
既に公開されているフリーアイコンに自分好みの影を付けたいときに便利かも。 d(・・
Pixiaでアイコン画像を読み込み、右下のこの部分 [編集]をクリック。

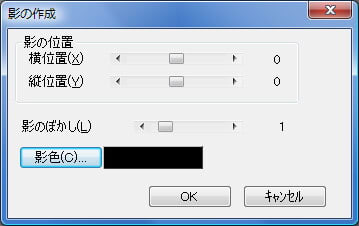
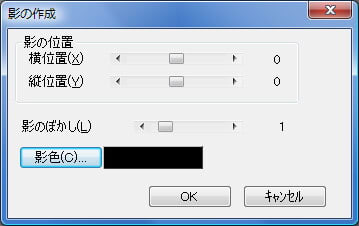
とりあえずはデフォルトのまま[OK]をクリック。

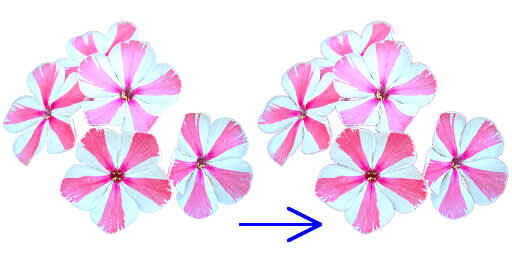
出来たのはこれ。

次はデフォルトを踏まえて自分好みの陰になるようにいろいろ試して下さい。
このブログで公開されている影付きの場合はこんな感じの設定。
縦・横位置はゼロ、ぼかしは1、影の色を灰色に設定。


これで[OK]。

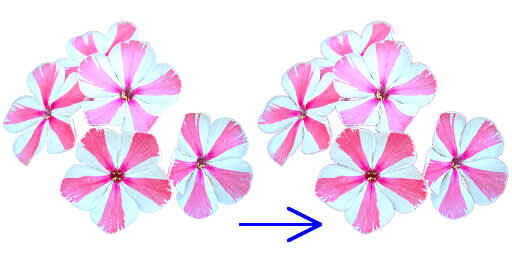
出来たかな?(・・

この記事と併せてこちらもどうぞ。
■Nekotopな 【PC】 ウィンドウズ用アイコンの作り方
http://blog.goo.ne.jp/nekotop_001/e/7ec2bca382f15548eaac15708a18761b
■Nekotopな 【PC】 Pixiaで簡単に縮小画像作成
http://blog.goo.ne.jp/nekotop_001/e/55187caec283dd21b5ce9ee3628ae393
些細なことですが記事を見てる人の役に立つといいな。
そんな感じでまた~ ・・)ノシ
Pixiaでアイコン画像を読み込み、右下のこの部分 [編集]をクリック。

とりあえずはデフォルトのまま[OK]をクリック。

出来たのはこれ。

次はデフォルトを踏まえて自分好みの陰になるようにいろいろ試して下さい。
このブログで公開されている影付きの場合はこんな感じの設定。
縦・横位置はゼロ、ぼかしは1、影の色を灰色に設定。


これで[OK]。

出来たかな?(・・

この記事と併せてこちらもどうぞ。
■Nekotopな 【PC】 ウィンドウズ用アイコンの作り方
http://blog.goo.ne.jp/nekotop_001/e/7ec2bca382f15548eaac15708a18761b
■Nekotopな 【PC】 Pixiaで簡単に縮小画像作成
http://blog.goo.ne.jp/nekotop_001/e/55187caec283dd21b5ce9ee3628ae393
些細なことですが記事を見てる人の役に立つといいな。
そんな感じでまた~ ・・)ノシ



























※コメント投稿者のブログIDはブログ作成者のみに通知されます