Zopeでは特別なDTMLという書き方があるので、これを学ばないといけない。
試しにサンプル画面を一つ作ってみる。
右ペインのコンボボックスから「Folder」を選択すると、「Add Folder」という画面に遷移します。
Idに「Sample01」、Titleに「サンプル1」、「Create user folder」にチェックして、Addボタンをクリックします。

Sample01(サンプル1)が追加されましたか?

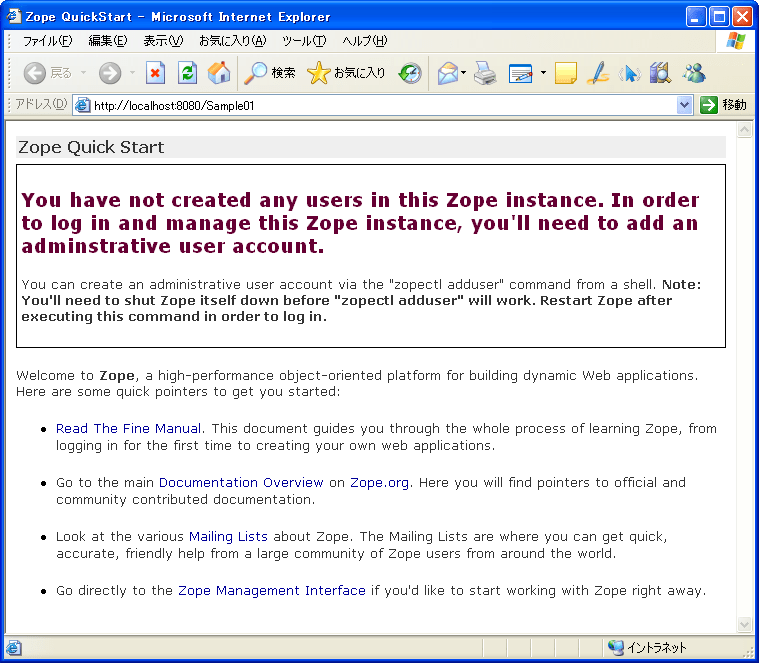
この状態で、別のブラウザから見てみましょう。
http://localhost:8080/Sample01
なんだか残念な画面が出ました。

訳すと良く分かりませんね。「このZopeインスタンスでユーザーを作る必要はありません。このZopeインスタンスにログインし、管理するためには管理者アカウントを追加する必要があります。」
最初に作った筈ですが、なぜ?
とりあえず、放置しておいて、管理インターフェースの左ペインの「Sample01」をクリックします。そうすると右ペインに「Folder at /Sample01」画面が表示されます。
ここで、日本語の問題あるので、さくっと調べた結果、utf-8で表示させる設定をする必要があるとのことです。「Properties」タブをクリックしてみてください。多分、文字化けがおきているはずです。

下方のNameに「management_page_charset」、Typeは「string」を選択(デフォルト)、Valueに「utf-8」を入力して、Addボタンをクリックすると文字化けをしていた箇所が、ちゃんと表示されると思います。

では、「Contents」タブを選択して、コンテンツ画面に戻って、右のコンボボックスから「DTML Document」を選択します。
「Add DTML Document」画面で、Idにindex_html、Titleに「初めてのサンプル」、Fileは何も選択しないで、Addボタンをクリックします。画面に追加されました。

この状態で、先ほど起動した別ブラウザで「http://localhost:8080/Sample01」にアクセスしてみると、何か画面ができています。

では、この画面の内容はどのようになっているか、管理画面の「index_html(初めてのサンプル)」をクリックします。
至極、シンプルですね。ここで出てくる「<dtml-var ...>」というのがDTMLの記述方法とのことです。

dtml-varが指している「title_or_id」というのが、どうも、その上のTitle、または、このDTMLドキュメントを作成する際に入力したIdということですね。Titleが勝っています。このTitleを削除して、「Save Changes」ボタンで保存して、再度サンプル画面を見ると、「初めてのサンプル」から「index_html」に変わっています。
とりあえず、ここまでにして、次はDTML Documentについて調べてみたいと思います。