JavaのコードのみでAjaxを利用したWEBアプリケーションを開発することができる「Vaadin」というフレームワークを使ってみました。
今回は、このフレームワークのレポートです。
「Vaadin」、"ヴァーディン"と読みます。
当初フィンランドのIT Mill社が開発していたWEBアプリケーション開発用のフレームワークです。
現在、IT Mill社はVaadin社に社名が変わっています。
https://vaadin.com/home
同フレームワークのライセンスは、Apache License 2.0です。いわゆるオープンソースです。
2001年ぐらいから開発を開始しており、2007年にオープンソースとして公開されました。
Vaadinは、Google Web Toolkit(GWT)を拡張する形で実装されています。
GWTは、JavaのAWT/Swingのコーディング感覚でUIのJavaプログラムを記述すると、
これをJavaScriptに変換することができるものです。
つまるところ、Vaadinは、
JavaのコードのみでAjaxを利用したWEBアプリケーションを開発することができるフレームワークということです。
「Javaでのプログラミングは得意だけど、Ajaxを利用したリッチなものをJavaScriptで開発するのは苦手」
こんな方には嬉しいフレームワーク、それがVaadinということです。
※「Vaadin Elements」というものもありますが、今回は「Vaadin Framework」についてです。
概要を理解したところで、早速Vaadinに触れてみたいと思います。
Vaadin、どのように使うのでしょうか?
Vaadinですが、Javaの代表的なIDEであるEclipseおよびNetBeansでの開発をサポートしています。
例えば、EclipseにVaadinのプラグインをインストールすると、EclipseでVaadin Frameworkを用いたWEBアプリケーションの開発ができるということです。
イメージとしては、Eclipseで「新規 -> プロジェクト -> Vaadinプロジェクト」という感じで簡単にWEBアプリケーションのプロジェクトが出来るということです。
EclipseでのJava開発に慣れている人は「Vaadinを使った開発、簡単そう」と思ったことでしょう。
Javaでなくても、何らかのIDEで開発を行っている方も、簡単そうなイメージは感じとって頂けたかと思います。
ちょっとコードを書いてみました。
主要なコードだけ記しています。
--------------
@Override
protected void init(VaadinRequest request) {
final VerticalLayout layout = new VerticalLayout();
layout.setMargin(true);
setContent(layout);
TextField userName = new TextField("Username");
PasswordField passWord = new PasswordField("Password");
layout.addComponent(userName);
layout.addComponent(passWord);
Button button = new Button("Login");
button.addClickListener(new Button.ClickListener() {
public void buttonClick(ClickEvent event) {
Notification.show("LOG IN!!", Type.HUMANIZED_MESSAGE);
}
});
layout.addComponent(button);
}
--------------
「TextField」と「PasswordField」のインスタンスを生成して、
layout.addComponent(userName) を呼び出していますね。
何かに貼りつけていますね。
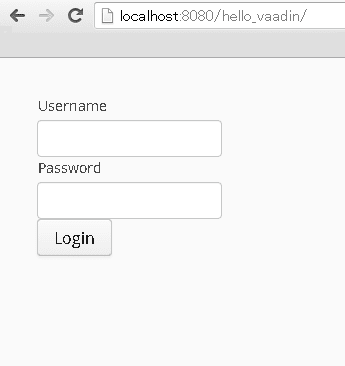
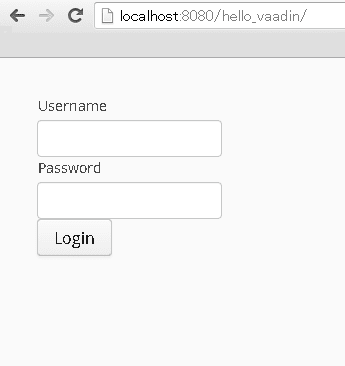
こんなコードで出来た画面がこちら。

