日の出、日の入りの時刻はUNIX timeで取得できるが、そのまま普通の時刻に変換すると、東京以外の都市の時刻は全くデタラメな時刻が表示されてしまった。各都市の日の出、日の入りの時刻はネットで簡単に検索できるのでチェックは簡単だ。だが、全く合わない。
timeZoneといういわゆるGMTとの時差(ではないようだが)も同様にUNIX timeで提供されている。当然プラスもあればマイナスもあるので、単純に日の出、日の入りの時刻にプラスすれば(マイナスの場合はマイナス)良いかもと思ったが、うまくいかなかった。
東京だけが正しい日の出、日の入りの時刻になっているということは、もしかしてと思い色々と試行錯誤を重ね、ネット上でも検索しまくった結果、以下のフォーミュラーで計算すれば、いずれの都市の日の出、日の入り時刻もネット上で検索した時刻と合致することが「偶然」わかった。
日の出時刻 = sunrise UNIXTime + timezone UNIXTime - 32400
なるほどこれだと、東京の場合、timezone UNIXTimeが32400 (60*60*9=32400で9時間に相当)なので、日の出時刻 = sunrise UNIXTimeとなり、何ら調整することなく正しい時刻となるのか。
あまり知識がなかったため、ここまで辿り着くのには結構時間がかかってしまった。
ここで、新たな問題、というよりは疑問が湧いてきた。日付は時分まで見ないので気にならなかっただけで、日付もUTC(Universal time coordinated)なので調整しておいた方がいいのではないかと。。。これは、もう少し検証した上で調整の要否を考える予定。
OpenWeather Mapの説明によれば、
dt => Time of data forecasted, unix, UTC (日付)
timezone => Shift in seconds from UTC
sunrise => Sunrise time, Unix, UTC
sunset => Sunset time, Unix, UTC
となっており、調整は不可避のようにも思える。
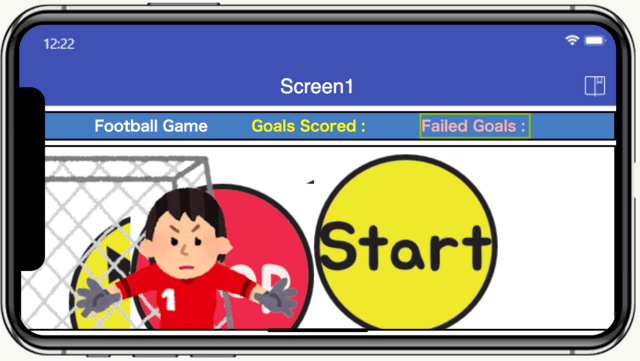
実行画面:
上記実行画面の4/27ケープタウンの日の出時刻を一応Googleで検索した時刻とチェック。


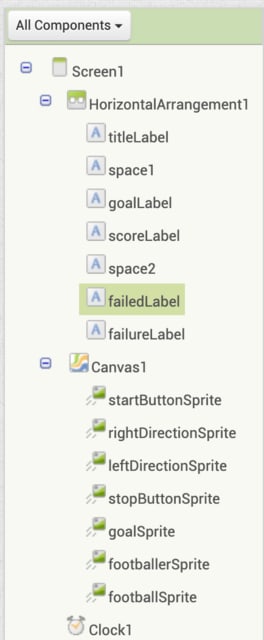
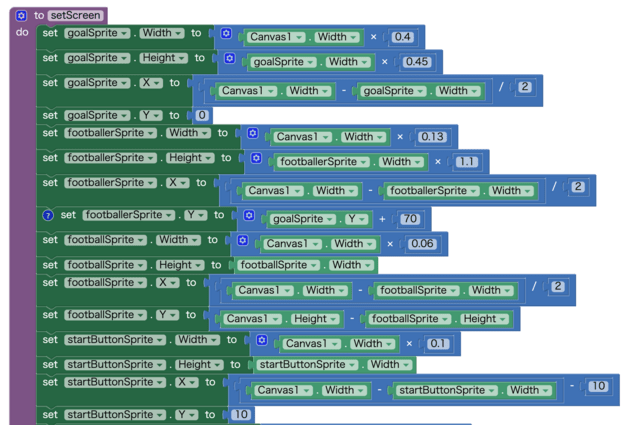
スクリーンのデザイン:
日の出、日の入り時刻を追加。ちょっと、アイコンが見にくいが。もう少し改善する余地はあると思う。


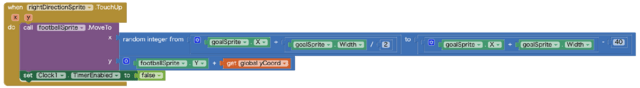
ブロック・コード:
変数sunriseTime(UNIX time)、sunsetTime(UNIX time)及びsunrisetimeList(list形式)、sunsettimeList(list形式)を作成し初期化。
関数getSunriseSunsetを作成。内容は、OpenWeatherより取得したデータより、sunrise及びsunsetの時刻(UNIX time)を7日分取得し、それぞれの変数(sunrisetimeList、sunsettimeList)に格納。
![]()
![]()
![]()
![]()

関数getTimezone:上記同様、timezoneのデータを取得。
![]()

関数showSunriseTime(パラメーター:index => 何日目かを設定)

関数showSunsetTime(パラメーター:index => 何日目かを設定)

関数showDailyDetails(1日目の部分のみ):
赤点線部分の通り、関数showSunriseTime(1日目なのでindexパラメーターは1)及び関数showSunsetTime(パラメーターは同じ)を実行し、結果をそれぞれのLabelに表示する。

=========== 以下省略 ==========
**********************************************************************
前回までのブログ:
MIT App Inventorで遊ぶ (New Weather App 6 国名の表示)
MIT App Inventorで遊ぶ (New Weather App 5 気温の表示)
MIT App Inventorで遊ぶ (New Weather App 4 曜日の表示2)
MIT App Inventorで遊ぶ (New Weather App 3 お天気情報を表示)