前回のブログで「このランドマークを追いかけることにより、顔の中での変化(口を開けるとか、左右に首を振るとか)がわかることになるらしい。まだ、実験していないので確証はないが。。。」と書いたが、簡単な実験をした。
Juan_Antonioさんのブログを参考にしながらやってみた。口を開けたらイラストの舌が出てくるというもの。
実行画面:
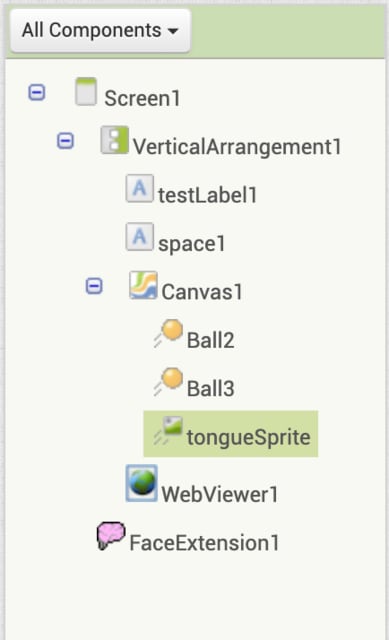
スクリーンデザイン:
画面のサイズは、350px X 350px に設定。Ball2(緑色)が上唇、Ball3(青色)が下唇のマーク。最初は、Ball1も設定していたが、最終的には削除。


ブロック・コード:
mouth top と mouth bottom の座標を保存する変数。
mouth topはランドマーク12、mouth bottomはランドマーク15。それぞれ、あのface meshの画像から取得。


上唇と下唇のマークとなるBall2とBall3をmouth topとmouth bottomに設置。

関数getCoordinatesとmoveBallsを実行。mouth topとmouth bottomの距離が50ピクセル超になったら、tongueSprite(舌のイラスト)を表示。
tongueSpriteの表示位置は、x座標が、mouth topのx座標よりtongueSpriteの幅の半分を差し引いた数値、y座標が、Mouth topのy座標よりtongueSpriteの高さの1/3を加えた(下にずらす)数値に設定。

MIT App Inventorのチュートリアルには、ChatGPTアプリ、ImgaeBotアプリもあるが、私自身OpenAIの無料枠は使用済みなので現在のところ取り上げることはできない(ことはないが。。。)。なお、PoseNet(googleが公開している機械学習ライブラリのモデル)については、機会があればやってみたいと思う。









