先月から2回に渡り、ムービーメーカーの作り方について勉強して来ました。
皆さんのムービーメーカー集が出来上がったところで、今回は最後の締めくくりとしてホームページの
トップページのイメージに仕上げるべく、ホームビルダーソフトを使い表紙に自分の好きな“絵・画像等”
「自作壁紙」風を作る作業を勉強しましょう。
自作壁画をホームページの壁紙とするには次の手順により、張り付け画面を薄くする方法として
(表示のそれぞれのムービー作品題目をはっきり読み取れるようにするため)ウオッシュアウトを使い
画像を薄くすることです。

今回講師を務める舘野さん
その手順は次の通りです。
1.Wordを開く
2.挿入の図(自作選考画像)を選ぶ。

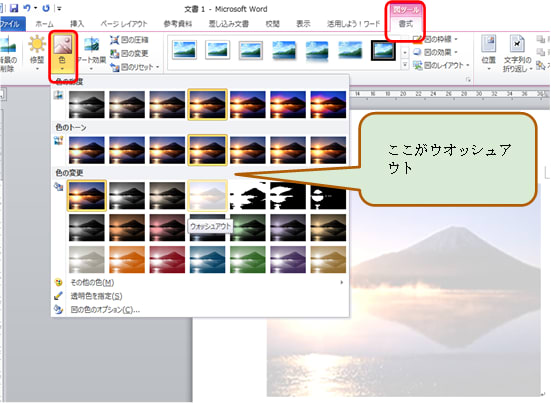
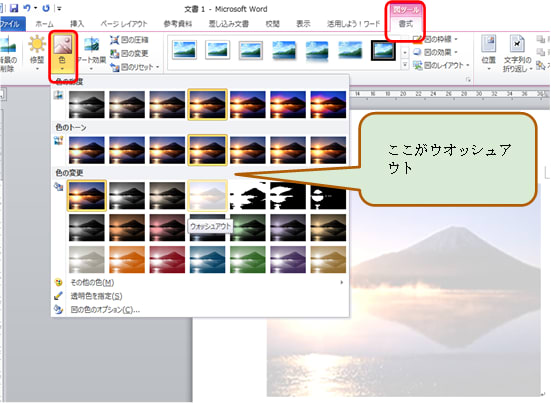
3.画像の上で図ツールの色を使い、色の変更のウオッシュアウトを選ぶ

4.もう一枚のWordを表示させて挿入のスクリーンショットの画面の領域を使い3番のウオッシュアウト
された画像を囲み、張り付けして右ク リックで図とすぃて保存する。

5.これはサイズが小さくなるため、さらにピクチャに張り付けサイズを150%にする上書き保存で閉じる
さあ、これでバックの壁紙は完成しました。
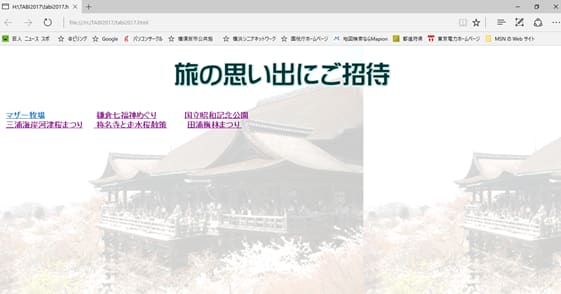
次に、ホームビルダーを使い、ホームページのトップページのように“例題として”【旅の思い出にご招待】
とした表題を表示する方法及び思い出ムービー集のそれぞれのタイトルを表示する方法です。
1.はじめに ホームビルダーを開きます。

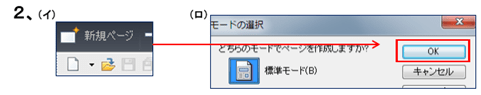
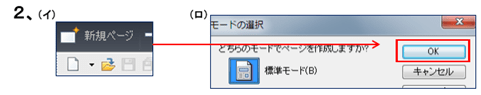
2.新規ページをOKクリックします。

