1.jquery mobileとは
ここ最近は多くの人がスマートフォンを持っている。そのためシステムを開発する際やホームページを作ろうと思った際にも、スマートフォンへの対応を無視することは出来ない。しかし実際にスマートフォンへの対応を考えるとなると、現在人気のスマートフォンはiphoneとAndroidの大きくは2種類が存在しており、そのどちらもアプリの開発法や言語などが異なる。そのため、iphone・Androidのどちらにも対応しようとなると、大きな労力がかかってしまう。
そこで今回はそういった問題に対応する方法の一つとして「jquery mobile」を紹介する。これは、簡単に言ってしまえば「スマートフォンに対応したインターフェースを簡単にweb上に実装することが出来るライブラリ」である。もちろんjquery mobileで作成した画面はiphone・Androidのどちらにも対応している。また、HTML5に対応したブラウザを利用すればPCでもスマートフォンのようなインターフェースを利用することが出来る。つまり、jquery mobileはweb上に実装することが可能なため、利用者はPC・スマートフォンのブラウザさえあれば簡単に利用することが出来る。
2.jquery mobileを利用するために
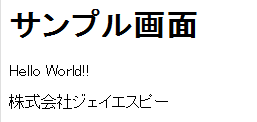
ここからはjquery mobileを利用するために必要なことについて紹介していく。jquery mobile自体はjavascriptで記述されているが、利用者はjavascriptを意識することなく、htmlへの記述方式さえ知っていれば簡単にスマートフォンのアプリのような画面を作成することが出来る。以下に通常のHTMLと実際にjquery mobileを利用した画面、そのソースコードを紹介する。通常のHTMLでのソースコードと実際の画面


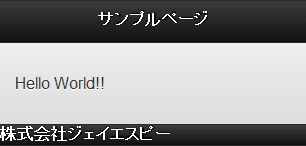
jquery mobileを用いたソースコードと実際の画面


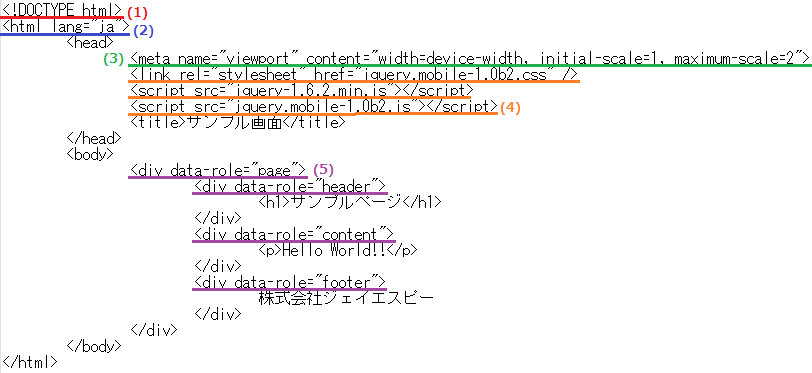
今回紹介しているソースコードはjquery mobileを利用する上で最低限必要だと思われるものだけを対応させたものである。これだけのソースコードでもなんとなくスマートフォンのような画面である気がしないだろうか?このようにただ単純に「jquery mobile」を対応させ、HTMLに少し手を加えるだけで、画面を大きく変化させることが出来る。以下にjquery mobileを利用する上で最低限必要な記述を紹介していく。ほとんどの部分は今回紹介しているソースコード中に記述してあるため、実際のソースコードとともに見てほしい。
(1) このHTMLファイルがHTML5であることを明記する。
jquery mobileを利用するためにはHTML5に準拠した記述が必要となるため、このHTMLファイルがHTML5であることを明記している。(2) 言語が日本語であることを明記する。
これはjquery mobileというよりもHTML5の仕様であるが、このページがどの言語でかかれているかを銘記する必要がある。(3) スマートフォンの画面に対応するために表示サイズを設定する。
viewportを設定することでスマートフォンiphoneやAndroidなどのスマートフォンでページを閲覧した際の画面サイズを設定することが出来る。以下に設定項目をまとめる。width:画面の幅をピクセルで設定する。device-widthを設定することでデバイスの幅に合わせることが出来る。
height:画面の高さをピクセルで設定する。device-heightを設定することでデバイスの高さに合わせることが出来る。
initial-scale:初期の画面の倍率を設定する。
minimum-scale:画面の最小の倍率を設定する。
maximum-scale:画面の最大の倍率を設定する。
user-scalable:ユーザによる画面のズーム操作を許可するかどうかを設定する。yesであれば許可、noであれば不許可となる。
(4) jquery mobile・jqueryを読み込む。
jquery mobileを利用するためには以下の3つのファイルを読み込む必要がある。・ jquery.mobile-xxx.css:jquery mobileの画面デザインを適用するために必要となるcssファイル
・ jquery-xxx.min.js:jquery mobileを利用するために必要となるjqueryのjavascriptファイル
・ jquery.mobile-xxx.js:jquery mobile本体のjavascriptファイル
※ xxxの部分には利用するjquery・jquery mobileのバージョンを記載
jquery mobileダウンロード先:http://jquerymobile.com/download/
jqueryダウンロード先:http://jquery.com/
(5) divタグにdata-role属性を指定し、囲まれたところの役割を明記する。
代表的な役割には以下のようなものがある。page:表示する領域を定義する。
header:ページの上部を定義する。
content:ページ中央のメインコンテンツを定義する。
footer:ページの下部を定義する。
今回紹介したものは最低限jquery mobileを利用するために必要な設定や要素である。しかし、これだけでも画面イメージをずいぶんと変更することが出来るので、情報を表示するためのページなどで利用してみてほしい。
今回は第1回としてjquerymobileの紹介と基本的な使い方を紹介した。第2回では実際に使用していく上でどのような機能・デザインが可能であるかを紹介していく予定である。
株式会社ジェイエスピー
システム部
阪尾 信幸
monipet
動物病院の犬猫の見守りをサポート
病院を離れる夜間でも安心
ASSE/CORPA
センサー、IoT、ビッグデータを活用して新たな価値を創造
「できたらいいな」を「できる」に
OSGi対応 ECHONET Lite ミドルウェア
短納期HEMS開発をサポート!
GuruPlug
カードサイズ スマートサーバ
株式会社ジェイエスピー
横浜に拠点を置くソフトウェア開発・システム開発・
製品開発(monipet)、それに農業も手がけるIT企業










