以前、天気予報アプリを作ったが、デザインを若干変更し、新しい要素も加え再度挑戦。
まずは、データが取得できているかをチェックし、データ構造を再度レビューしておく。
実行画面:
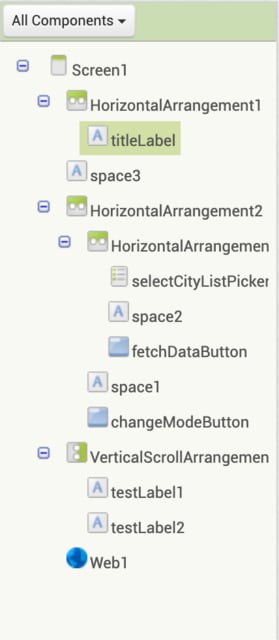
スクリーンのデザイン:
作成途中でデータの確認をするためのテスト用Labelを2つ作成した。
「都市を選択」=> selectCityListPicker
「気象情報を取得」=> fetchDataButton
左右矢印のアイコン => changeModeButton(リスト又は任意の都市名入力、いずれの方法で検索するかを設定するボタン)


ブロック・コード:
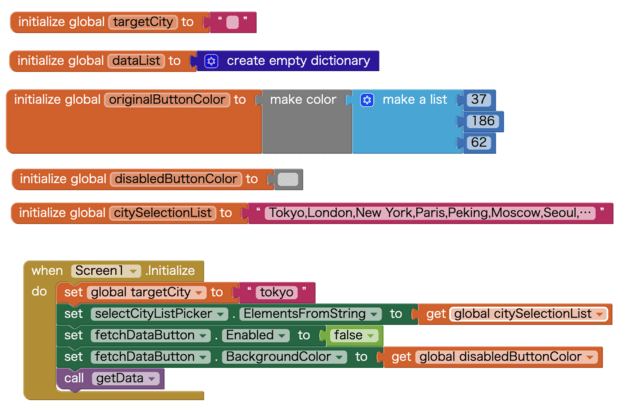
1.変数の設定、Screenの初期化
変数TargetCity => 対象都市
変数dataList => Dictionary型でデコードした取得データ
変数originalButtonColor => 上記スクリーンデザインにあるボタンの背景色(薄緑色)を初期値として割り当てる
変数disabledButtonColor => 無効にした時のボタンの背景色
selectListPickerに表示する都市名を設定
fetchDataButtonは無効に設定
fetchDataButtonの背景色にdisabledButtonColor(薄グレー)を設定
関数 "getData" を実行し、データを取得する

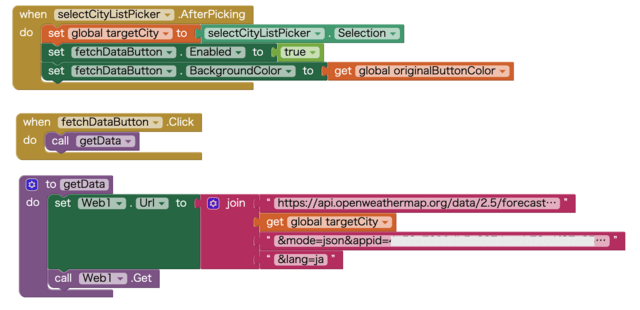
2. ListPickerで選択された都市を変数targetCityに割り当て、GETリクエストを所定のURLに対し行う。

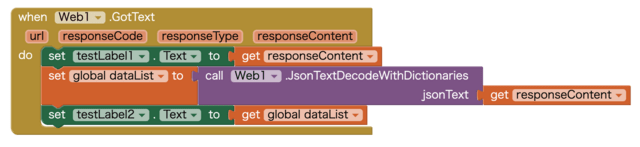
3. GETリクエストの結果戻ってきたデータをDictionary形式でデコードしてtestLabel2に表示する。testLabel1には取得した生データを表示。
当初は、この「デコードする」(下の紫色のcomponent)という意味がわからず(一瞬見た目には同じデータ)、デコードせずにデータを扱おうとしてうまく行かず、なぜなぜと自問していたことがある。

以前もブログに書いたことがあるが、目で見てわかる変化は、デコード後のデータは、キーのアルファベット順に変更されている。左が取得した生データ。右がデコードされたデータ。











