
タグ: ライト、光, 反射, 製品写真

白い背景の製品写真は、あなたやあなたのクライアントにとって退屈になり始めていますか? 心配しないでください、それが唯一の選択肢ではありません。 今日は、製品写真の別の見方を見ていきます。
暗い背景を作成するだけで十分です。そのためには、黒い紙または黒いプラスチックシート(または撮影ボックスに付属の黒いフェルト)を使用します。 しかし、私たちの視界をより高く設定しましょう。反省し、更にそれを変形させないようにしてみましょう。
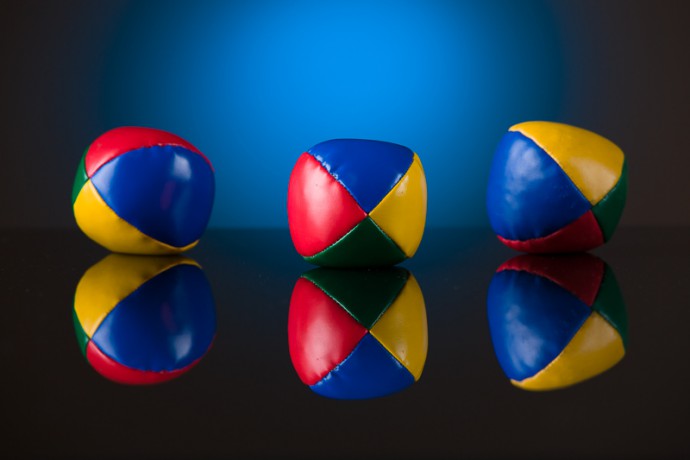
ガラスから最も完璧な反射が得られます。 でも、気を付けて下さい!普通のガラスは2つの反射を生み出します 。 1つは上面に現れ、もう1つは下面に現れます。 この効果は普通のバスルームの鏡で見ることができますが、正面から見ると見えません。この場合、2つの反射が重なっています。 でもトイレに入って、鏡の向こうを何か鋭く見渡すと、まるでガラス越しに写真を撮っているかのように気がつくでしょう。
製品写真でガラスを使用する場合、この問題を回避する必要があります。黒いガラスを使用するか、通常の透明なガラスの背面に黒い塗料を使用して塗装する(安価なオプションとして)。これらの変種をもう何年も使ってきました 。


前の記事の紙やプラスチックのようにガラスは上に曲がらないため、背景に注意を払う必要があります。 ガラスの縁がショットに写らないように、より高い角度から撮影する必要がある場合があります。 また、テーブルを壁から十分に遠ざけると、テーブルが黒くなり、ガラスの端が見えなくなります。 または、その存在を認め、写真の中に残し、意図的に見えるようにします。
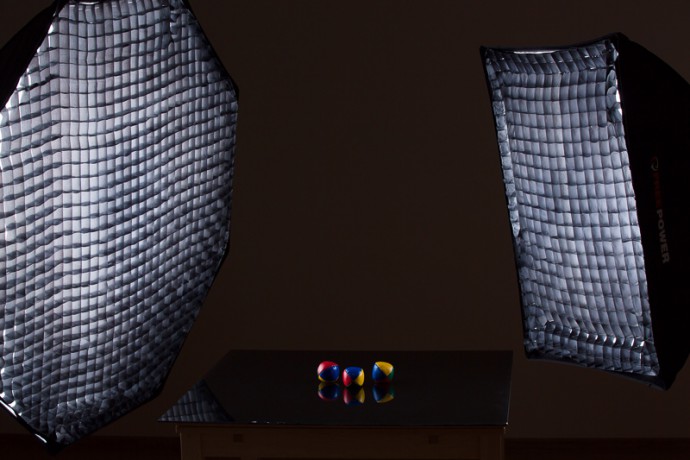
「ハニカム」(ソフトボックスグリッド)を使用する機会がある場合は、それを使用して、光を壁に拡散させることもできます。
ここでは白い背景から暗い背景に切り替えたように見えますが、実際には全く新しい強力なシーンの配置方法への道を開きました。 これにより、新しい可能性が開かれます。
完全に反射した白または色付きの背景
前の例の製品の下のベースは、黒いガラスのために黒ではありませんでした。 内部に何も反映されていないため、黒でした! 2番目のライトで白く照明している壁に少し近づくと、ベースの色が同じになり、黒いガラスが白に変わります

純粋な白が好きでない場合は、色のグラデーションを使用することもできます。

ライトに色付きフィルターを使用すると、必要に応じて色を微調整できます。 もう1つの便利な方法は、壁の一部のみを照らすか、光を(通常は円に)整形し、その反射をオブジェクトに合わせることです。


もう1つの大きな長所は、製品を個別に照明できること、及び、この照明が台座を台無しにしないことです。

もっと良くなる
これで、より複雑な製品の照明について見てきましたが、まだもう1つ照明の記事があります。 製品自体が反射する場合、製品の照明をどのように行うかという質問に答えます。






















※コメント投稿者のブログIDはブログ作成者のみに通知されます