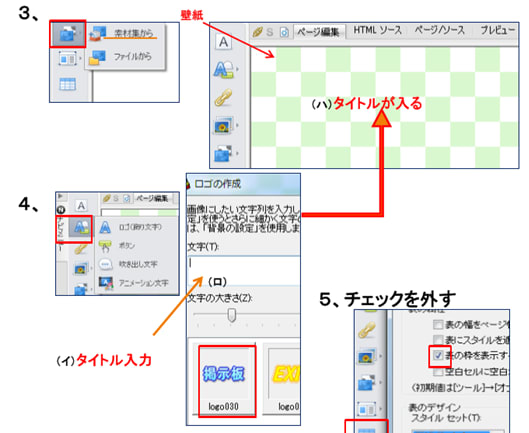
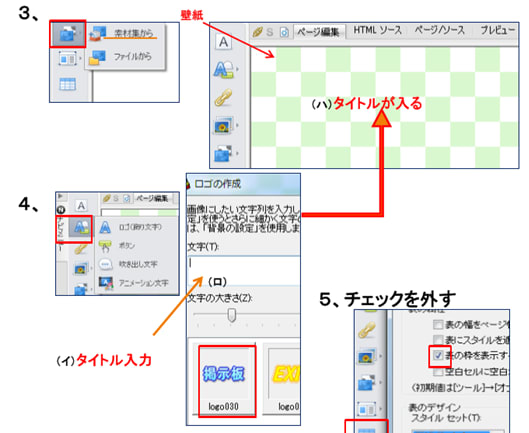
3.素材から、ファイルからでは「先ほど自画選考画像」を作成しましたので、この場合
ファイルからをクリックします。

4.ロゴの作成「ここでは先ほど表記した“旅の思い出にご招待」を入れます。
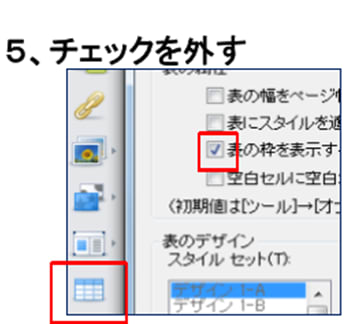
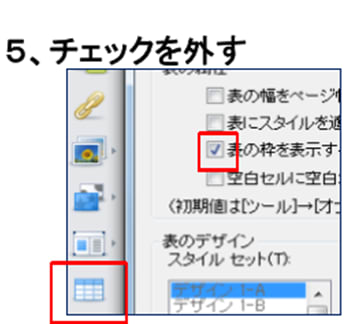
5.チェックを外す

6.名前を付けて保存

これで、壁紙と表題ができあがりました。
最後に、旅の命題と実際のムービーメーカーの実録をリンクにかければOKです。
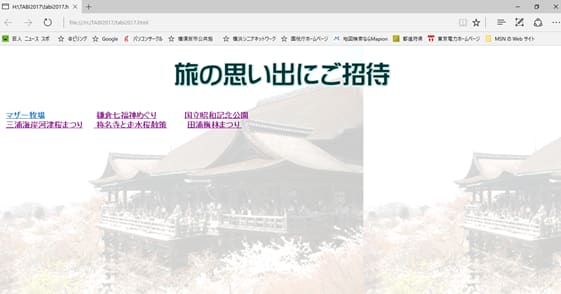
下図が完成された壁画及びムービー作品のタイトルです。


真剣に取り組む会員
今回勉強会のご案内は 大内 栄 でした。
皆さんのムービーメーカー集が出来上がったところで、今回は最後の締めくくりとしてホームページの
トップページのイメージに仕上げるべく、ホームビルダーソフトを使い表紙に自分の好きな“絵・画像等”
「自作壁紙」風を作る作業を勉強しましょう。
自作壁画をホームページの壁紙とするには次の手順により、張り付け画面を薄くする方法として
(表示のそれぞれのムービー作品題目をはっきり読み取れるようにするため)ウオッシュアウトを使い
画像を薄くすることです。

今回講師を務める舘野さん
その手順は次の通りです。
1.Wordを開く
2.挿入の図(自作選考画像)を選ぶ。

3.画像の上で図ツールの色を使い、色の変更のウオッシュアウトを選ぶ

4.もう一枚のWordを表示させて挿入のスクリーンショットの画面の領域を使い3番のウオッシュアウト
された画像を囲み、張り付けして右ク リックで図とすぃて保存する。

5.これはサイズが小さくなるため、さらにピクチャに張り付けサイズを150%にする上書き保存で閉じる
さあ、これでバックの壁紙は完成しました。
次に、ホームビルダーを使い、ホームページのトップページのように“例題として”【旅の思い出にご招待】
とした表題を表示する方法及び思い出ムービー集のそれぞれのタイトルを表示する方法です。
1.はじめに ホームビルダーを開きます。

2.新規ページをOKクリックします。

3.素材から、ファイルからでは「先ほど自画選考画像」を作成しましたので、この場合
ファイルからをクリックします。

4.ロゴの作成「ここでは先ほど表記した“旅の思い出にご招待」を入れます。
5.チェックを外す

6.名前を付けて保存

これで、壁紙と表題ができあがりました。
最後に、旅の命題と実際のムービーメーカーの実録をリンクにかければOKです。
下図が完成された壁画及びムービー作品のタイトルです。


真剣に取り組む会員
今回勉強会のご案内は 大内 栄 でした。
























