
ときどき表を貼り付けたくなるときがあります。
いろいろな方法があると思いますが、生成AI(ChatGPT、Bard、Bing)も試してみました。
1.画像にして貼り付ける

Excelで表を作り、WindowsのSnippingToolでキャプチャーしました。
画像なので少しボケていますが、色などの装飾がそのままのイメージです。
2.Excelで作った表をコピーしてブログへ貼り付ける
| その1 | 1 | a |
| その2 | 2 | b |
| その3 | 3 | c |
👆gooブログでは、こんな感じになりました。
一番簡単な方法だと思いますが、色や罫線などの装飾が表現されません。
3.表を作れるソフトからHTMLに変換する
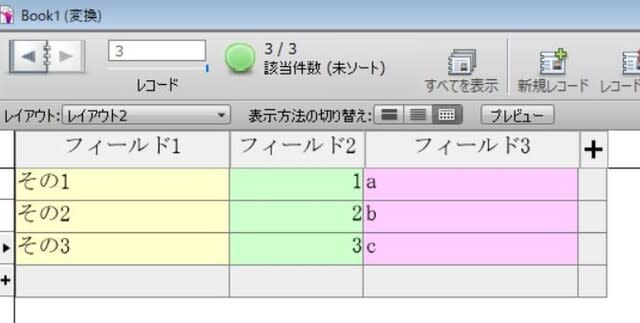
普段FileMakerというデータベースソフトを使っています。
HTMLにエクスポートする機能があるので、表を作るときはよく使っています。


文字コードをUTF-8にしてエクスポートします。
HTMLファイルができるので、テキストエディタで開いてコードをコピー。
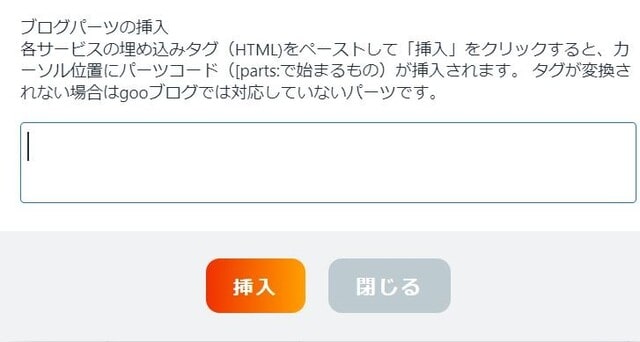
gooの場合はブログパーツの挿入でコードを貼り付けることができます。

表を貼り付けると、こんな感じです。
色などの装飾や左寄せ、右寄せが反映されておりませんが
ブログから直接編集することが可能です。
その3だけ編集してみました。
| フィールド1 | フィールド2 | フィールド3 |
|---|---|---|
| その1 | 1 | a |
| その2 | 2 | b |
| その3 | 3 | c |
4.生成AIに頼んでみる
ChatGPT、Bard、Bing 3つの生成AIを使って試してみます。
プロンプトは全て同じで試してみました。
表には罫線を付けて下さい。
数字は右詰にしてください。
3つめのフィールドは赤文字にして下さい。
フィールド1 フィールド2 フィールド3
その1 1 a
その2 2 b
その3 3 c
AIによりHTMLのコードが生成されますので、先ほどと同じ要領でブログに挿入します。
ChatGPT3.5
| フィールド1 | フィールド2 | フィールド3 |
|---|---|---|
| その1 | 1 | a |
| その2 | 2 | b |
| その3 | 3 | c |
Bard
| フィールド1 | フィールド2 | フィールド3 |
|---|---|---|
| その1 | 1 | a |
| その2 | 2 | b |
| その3 | 3 | c |
Bing
| フィールド1 | フィールド2 | フィールド3 |
|---|---|---|
| その1 | 1 | a |
| その2 | 2 | b |
| その3 | 3 | c |
プロンプトの書き方が悪かったのでしょう。
"a,b,c"の3文字を赤文字にしたいと思ったのですが
ChatGPT3.5は文字の色づけがされていませんし、数字が右詰になっていません。
Bingが一番イメージに近かったのですが、回答されるまでの時間が一番遅かったです。
3つの生成AIで同じプロンプトで試してみましたが、それぞれ個性があって面白い結果となりました。
アプリケーションからHTMLに変換するより、生成AIを使った方が簡単かもしれません。




















https://blog.goo.ne.jp/narkejp/e/802bf3993044c6f98892359fe09c0281
次にアプリケーションでHTML形式で保存して整形、
https://blog.goo.ne.jp/narkejp/e/26e077da7b6059776fc5b8014592f708
しました。
現在は、日本風の罫線枠囲いを使う必要がほんとにあるのかどうか、労力の割に見栄え以上の意味はないと感じて、結局は全角文字の配列を揃える程度で済ませることが多いです。
表の挿入は試行錯誤しておりました。
確かに日本風の罫線囲いは、その通りかもしれません。
デスクトップパソコンやスマホ等、閲覧側の機械によっても違う表示になるので奥が深いですね。