXusuLNwvZz9Z-ECiGhKjE9_iZv6iSHL
●グリッチのチュートリアル集の紹介
https://note.com/crecochan/n/nfda53f496110
----------キーワード♯----------
#Ae逆引きエフェクト動画
#UCI_whNvaWAo8jhpAS34js4w
#アフターエフェクト
#動画編集
#動画素材
#エフェクト
#グリッチ
#色ズレ
#ディスプレイスメントマップ
#ザワザワ揺れる文字
#フラクタルノイズのブロック