久しぶりの更新です。
最近はJavaScriptにどっぷりはまっています。
jQueryがすごすぎです。
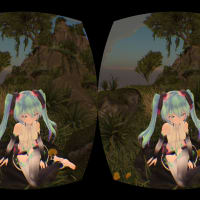
今回はHTML5のcanvasでこんなこともできるというデモです。
オリジナルのスクリプトを改造して、動作を高速化しました。
普通の画像にノーマルマップを使って、リアルタイムに陰影計算を行っています。
オリジナルのスクリプトはこちら -> Normal Mapping with Javascript and Canvas - 29a.ch
おかりしましたモデル -> キオ式アニキャラ3D act.3
下の画像クリックで対象のページにジャンプします。

※注意:このデモを動作させるためには、HTML5をサポートしたブラウザが必要になります。
Safari、Chrome、Firefox以外のブラウザでの動作は確認できていません。
最近はJavaScriptにどっぷりはまっています。
jQueryがすごすぎです。
今回はHTML5のcanvasでこんなこともできるというデモです。
オリジナルのスクリプトを改造して、動作を高速化しました。
普通の画像にノーマルマップを使って、リアルタイムに陰影計算を行っています。
オリジナルのスクリプトはこちら -> Normal Mapping with Javascript and Canvas - 29a.ch
おかりしましたモデル -> キオ式アニキャラ3D act.3
下の画像クリックで対象のページにジャンプします。

※注意:このデモを動作させるためには、HTML5をサポートしたブラウザが必要になります。
Safari、Chrome、Firefox以外のブラウザでの動作は確認できていません。