HTMLのソースはこんなです。
--------------
<head>
<style type="text/css">html, body {height:100%;margin:0;}</style>
<link rel="shortcut icon" type="image/vnd.microsoft.icon" href="./VAADIN/themes/hello_vaadin/favicon.ico">
<link rel="icon" type="image/vnd.microsoft.icon" href="./VAADIN/themes/hello_vaadin/favicon.ico">
</head>
<body scroll="auto" class=" v-generated-body">
<noscript>
You have to enable javascript in your browser to use an application built with Vaadin.
</noscript>
<script type="text/javascript" src="./VAADIN/vaadinBootstrap.js?v=7.5.8"></script>
<script type="text/javascript">//click here or press ESC to continue.",
"url": null
},
"authErrMsg": {
"caption": "Authentication problem",
"message": "Take note of any unsaved data, and click here or press ESC to continue.",
"url": null
},
"sessExpMsg": {
"caption": "Session Expired",
"message": "Take note of any unsaved data, and click here or press ESC key to continue.",
"url": null
},
"vaadinDir": "./VAADIN/",
"debug": true,
"standalone": true,
"heartbeatInterval": 300,
"serviceUrl": "."
※一部省略
--------------
不思議です。「Username」や「Password」はどこにいったのでしょうか。
次回、Vaadinの内部を探ってみたいと思います。
monipet
動物病院の犬猫の見守りをサポート
病院を離れる夜間でも安心
ASSE/CORPA
センサー、IoT、ビッグデータを活用して新たな価値を創造
「できたらいいな」を「できる」に
OSGi対応 ECHONET Lite ミドルウェア
短納期HEMS開発をサポート!
GuruPlug
カードサイズ スマートサーバ
株式会社ジェイエスピー
横浜に拠点を置くソフトウェア開発・システム開発・
製品開発(monipet)、それに農業も手がけるIT企業
今回は、このフレームワークのレポートです。
「Vaadin」、"ヴァーディン"と読みます。
当初フィンランドのIT Mill社が開発していたWEBアプリケーション開発用のフレームワークです。
現在、IT Mill社はVaadin社に社名が変わっています。
https://vaadin.com/home
同フレームワークのライセンスは、Apache License 2.0です。いわゆるオープンソースです。
2001年ぐらいから開発を開始しており、2007年にオープンソースとして公開されました。
Vaadinは、Google Web Toolkit(GWT)を拡張する形で実装されています。
GWTは、JavaのAWT/Swingのコーディング感覚でUIのJavaプログラムを記述すると、
これをJavaScriptに変換することができるものです。
つまるところ、Vaadinは、
JavaのコードのみでAjaxを利用したWEBアプリケーションを開発することができるフレームワークということです。
「Javaでのプログラミングは得意だけど、Ajaxを利用したリッチなものをJavaScriptで開発するのは苦手」
こんな方には嬉しいフレームワーク、それがVaadinということです。
※「Vaadin Elements」というものもありますが、今回は「Vaadin Framework」についてです。
概要を理解したところで、早速Vaadinに触れてみたいと思います。
Vaadin、どのように使うのでしょうか?
Vaadinですが、Javaの代表的なIDEであるEclipseおよびNetBeansでの開発をサポートしています。
例えば、EclipseにVaadinのプラグインをインストールすると、EclipseでVaadin Frameworkを用いたWEBアプリケーションの開発ができるということです。
イメージとしては、Eclipseで「新規 -> プロジェクト -> Vaadinプロジェクト」という感じで簡単にWEBアプリケーションのプロジェクトが出来るということです。
EclipseでのJava開発に慣れている人は「Vaadinを使った開発、簡単そう」と思ったことでしょう。
Javaでなくても、何らかのIDEで開発を行っている方も、簡単そうなイメージは感じとって頂けたかと思います。
ちょっとコードを書いてみました。
主要なコードだけ記しています。
--------------
@Override
protected void init(VaadinRequest request) {
final VerticalLayout layout = new VerticalLayout();
layout.setMargin(true);
setContent(layout);
TextField userName = new TextField("Username");
PasswordField passWord = new PasswordField("Password");
layout.addComponent(userName);
layout.addComponent(passWord);
Button button = new Button("Login");
button.addClickListener(new Button.ClickListener() {
public void buttonClick(ClickEvent event) {
Notification.show("LOG IN!!", Type.HUMANIZED_MESSAGE);
}
});
layout.addComponent(button);
}
--------------
「TextField」と「PasswordField」のインスタンスを生成して、
layout.addComponent(userName) を呼び出していますね。
何かに貼りつけていますね。
こんなコードで出来た画面がこちら。

HTMLのソースはこんなです。
--------------
<head>
<style type="text/css">html, body {height:100%;margin:0;}</style>
<link rel="shortcut icon" type="image/vnd.microsoft.icon" href="./VAADIN/themes/hello_vaadin/favicon.ico">
<link rel="icon" type="image/vnd.microsoft.icon" href="./VAADIN/themes/hello_vaadin/favicon.ico">
</head>
<body scroll="auto" class=" v-generated-body">
<noscript>
You have to enable javascript in your browser to use an application built with Vaadin.
</noscript>
<script type="text/javascript" src="./VAADIN/vaadinBootstrap.js?v=7.5.8"></script>
<script type="text/javascript">//click here or press ESC to continue.",
"url": null
},
"authErrMsg": {
"caption": "Authentication problem",
"message": "Take note of any unsaved data, and click here or press ESC to continue.",
"url": null
},
"sessExpMsg": {
"caption": "Session Expired",
"message": "Take note of any unsaved data, and click here or press ESC key to continue.",
"url": null
},
"vaadinDir": "./VAADIN/",
"debug": true,
"standalone": true,
"heartbeatInterval": 300,
"serviceUrl": "."
※一部省略
--------------
不思議です。「Username」や「Password」はどこにいったのでしょうか。
次回、Vaadinの内部を探ってみたいと思います。
monipet
動物病院の犬猫の見守りをサポート
病院を離れる夜間でも安心
ASSE/CORPA
センサー、IoT、ビッグデータを活用して新たな価値を創造
「できたらいいな」を「できる」に
OSGi対応 ECHONET Lite ミドルウェア
短納期HEMS開発をサポート!
GuruPlug
カードサイズ スマートサーバ
株式会社ジェイエスピー
横浜に拠点を置くソフトウェア開発・システム開発・
製品開発(monipet)、それに農業も手がけるIT企業




















※コメント投稿者のブログIDはブログ作成者のみに通知されます