
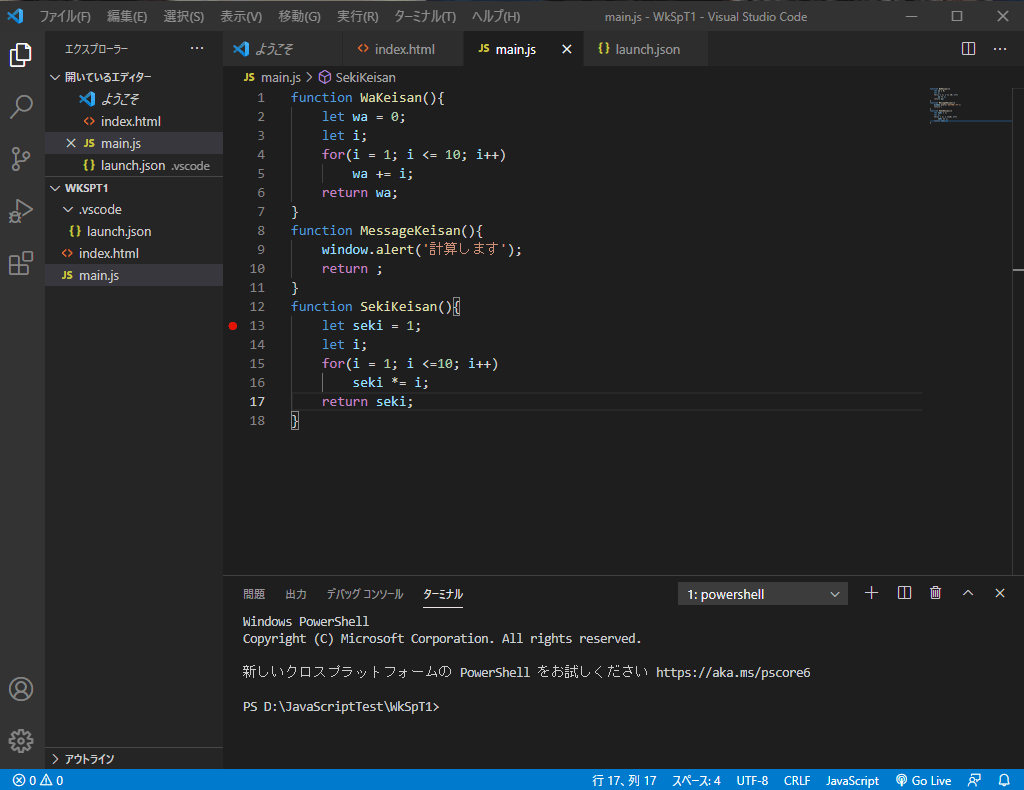
JavaScript「超」入門からでなく、ネットから探したものを多少変えてみました。WKSPT1というホルダーをワークスペースにしてます。それをしないとデバッグできません。

未だ良く分からないのですが、計算ボタンをクリックする前に、結果が表示されます。Kotlinだったと思いますが、lazy(評価を遅らせる)だったかな?そんなのあるんですかね?

上の青の線、エディタのプロパティを表示しています。Go Liveをクリックしないと実行できません。

計算自体はあってるようです。

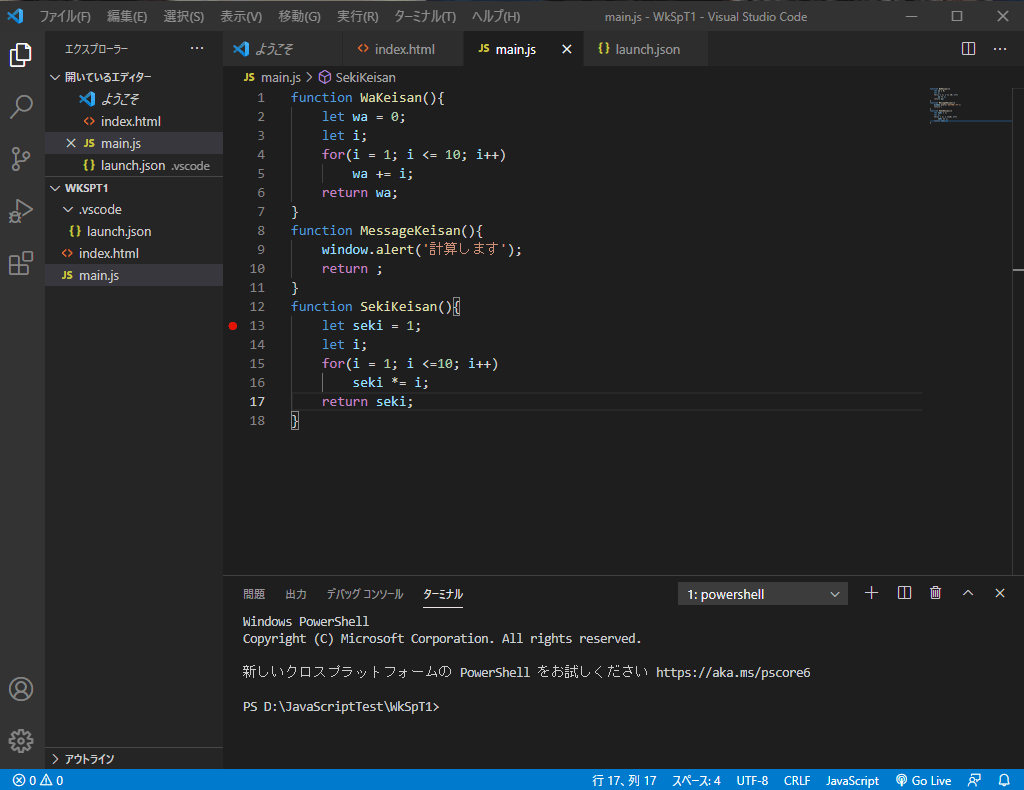
JavaScript「超」入門からでなく、ネットから探したものを多少変えてみました。WKSPT1というホルダーをワークスペースにしてます。それをしないとデバッグできません。

未だ良く分からないのですが、計算ボタンをクリックする前に、結果が表示されます。Kotlinだったと思いますが、lazy(評価を遅らせる)だったかな?そんなのあるんですかね?

上の青の線、エディタのプロパティを表示しています。Go Liveをクリックしないと実行できません。

計算自体はあってるようです。
 G4-Parisにプリンターを組み込みました、けど?
6日前
G4-Parisにプリンターを組み込みました、けど?
6日前
 通称G4でしたが、勝手に「G4-Paris」とします。オリンピアンの活躍をリスペクトして。
1週間前
通称G4でしたが、勝手に「G4-Paris」とします。オリンピアンの活躍をリスペクトして。
1週間前
 新GALLERIA(通称G4)動き出しました!
2週間前
新GALLERIA(通称G4)動き出しました!
2週間前
 GALLERIA届きました、けど?
2週間前
GALLERIA届きました、けど?
2週間前
 GALLERIA届きました、けど?
2週間前
GALLERIA届きました、けど?
2週間前
 GALLERIA届きました、けど?
2週間前
GALLERIA届きました、けど?
2週間前
 GALLERIA届きました、けど?
2週間前
GALLERIA届きました、けど?
2週間前
 GALLERIA届きました、けど?
2週間前
GALLERIA届きました、けど?
2週間前
 GALLERIA届きました、けど?
2週間前
GALLERIA届きました、けど?
2週間前
 GALLERIA届きました、けど?
2週間前
GALLERIA届きました、けど?
2週間前