
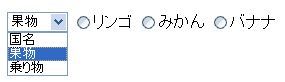
プルダウンとラジオボタンの組み合わせで、選択した項目に対応したラジオボタンを表示させる方法
■JavaScript側の記述
function selRadio(sel){
n=sel.selectedIndex;
for(i=0;i<sel.length;i++){
if(i==n){
rad[i].style.visibility = "visible";
}
}
}
■HTML側の記述
<select onChange="selRadio(this);">
<option>国名
<option>果物
<option>乗り物
</select>
<div id="rad" style="visibility:visible; position: absolute;">
<input type="radio" value="japan">日本
<input type="radio" value="america">アメリカ
<input type="radio" value="france">フランス
</div>
<div id="rad" style="visibility:hidden; position: absolute;">
<input type="radio" value="apple">リンゴ
<input type="radio" value="orange">みかん
<input type="radio" value="banana">バナナ
</div>
<div id="rad" style="visibility:hidden; position: absolute;">
<input type="radio" value="train">電車
<input type="radio" value="bus">バス
<input type="radio" value="ship">船
</div>
#帰省中
#komoさん、パソコンを買い替えていたよ
#近頃のパソコンはリモコンもついてテレビも普通に見れるんだな
#テレビやHDDレコーダと融合してきてる感じがする
#そういえば我が家のHDDレコーダはメールで録画をしてくれる
#外出先で録画忘れに気づいた時には便利だな

■JavaScript側の記述
function selRadio(sel){
n=sel.selectedIndex;
for(i=0;i<sel.length;i++){
rad[i].style.visibility = "visible";
}
}
}
■HTML側の記述
<select onChange="selRadio(this);">
<option>国名
<option>果物
<option>乗り物
</select>
<div id="rad" style="visibility:visible; position: absolute;">
<input type="radio" value="japan">日本
<input type="radio" value="america">アメリカ
<input type="radio" value="france">フランス
</div>
<div id="rad" style="visibility:hidden; position: absolute;">
<input type="radio" value="apple">リンゴ
<input type="radio" value="orange">みかん
<input type="radio" value="banana">バナナ
</div>
<div id="rad" style="visibility:hidden; position: absolute;">
<input type="radio" value="train">電車
<input type="radio" value="bus">バス
<input type="radio" value="ship">船
</div>
#帰省中
#komoさん、パソコンを買い替えていたよ
#近頃のパソコンはリモコンもついてテレビも普通に見れるんだな
#テレビやHDDレコーダと融合してきてる感じがする
#そういえば我が家のHDDレコーダはメールで録画をしてくれる
#外出先で録画忘れに気づいた時には便利だな